



 +9 More
+9 More





 +9 More
+9 MoreMaximize page speed, Google PageSpeed optimization, WebP & TinyPNG image compressor, and improve SEO. Page cache optimization, database optimization, HTML/CSS/JavaScript minification, GZIP, and more!
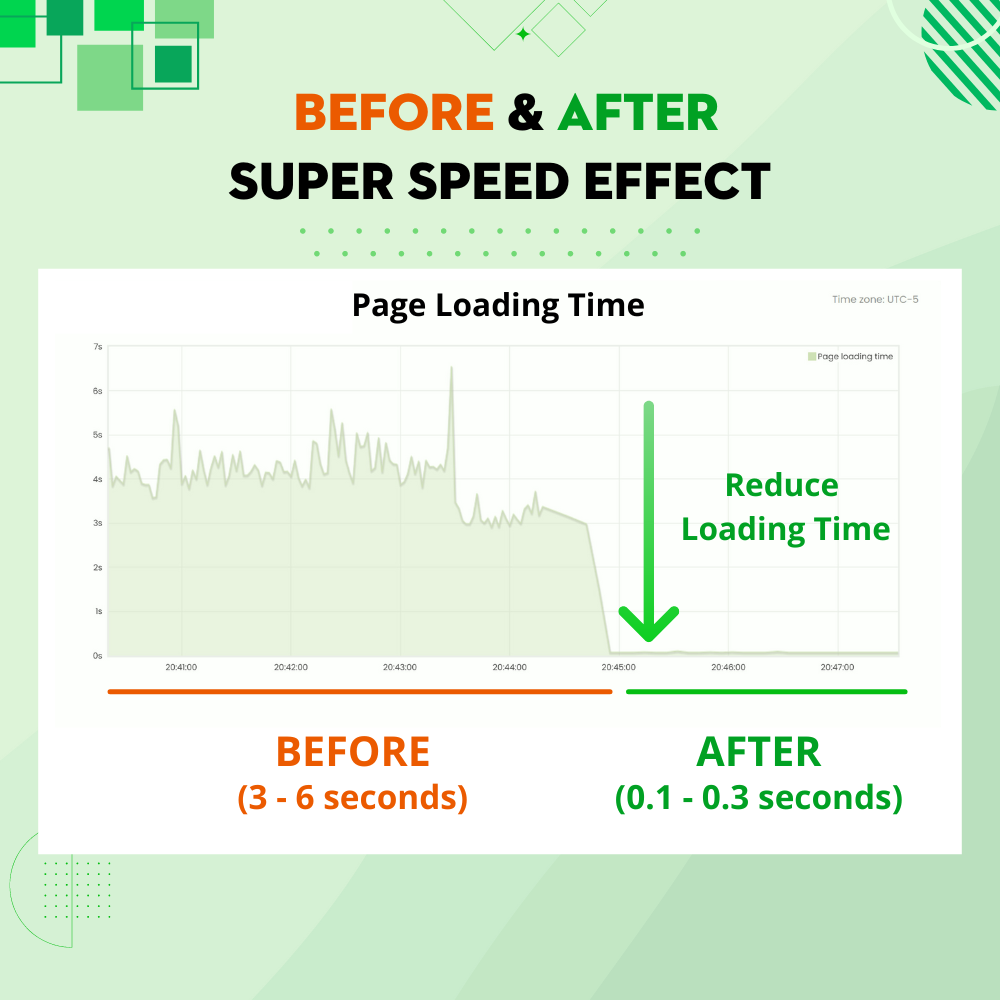
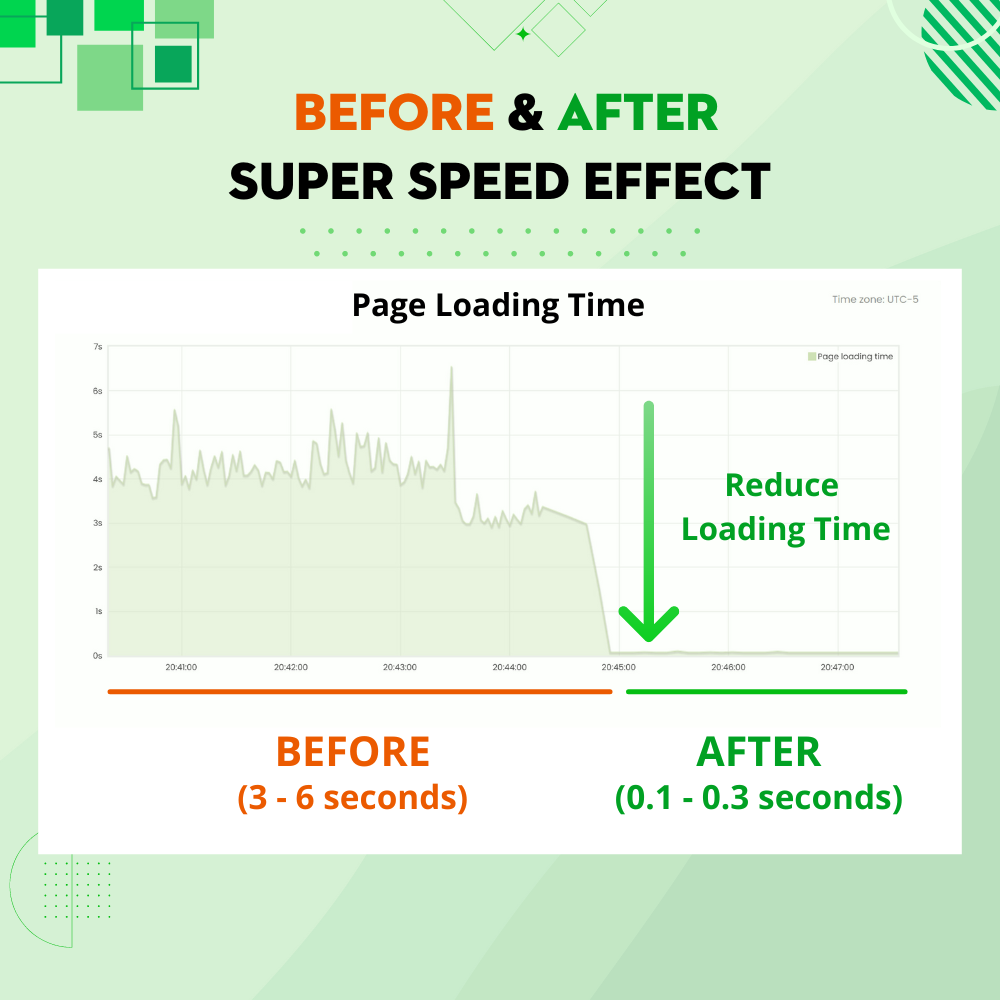
There is a fact that online stores with a hyper-loading speed make more money. Your potential customers can be disappointed if they have to wait more than 4 seconds for your web page to fully display. And we're not done yet! Slow page speed will terribly affect the SEO ranking of your website on search engines such as Google, Bing, Yahoo, etc. This reduces the visibility of your website to potential customers thus negatively affecting your brand’s reputation and revenue.
PrestaShop does provide cache optimization settings, but it's not sufficient and quite complicated for new PrestaShop users. That’s why we make Super Speed, an all-in-one PrestaShop speed optimization tool. This module not only brings to your website innovative speed optimization solutions lacking in PrestaShop by default (page cache, WebP image optimization, database optimization, etc.), but it also helps simplify the default speed optimization process of PrestaShop. Super Speed guarantees to make your website faster than ever with just one click of your computer mouse!
Below are the page cache technologies used in Super Speed:
PrestaShop page cache helps improve your website speed considerably by storing all static contents into HTML files. The HTML files will be displayed instantly to website visitors whenever they query a page.
Server cache helps reduce the stress on your server by saving certain data in cache files such as database query results, arithmetic calculation results, etc. to reuse in later processes. Otherwise, Smarty cache stores a copy of the template files rendered in the Smarty compilation process and reuses them in next time the templates are requested to reduce template rendering time. Server cache and Smarty cache work together will greatly improve the performance of your website as well as make it much faster.
