Buscar en blog
Últimas entradas del blog

Where Is Your PrestaShop Store on Its Growth Journey?
318 visitas Grow smarter with the right modules at every stage of your PrestaShop journey. From setup to scaling, discover what...

Top 7 Proven Tips to Grow Your PrestaShop Sales
423 visitas This article shares 7 practical, easy-to-apply strategies to help boost sales on your PrestaShop store by identifying...

How to resolve the 500 error when installing PrestaShop 8.1.3 and later versions
1283 visitas If you're an e-commerce entrepreneur who uses PrestaShop, you know the importance of a smooth installation process....
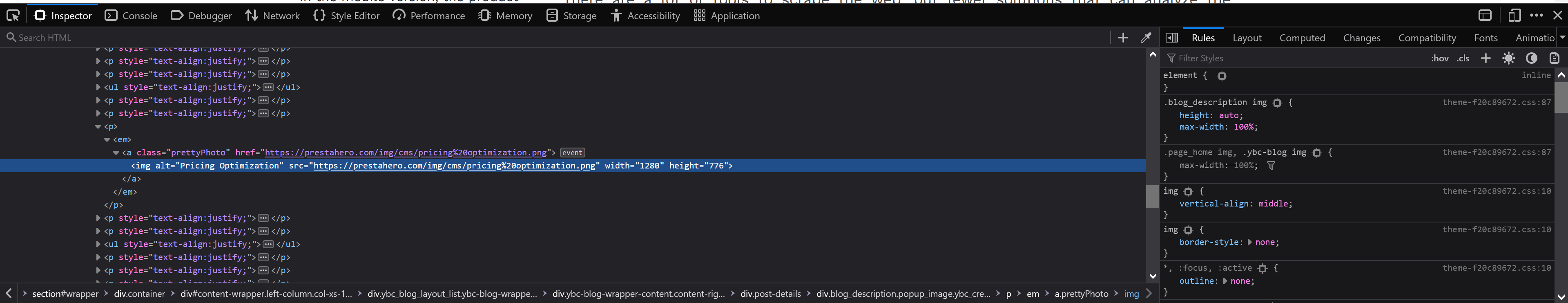
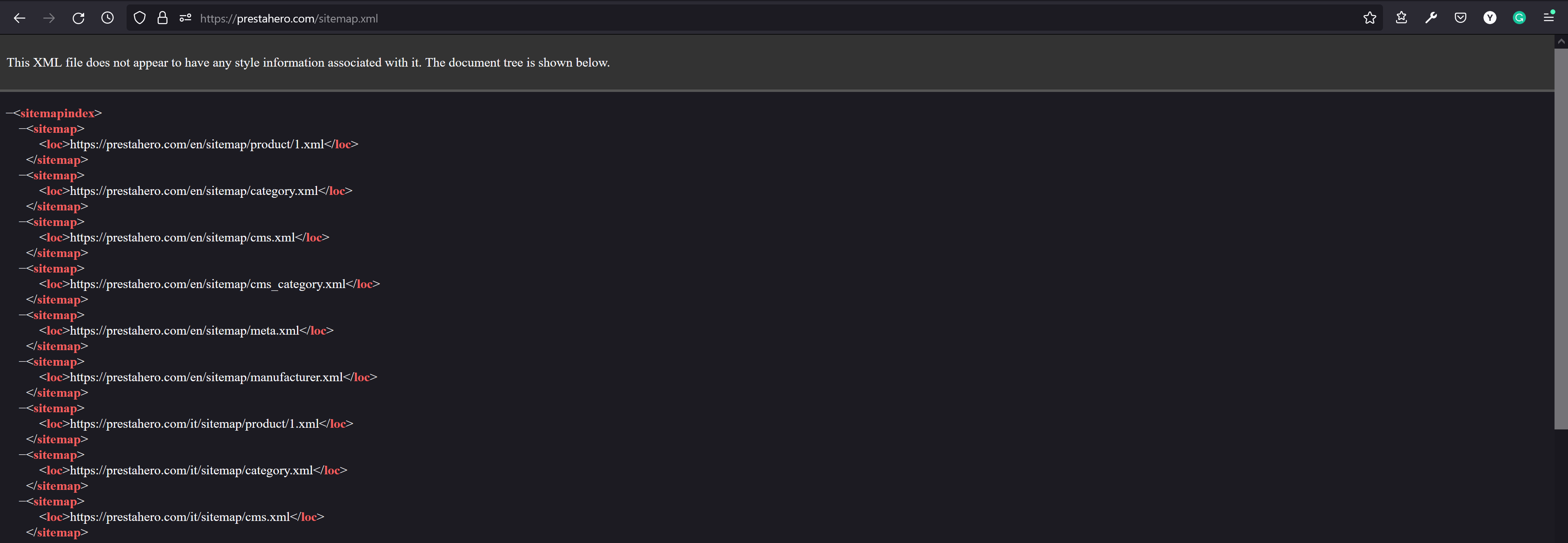
Guide To Google Analytics Ecommerce Tracking
1359 visitas How to Measure and Analyze Your Online Store Performance with Google Analytics explains how Google Analytics...

Parafrasear.ai: la mejor herramienta entre los escritores de blogs
1384 visitas ¿Dudas de que parafrasear.ai sea una excelente herramienta de parafraseo para los escritores de blogs? Este artículo...