



 +3 More
+3 More





 +3 More
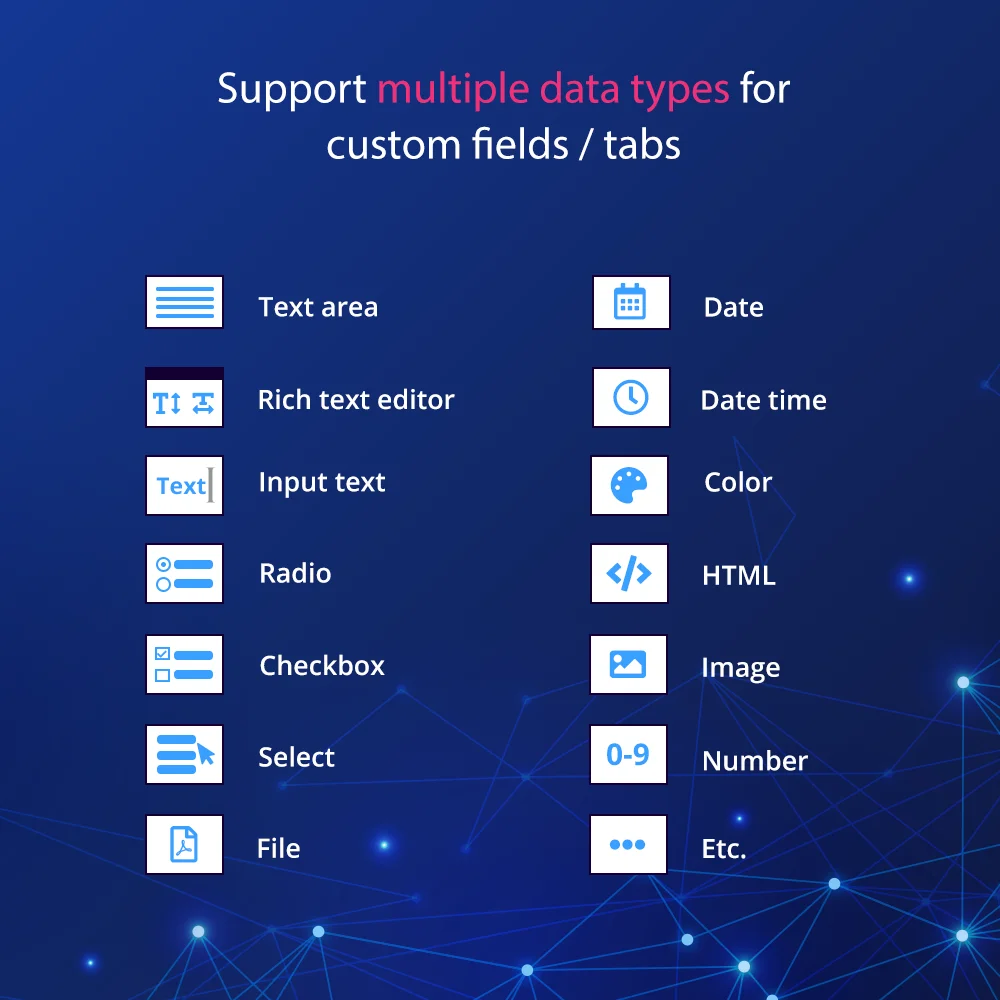
+3 MoreA PrestaShop custom product field module allows you to add custom fields & product tabs anywhere on the product page. Support multiple types of content such as text, select, checkbox, video, image, file, date, color, etc.
