










À quoi pensez-vous lorsque vous entendez le mot "mode"? Tendances vestimentaires extravagantes? Belles mannequins sur le podium ? Designers coûteux?
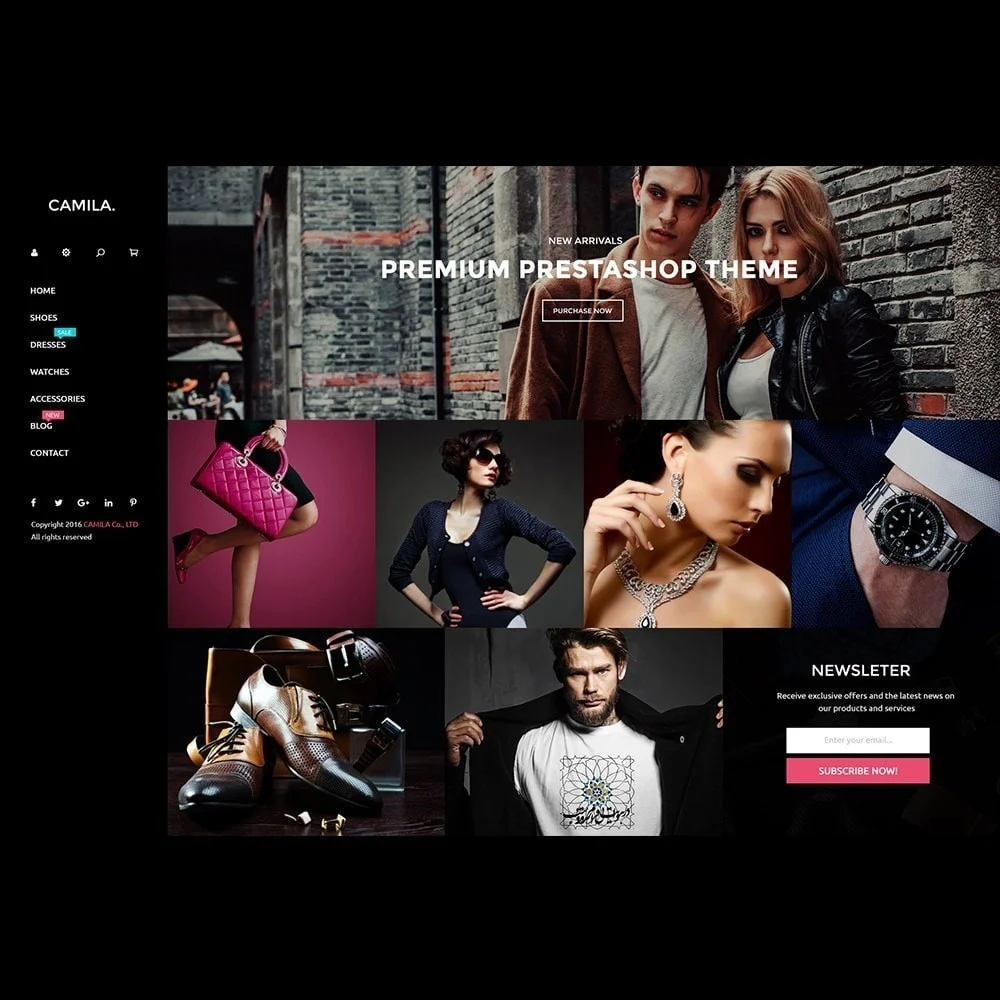
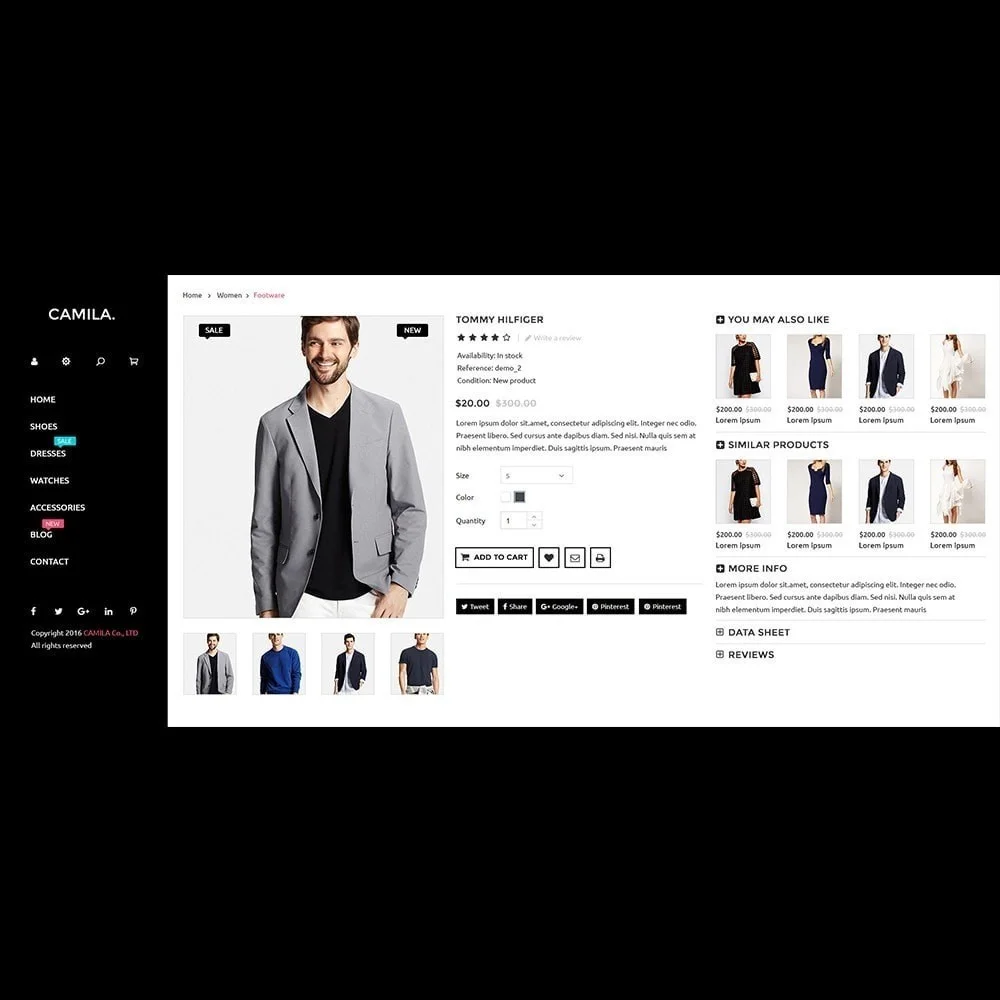
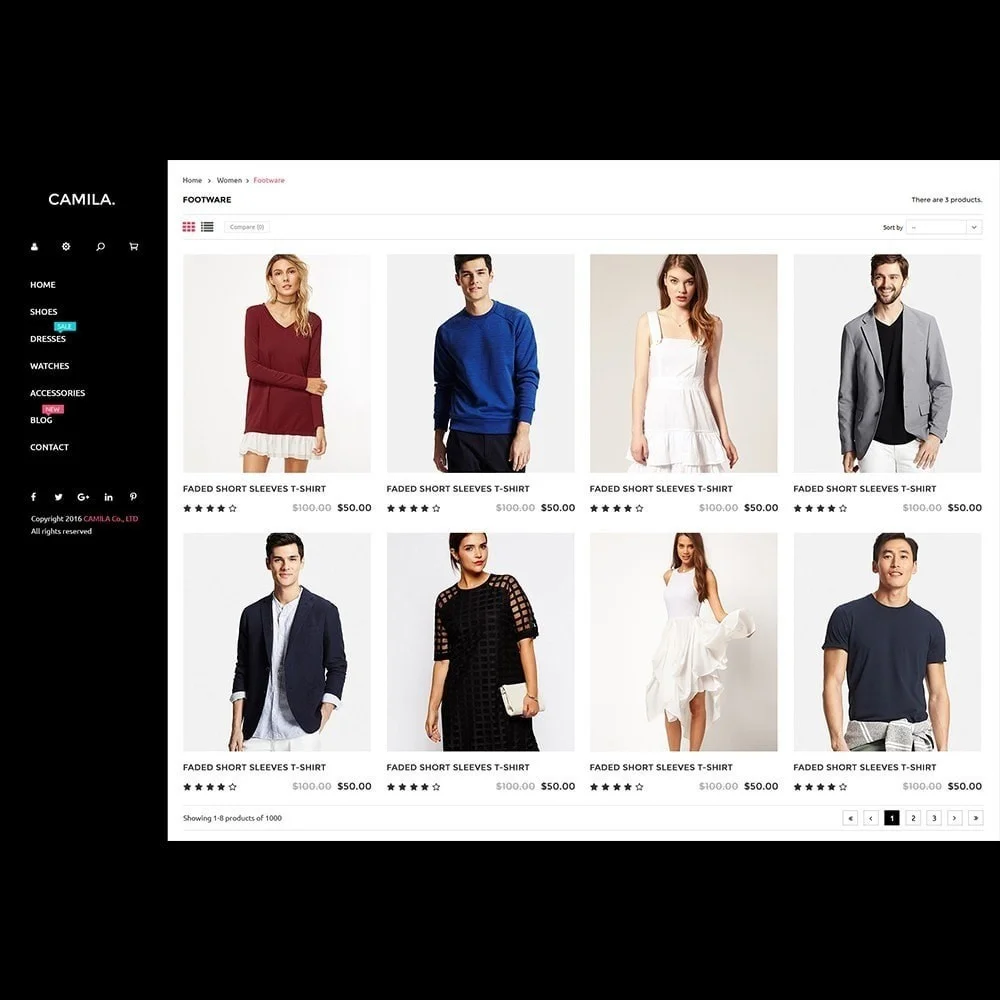
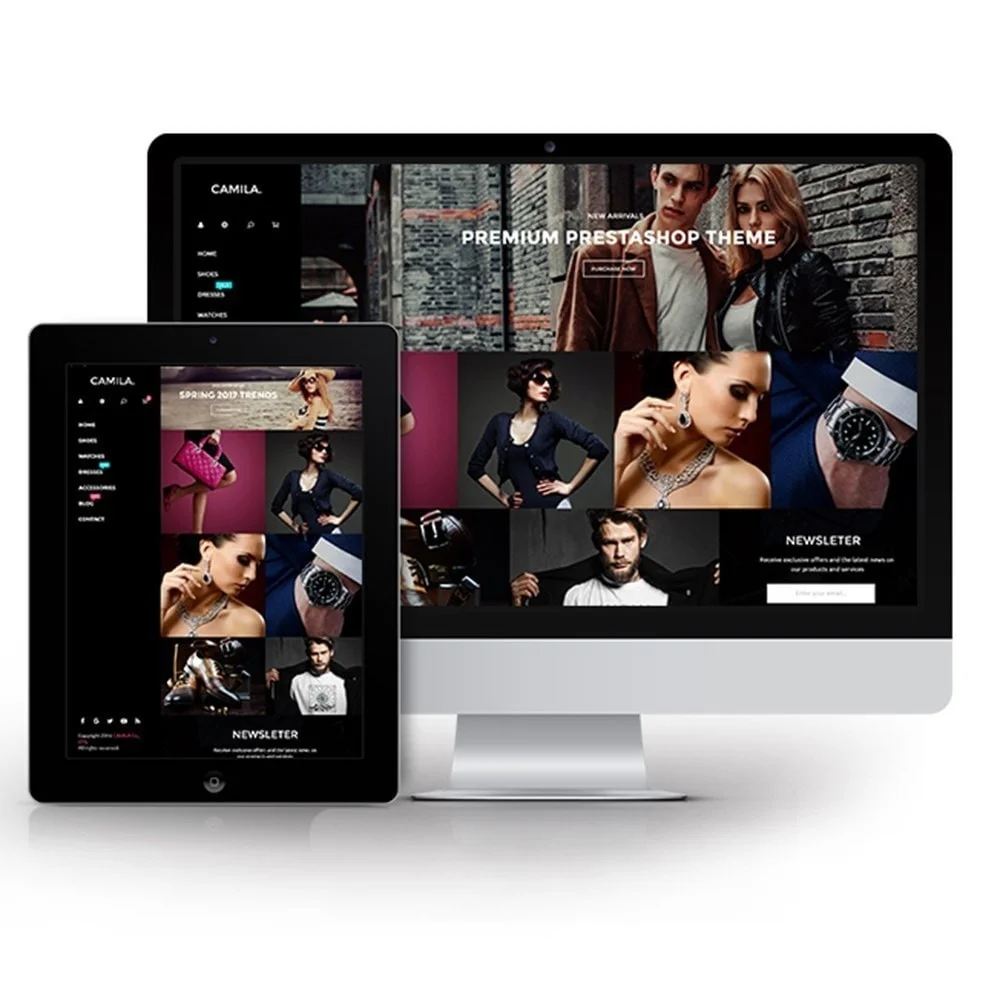