Browser cache stores several resources locally on the visitor’s web browser (images, icons, web fonts, etc.) so when someone visits the same page for a second time, the browser displays the page in no time without having to connect to a remote server to get the necessary resources.
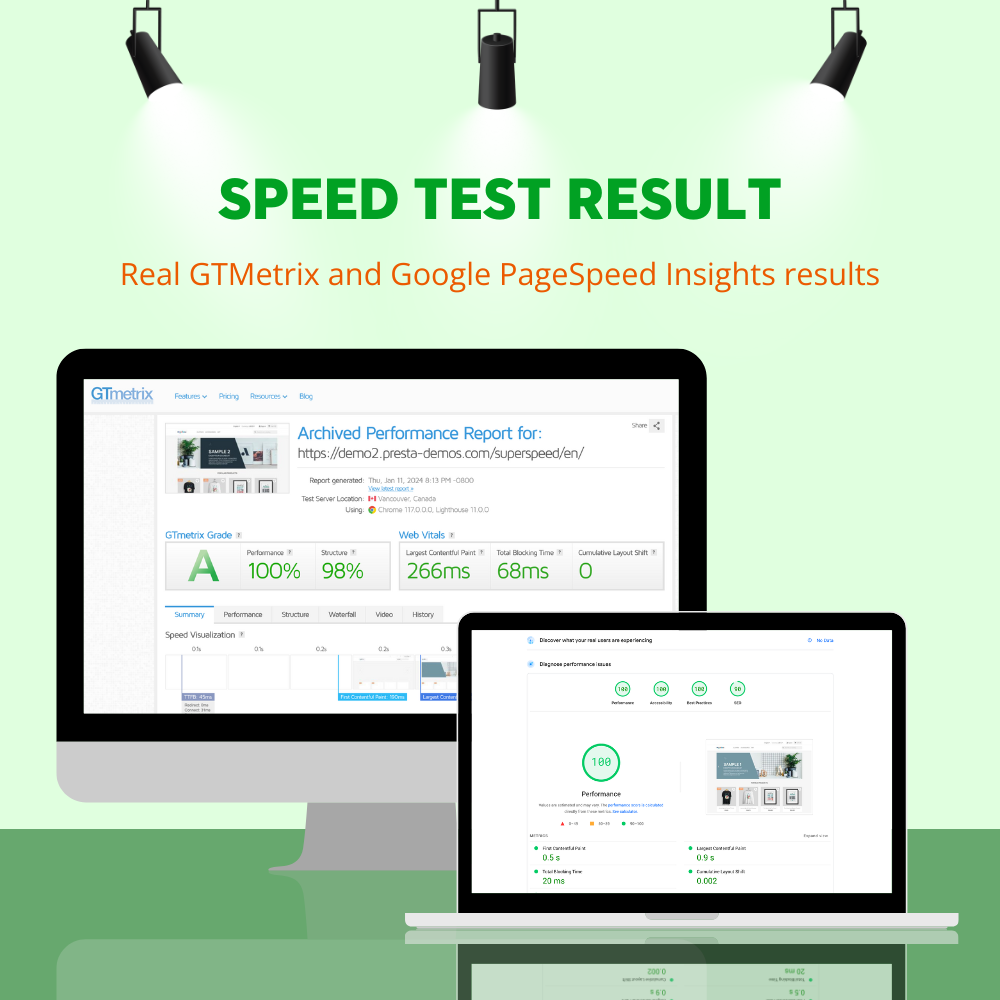