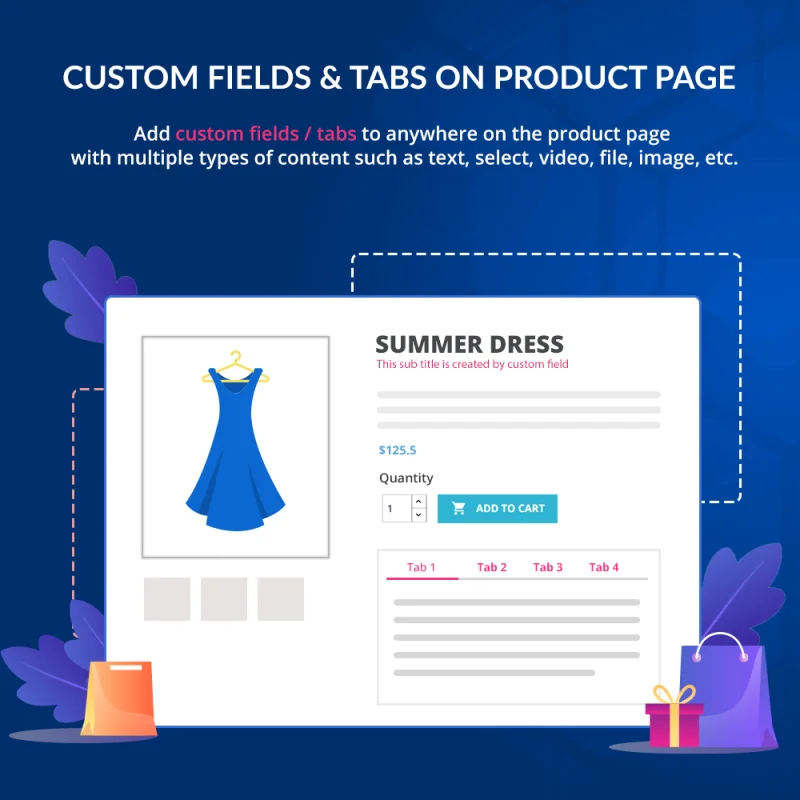
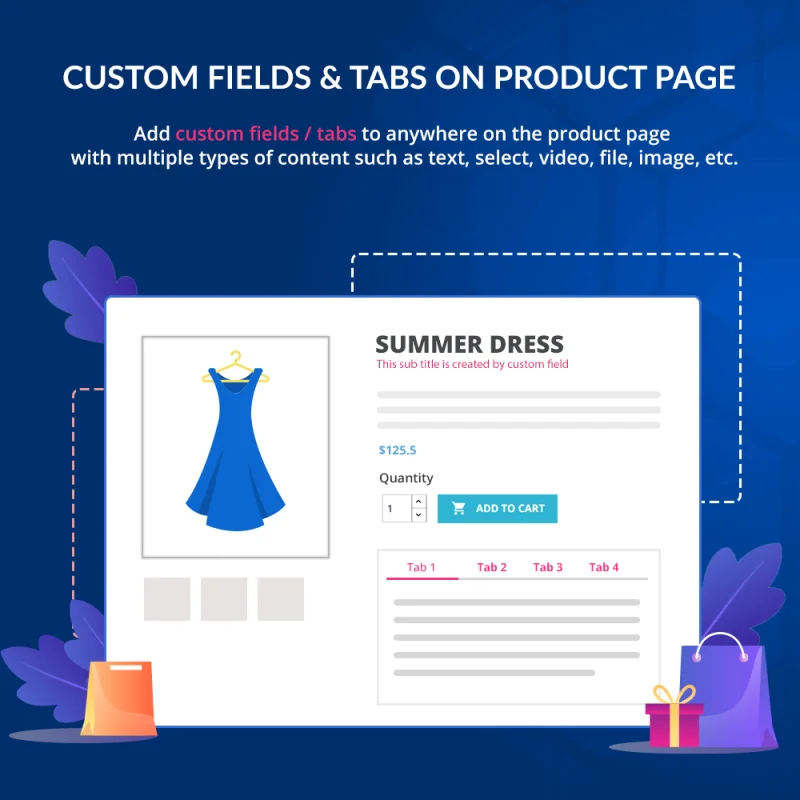
“Custom fields & tabs on product page” – a PrestaShop extra product information module that extends PrestaShop to allow store owners to add extra product tabs/custom fields/tabs or sub product title to product pages.