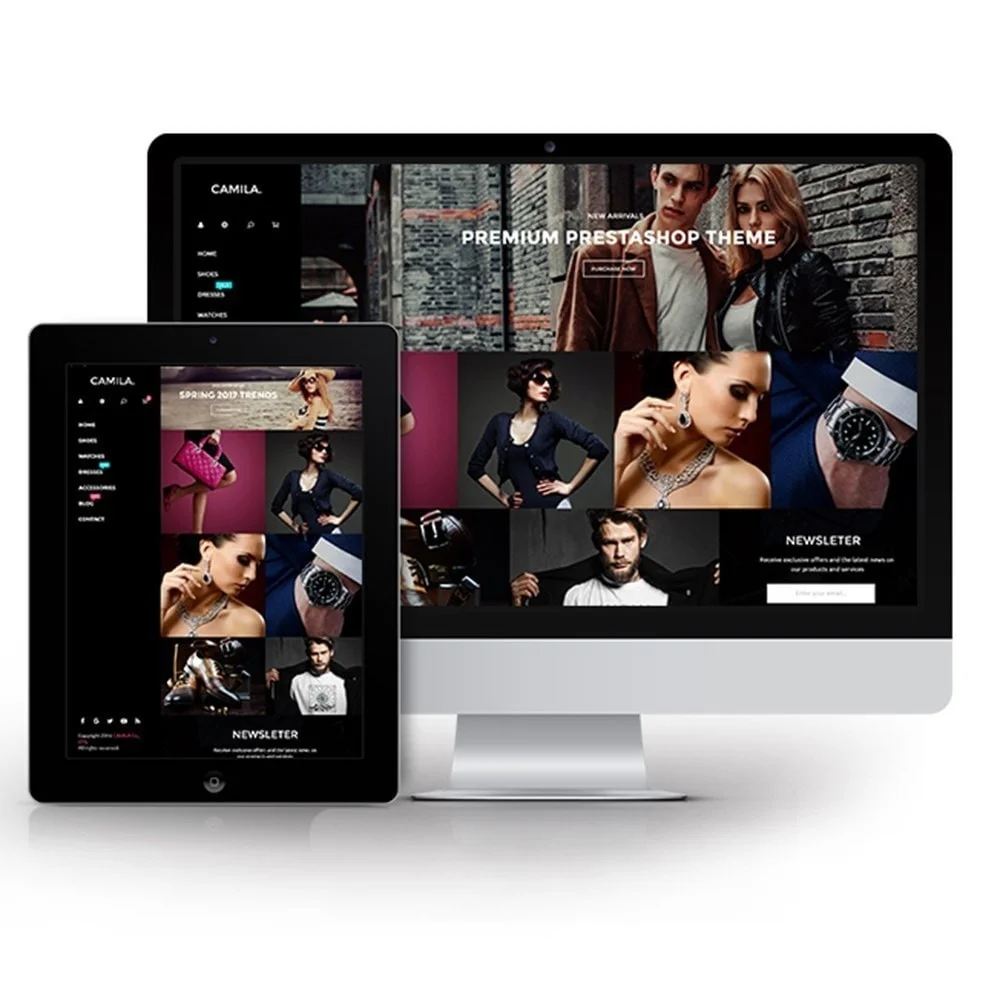
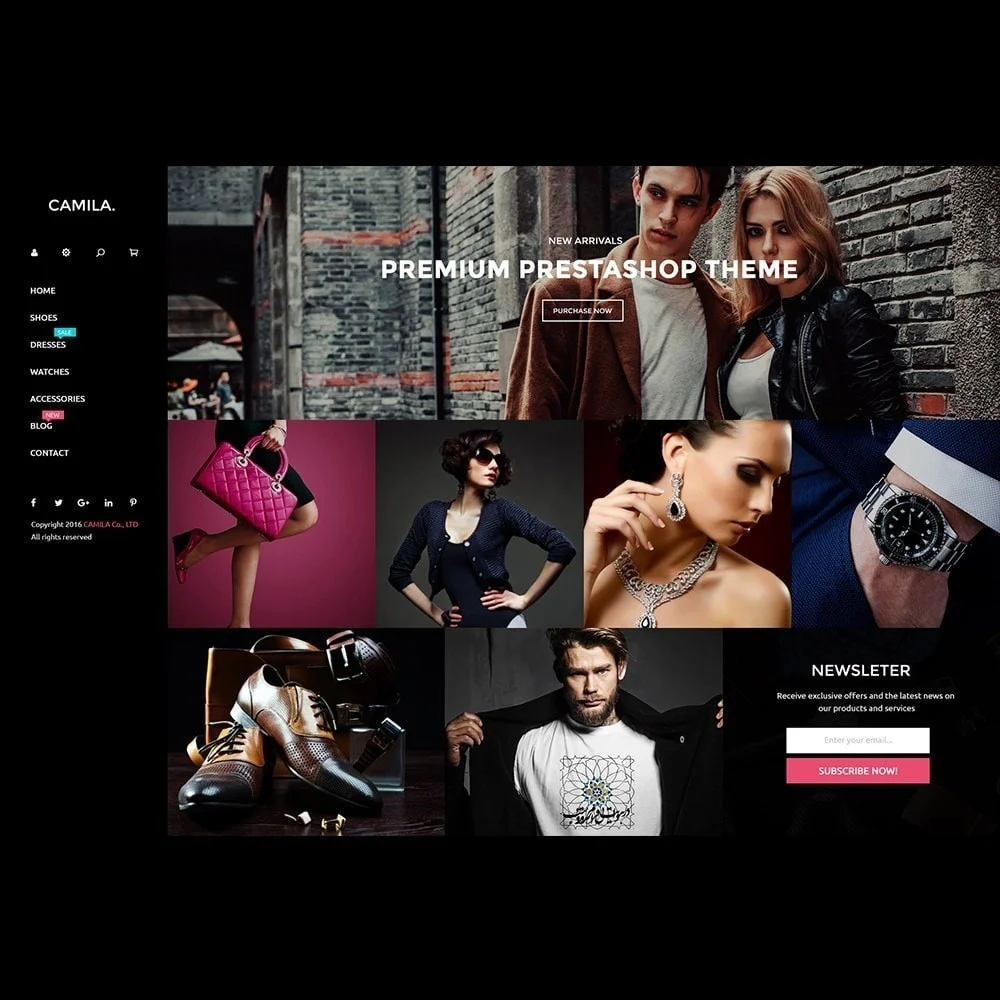
Personnellement, je pense à deux mondes: l'un de glamour, d'attrait exotique et de modes de vie somptueux, et un autre de style sobre et de grâce sophistiquée. Il n'est pas surprenant que ces traits se traduisent également dans la conception des sites web de mode. Presque tous les blogs de mode que vous rencontrerez présentent soit un design voyant axé sur l'image et riche en contenu, soit un design minimaliste qui dégage une élégance raffinée.