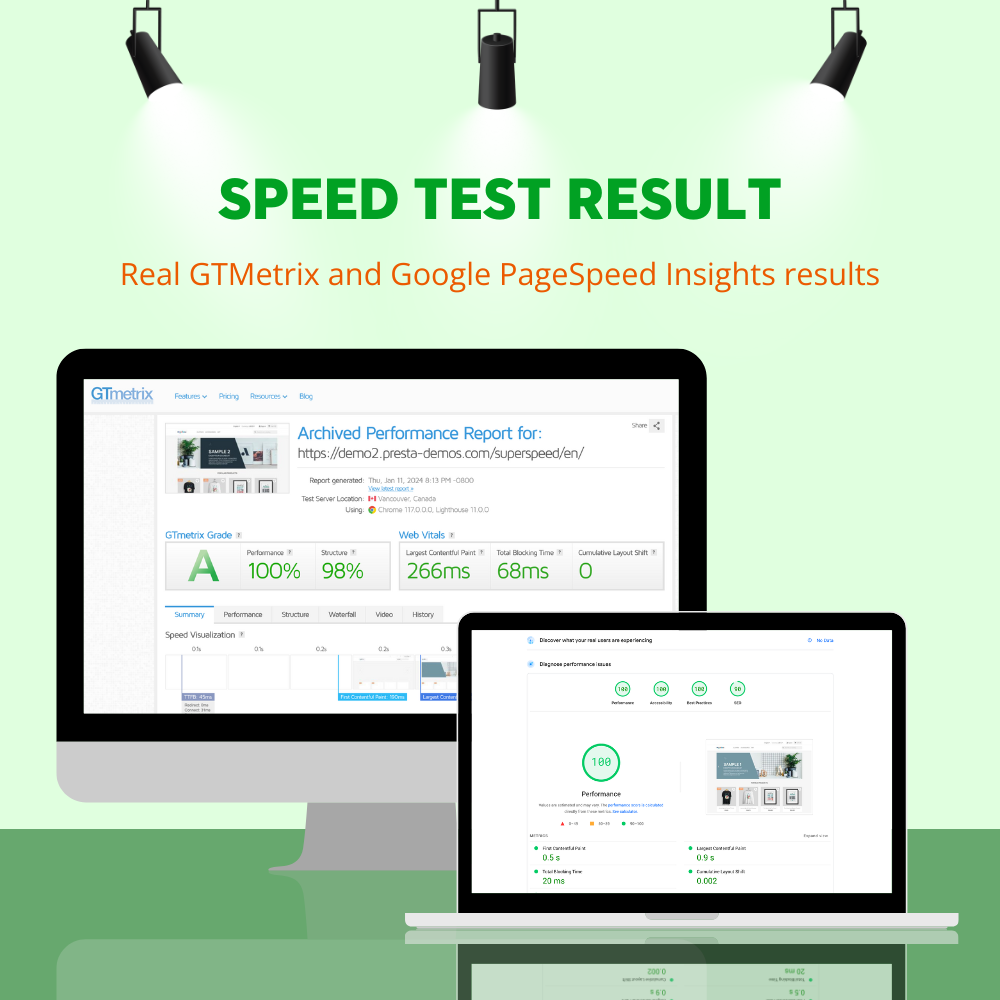
Thanks to speed-enhancing features, this module can be an excellent PrestaShop SEO optimization tool for your online store. Google appreciates quality and high-loading speed websites, and your website will be more likely to appear at the top of the search result page.