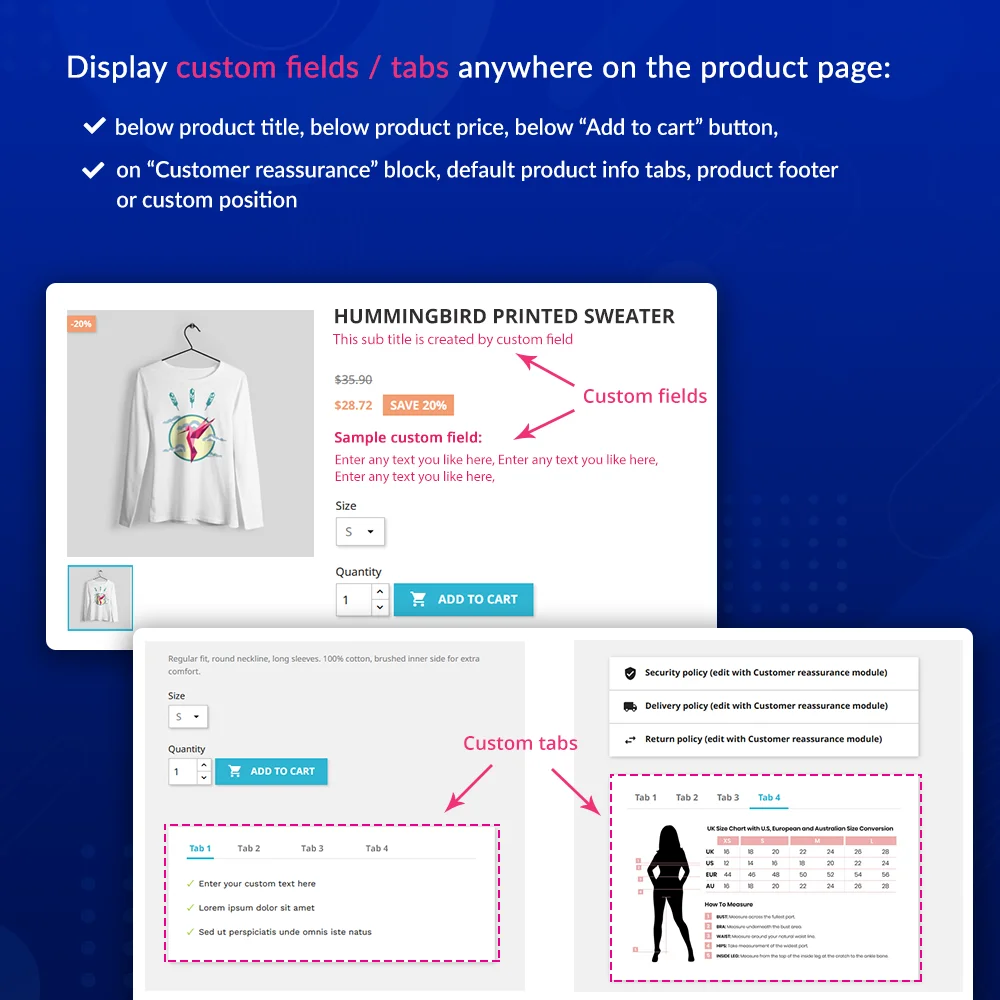
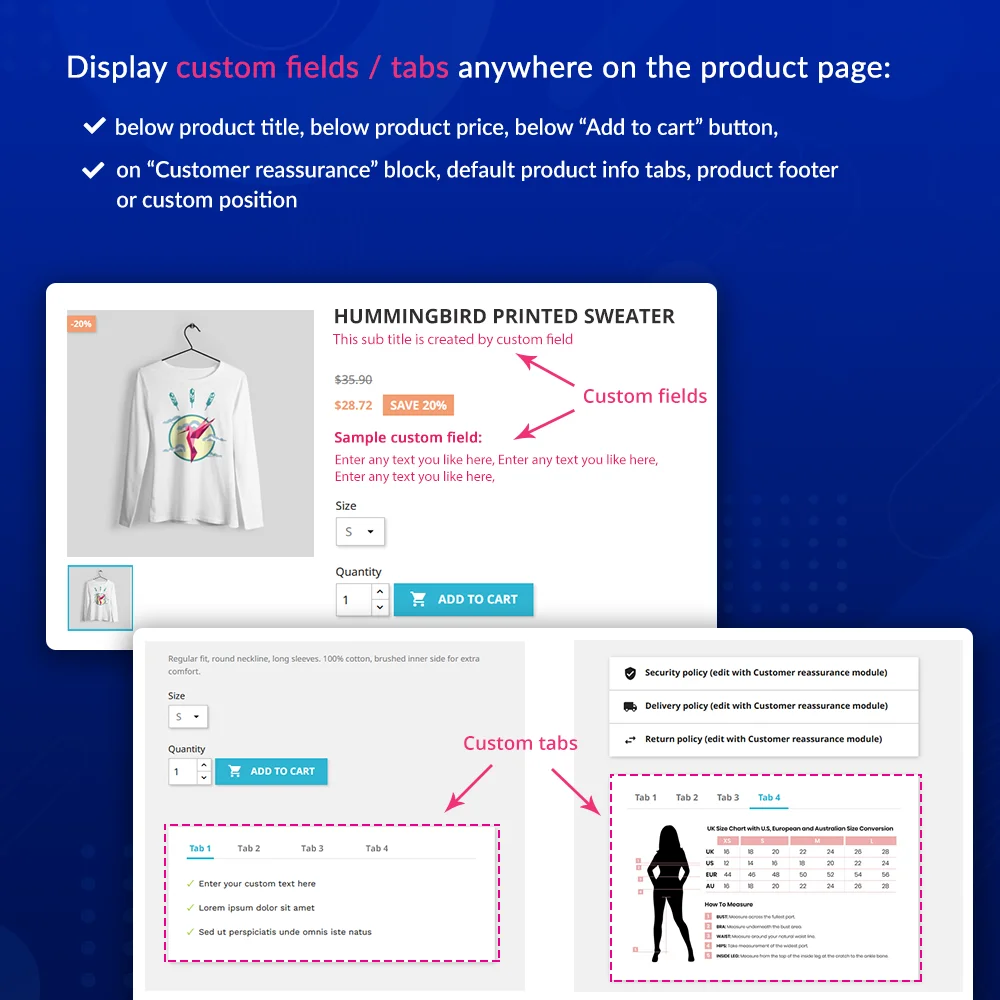
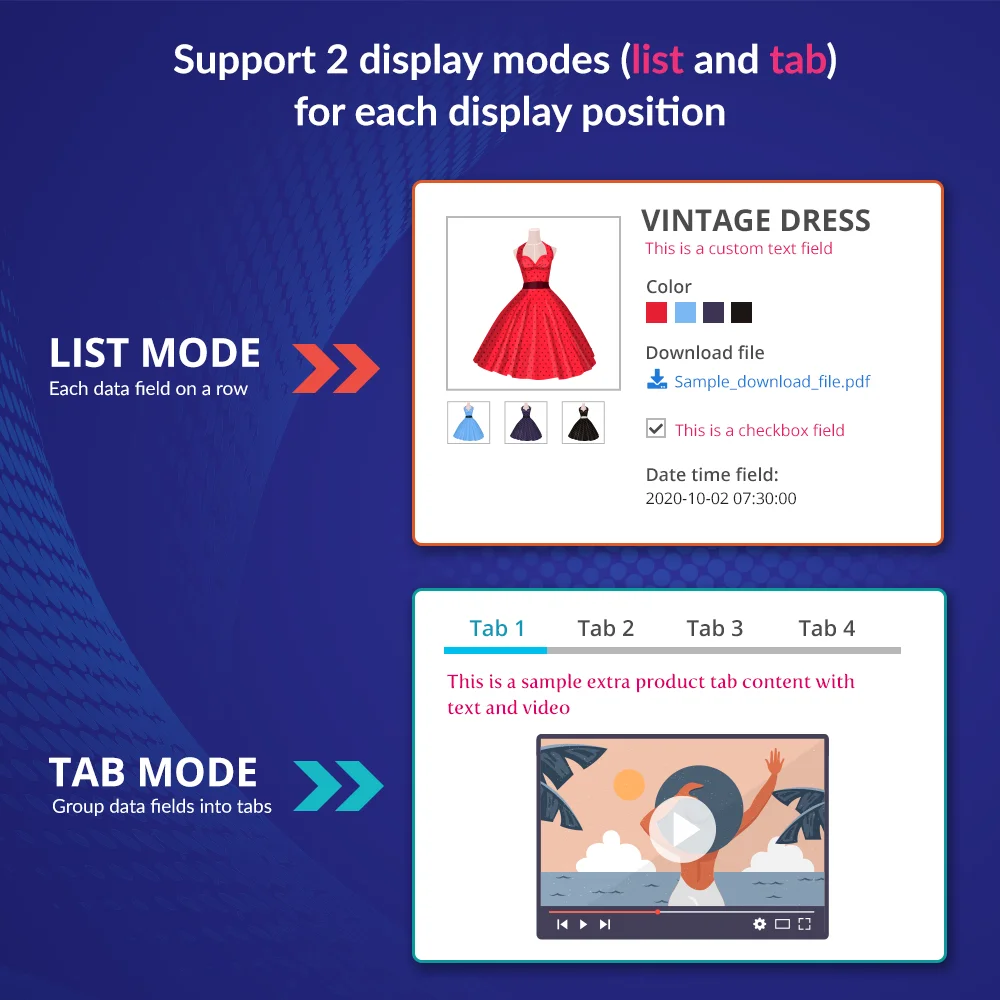
The extra product information can be displayed on any positions of the product detail pages: default product info tabs, below product title, below product price, below “Add to cart” button, on “Customer reassurance” block, product footer, or custom position.