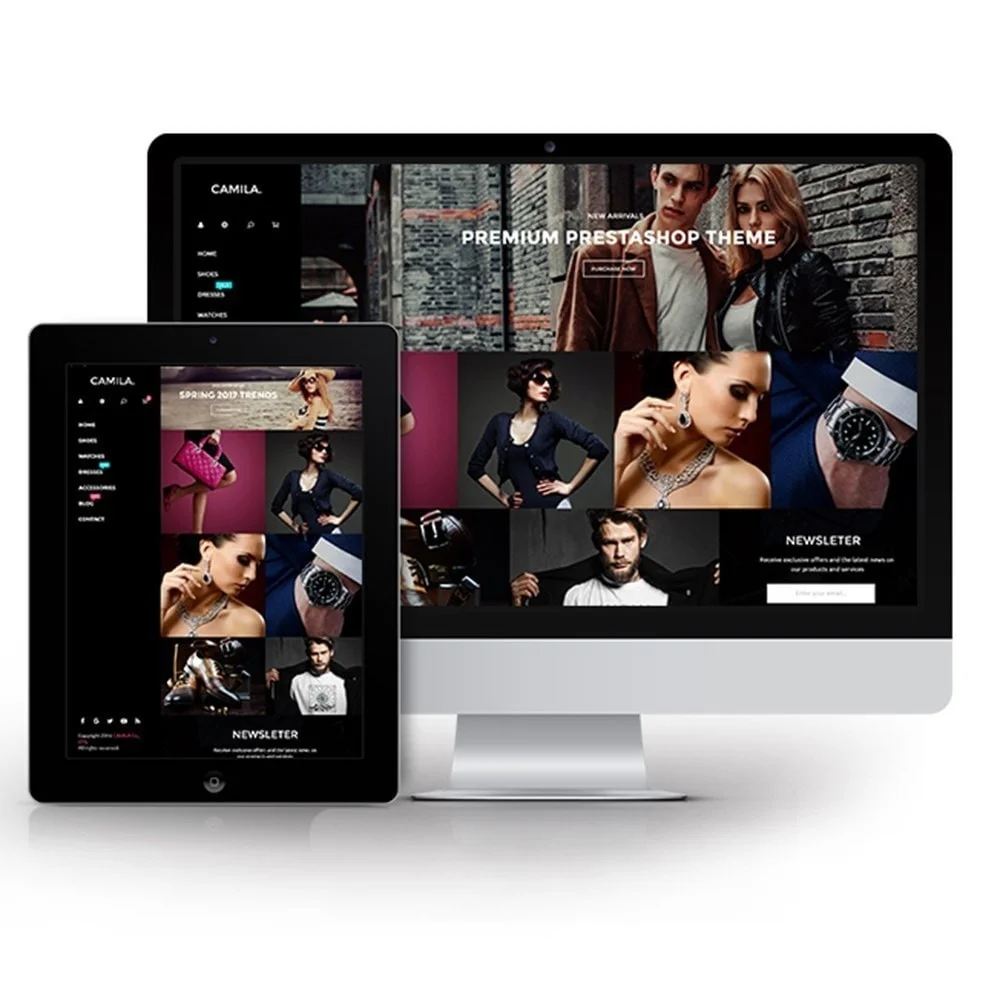
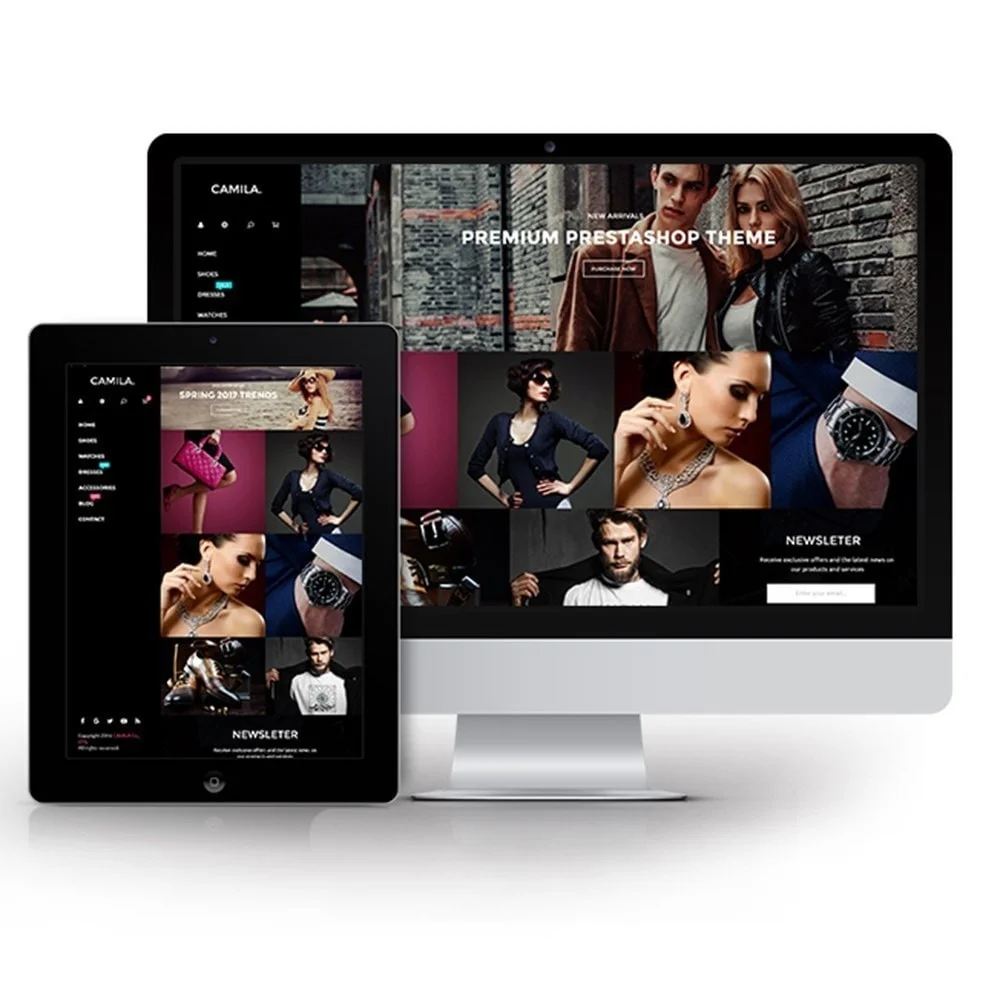
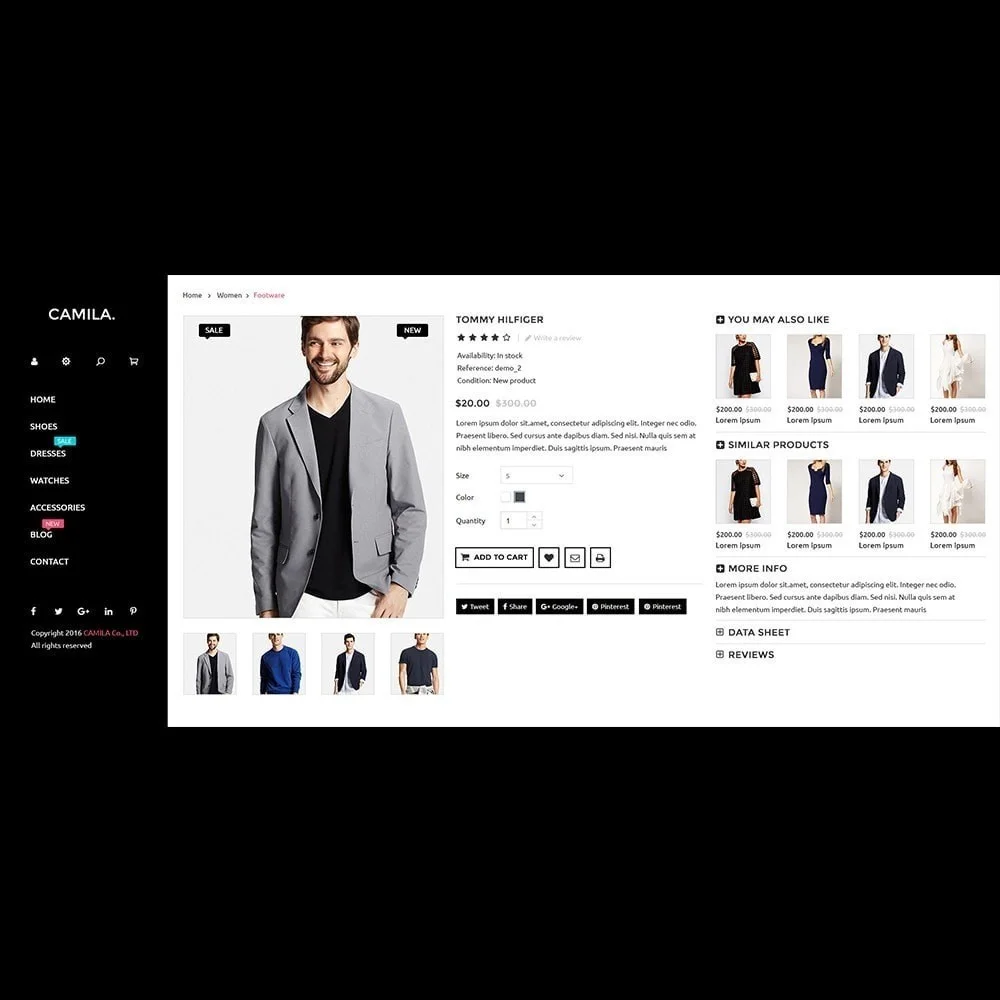
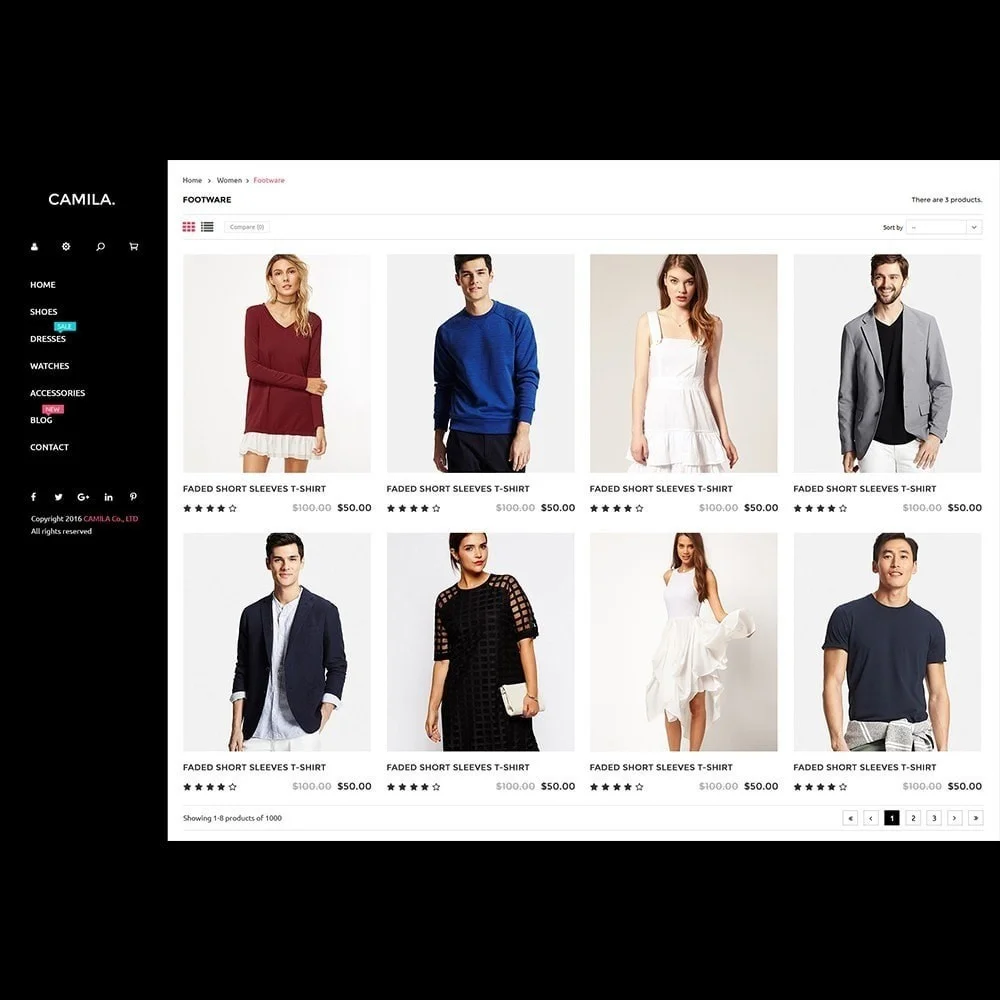
C'est ce qui fonctionne dans l'industrie de la mode. Sur ce site web, nous avons exploré la sphère PrestaShop pour vous apporter le thème qui réalise ces éléments de design précis mieux que tous les autres. Profitez de Camila et achetez dès maintenant!
Version 1.0.7
Version 1.0.6
Version 1.0.5
Version 1.0.4
Version 1.0.3
Version 1.0.2
Étape 1 : Connectez-vous à votre back-office, puis accédez à Design > Thème et logo
Étape 2 : Cliquez sur le bouton « Ajouter un nouveau thème », puis sélectionnez votre fichier d'installation de thème (fichier .zip) et téléchargez-le.
Étape 3 : Choisissez le thème que vous avez téléchargé et cliquez sur « Utiliser ce thème ».
Étape 4 : Télécharger le logo : accédez à « Thème et logo », sélectionnez et téléchargez le logo de votre site Web.