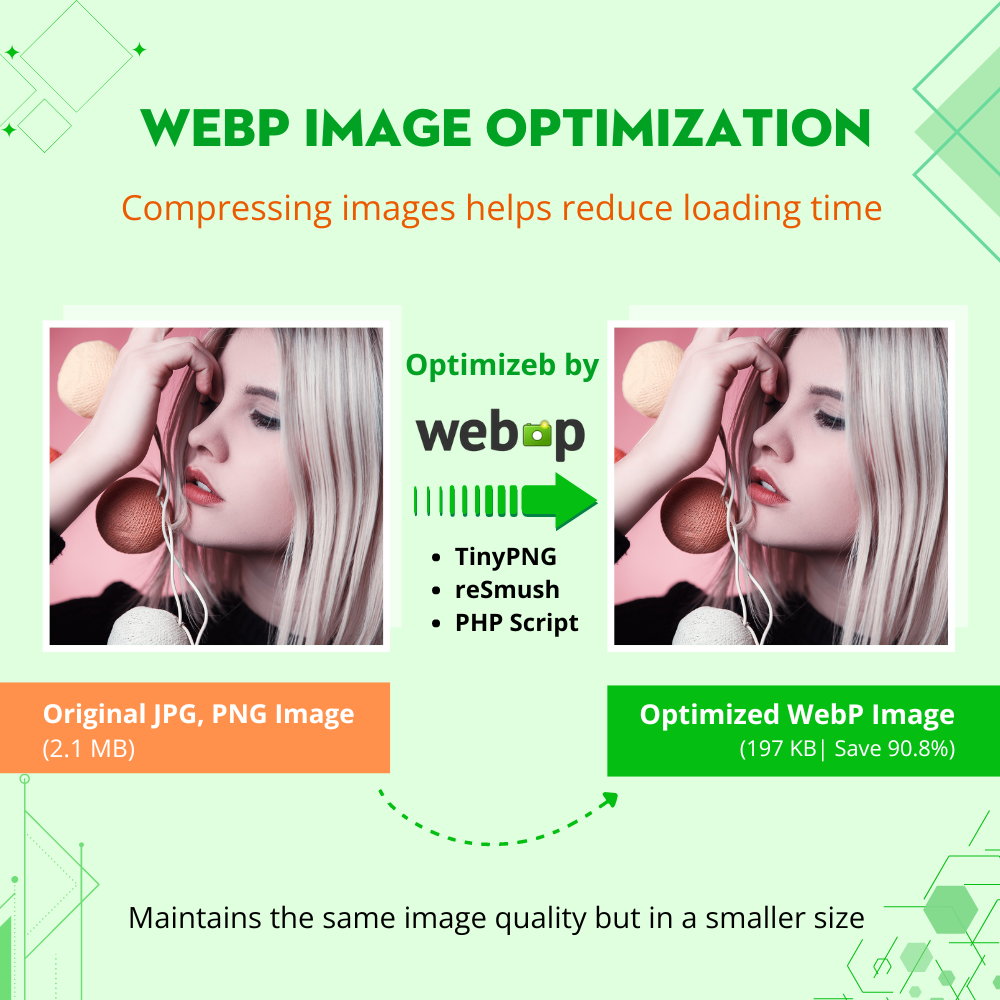
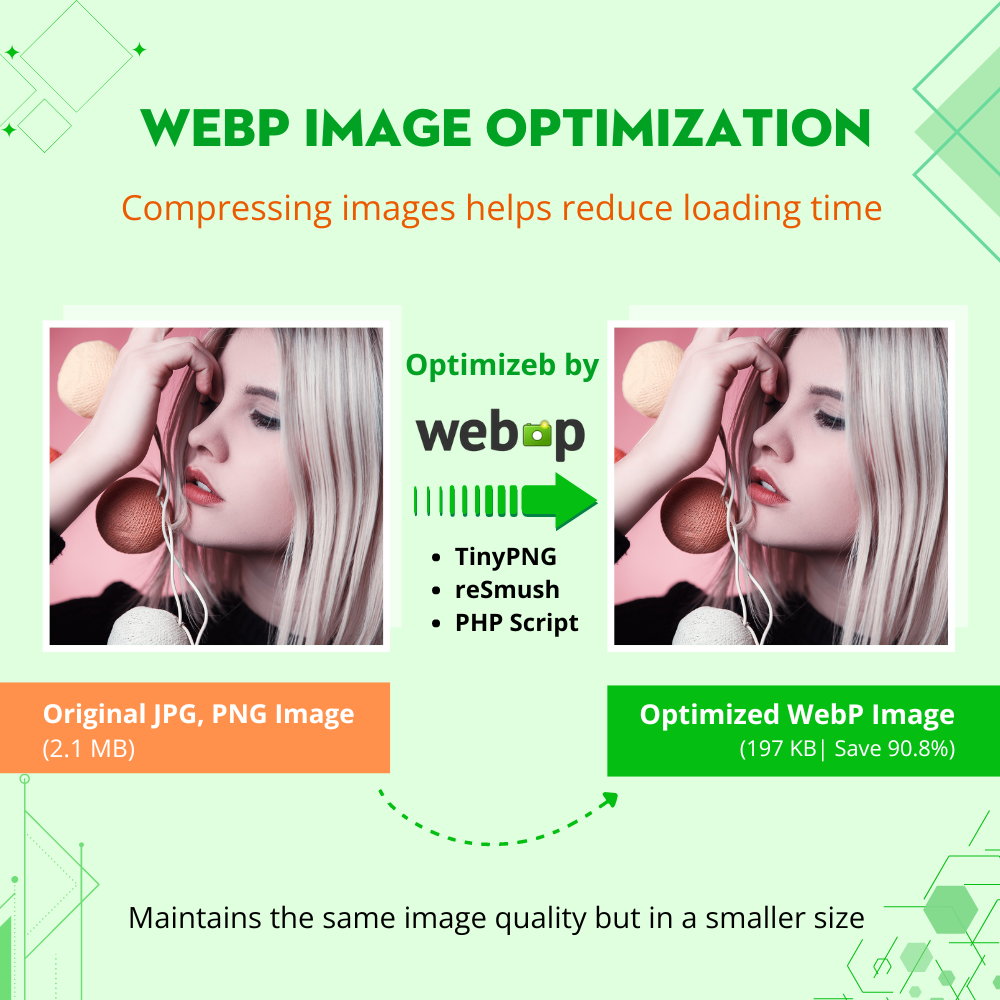
Super Speed comes with an advanced image optimization tool including 4 optimization methods: Google WebP image optimizer, reSmush, TinyPNG and PHP optimization script. It allows you to optimize and compress all common images on your website and helps reduce image sizes significantly. In addition, our module provides a Lazy loading feature to defer the loading of images at page load time. Therefore, the images can be loaded faster to visitors and save lots of your hosting storage.
PrestaShop database optimization feature allows you to clean unnecessary data in the database such as connection logs, useless discount codes, abandoned carts, etc. (those data are only used for statistics purposes and can be cleaned if not necessary for you). The clearance helps save database space and reduce database access time.
This speed optimization tool for PrestaShop also helps minify the HTML, JavaScript, and CSS code of your website by removing repeated line breaks, white spaces, tabs, and other unnecessary characters. Once the minification is enabled, it will help reduce the size of HTML, JavaScript, and CSS files loading to visitors significantly and boost your page loading speed.