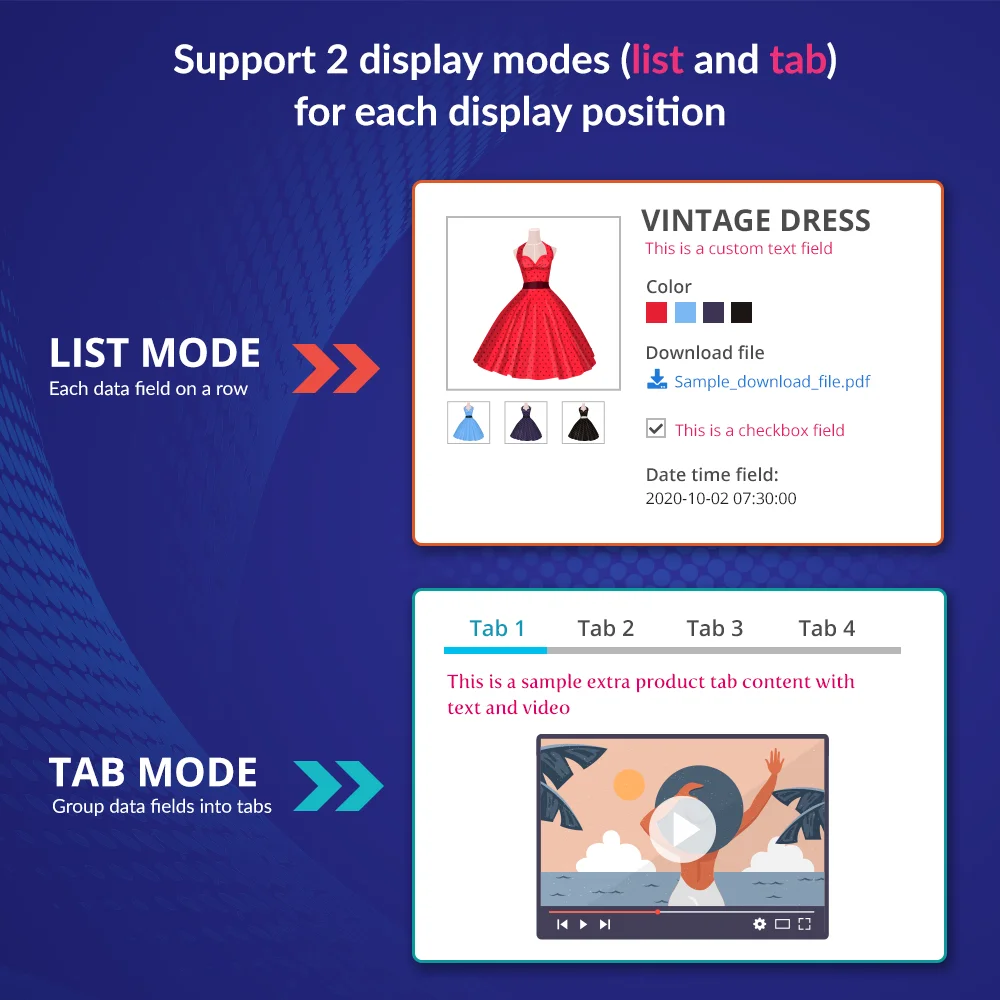
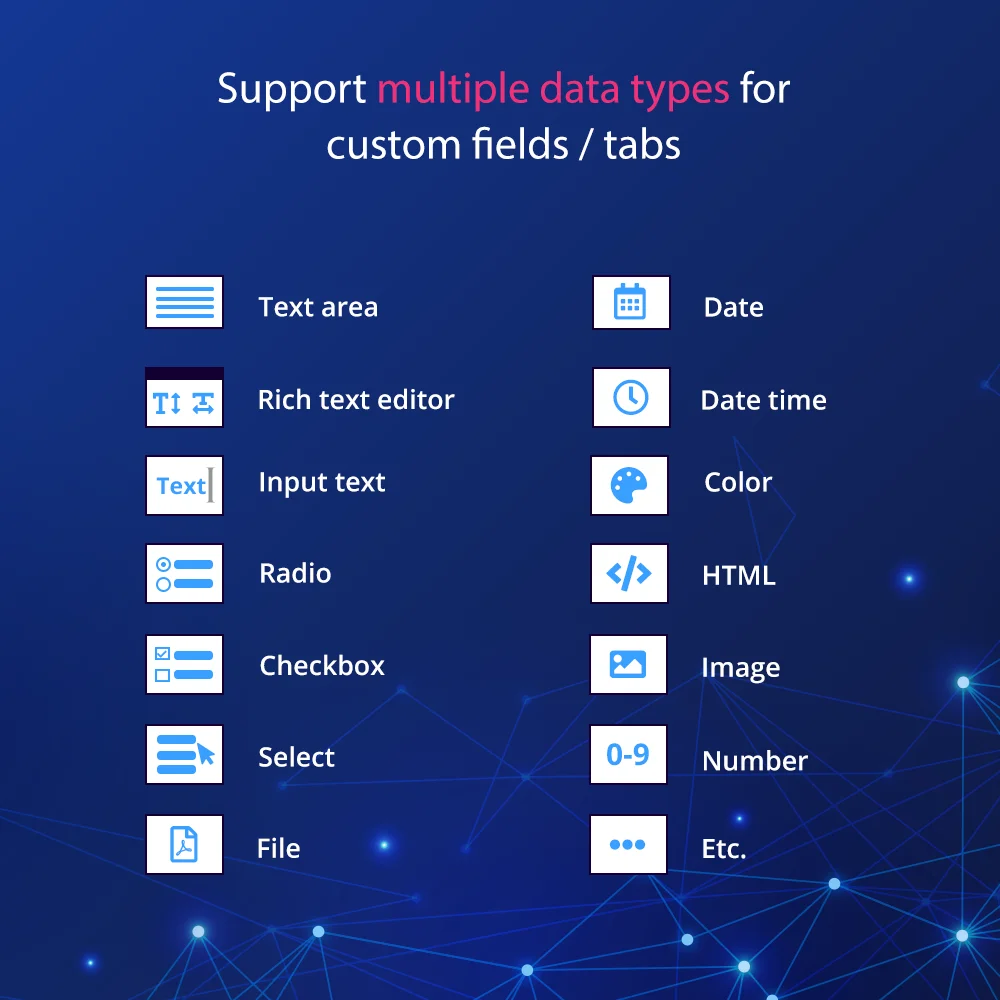
Extra custom fields/custom product tabs can be easily added, deleted, arranged, and managed; allows you to add multiple types of content such as text, select, checkbox, video, image, file, date, color, etc.
Step 1: Download and install PrestaHero Connect: https://prestahero.com/en/145-prestahero-connect.html
Step 2: Reload your back office, then navigate to "PrestaHero > PrestaHero modules" and click on "Connect to PrestaHero" to connect your website with PrestaHero securely with your PrestaHero credentials.
Step 3: Find the module you purchased (or free) modules and click "Install" or "Upgrade" to install the modules or upgrade your modules any time a new version is released.
*Note:
Version 2.4.1
Version 2.4.0
Version 2.3.9
Version 2.3.8
Version 2.3.7
Version 2.3.6
Version 2.3.4
Version 2.3.3
Version 2.3.2
Version 2.3.1
Version 2.2.7
Version 2.2.6
Version 2.2.5
Version 2.2.4
Version 2.1.8
Version 2.1.7
Version 2.1.6
Version 2.1.5