GZIP is a must-have feature for all websites nowadays. GZIP is included in Super Speed and can be enabled easily in 1 click. With GZIP compression, your website loads faster by significantly reducing the size of text-based files (like HTML, CSS, and JavaScript) and saves up to 70% in bandwidth for those resources without affecting the quality of your website's images or other media.
Super Speed offers a system analytic tool to help you keep track of installed modules' performance and provides useful recommendations to further speed up your PrestaShop website.
Step 1: Download and install PrestaHero Connect: https://prestahero.com/en/145-prestahero-connect.html
Step 2: Reload your back office, then navigate to "PrestaHero > PrestaHero modules" and click on "Connect to PrestaHero" to connect your website with PrestaHero securely with your PrestaHero credentials.
Step 3: Find the module you purchased (or free) modules and click "Install" or "Upgrade" to install the modules or upgrade your modules any time a new version is released.
*Note:
Version 2.1.6
Version 2.1.5
Version 2.1.4
Version 2.1.3
Version 2.1.2
Version 2.1.1
Version 2.1.0
Version 2.0.9
Version 2.0.6
Version 2.0.5
Version 2.0.4
Version 2.0.3
Version 2.0.2
Version 2.0.1
Version 1.9.8
Version 1.9.7
Version 1.9.3
Version 1.9.1
Version 1.9.0
Version 1.8.9
Version 1.8.8
Version 1.8.4
Version 1.8.2
Version 1.8.1
Version 1.7.9
Version 1.7.6
Version 1.7.4
Version 1.7.1
Version 1.7.0
Version 1.6.9
Version 1.6.8
Version 1.6.4
Version 1.6.2
Version 1.6.0
Version 1.5.9