










¿En qué piensas cuando escuchas la palabra 'moda'? ¿Tendencias de ropa extravagantes? ¿Hermosas modelos en la pasarela? ¿Diseñadores caros?
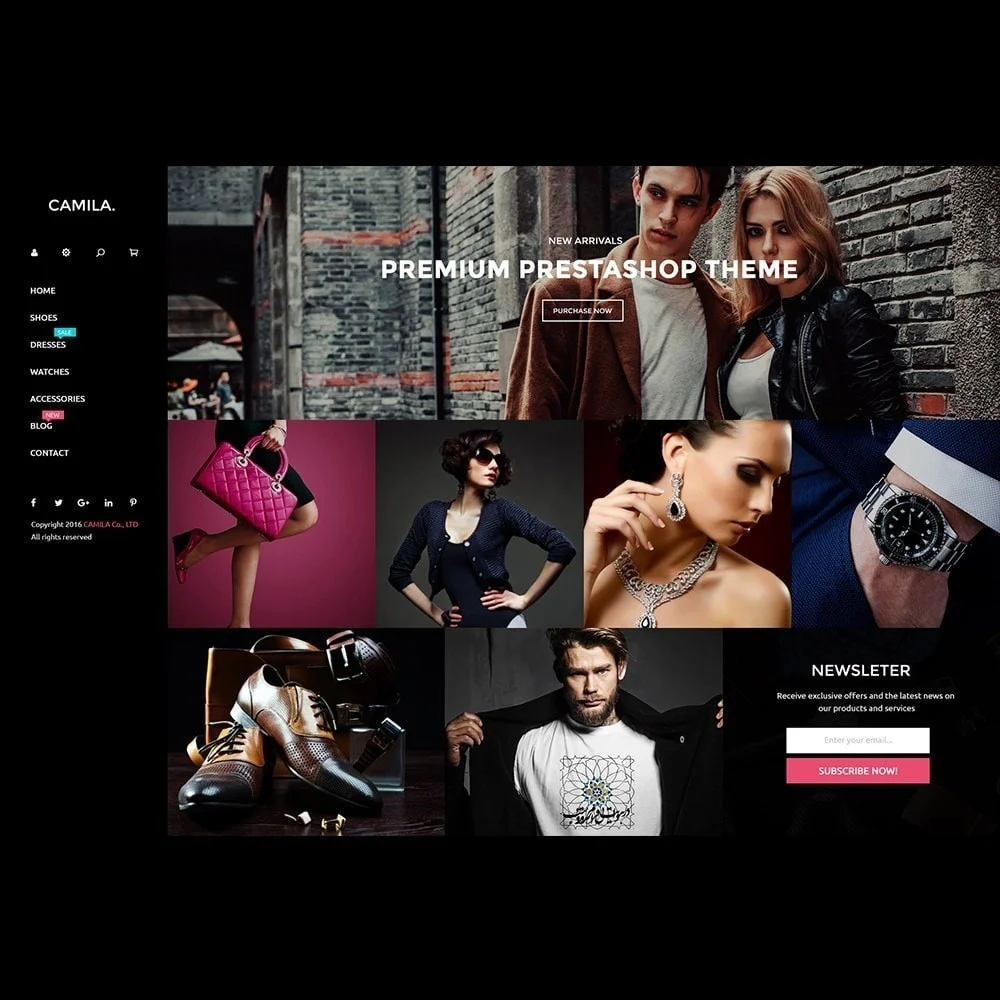
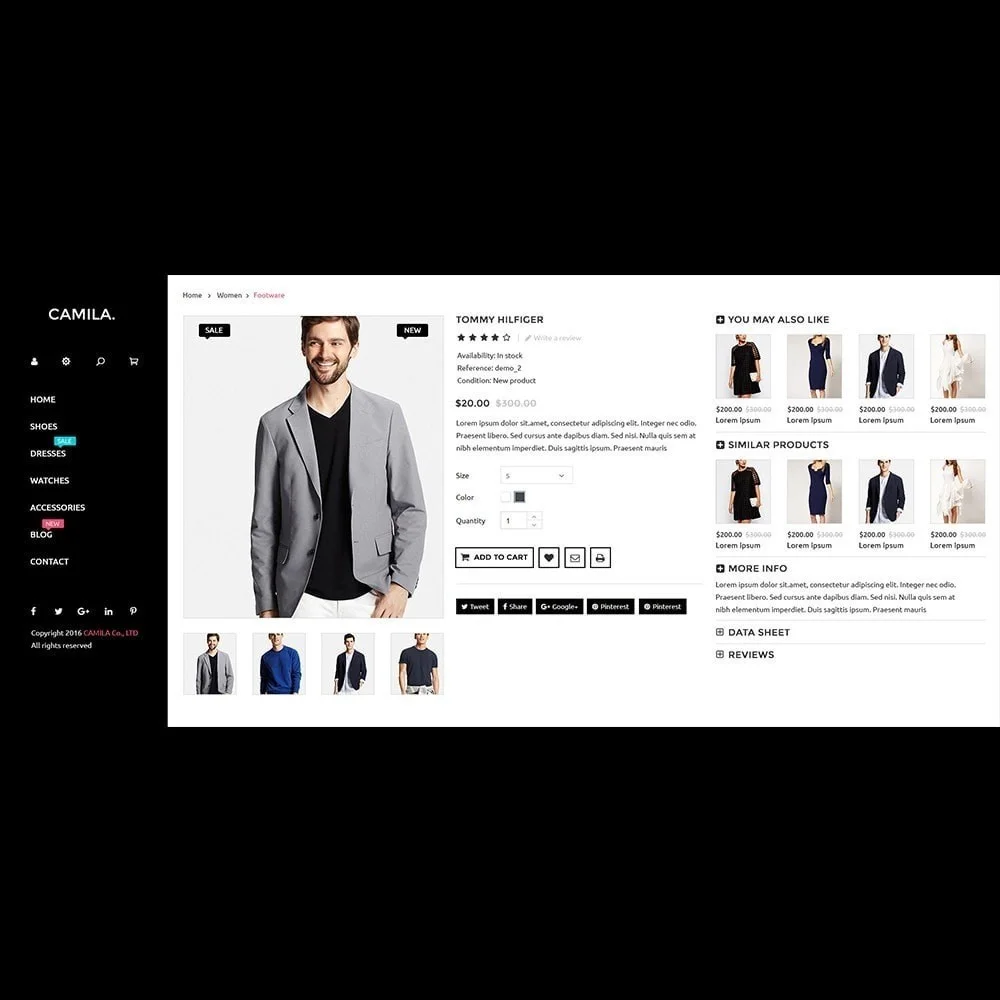
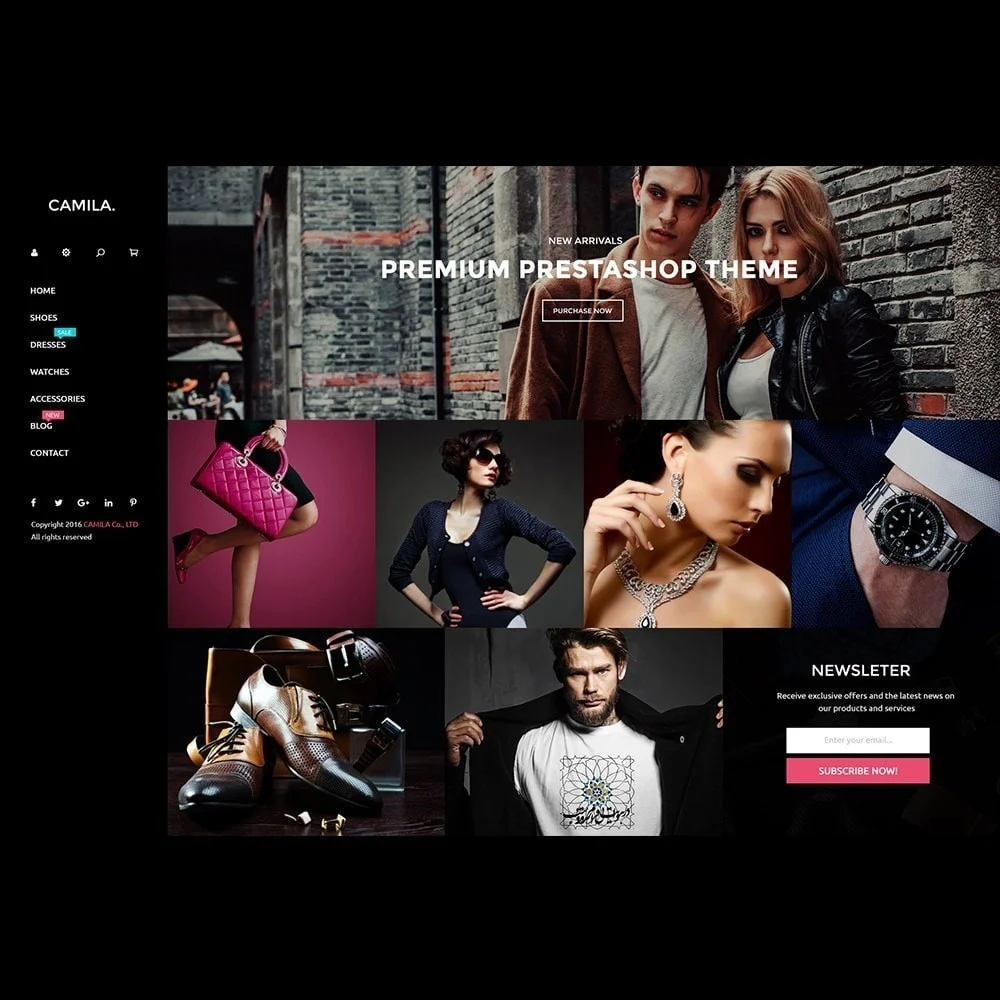
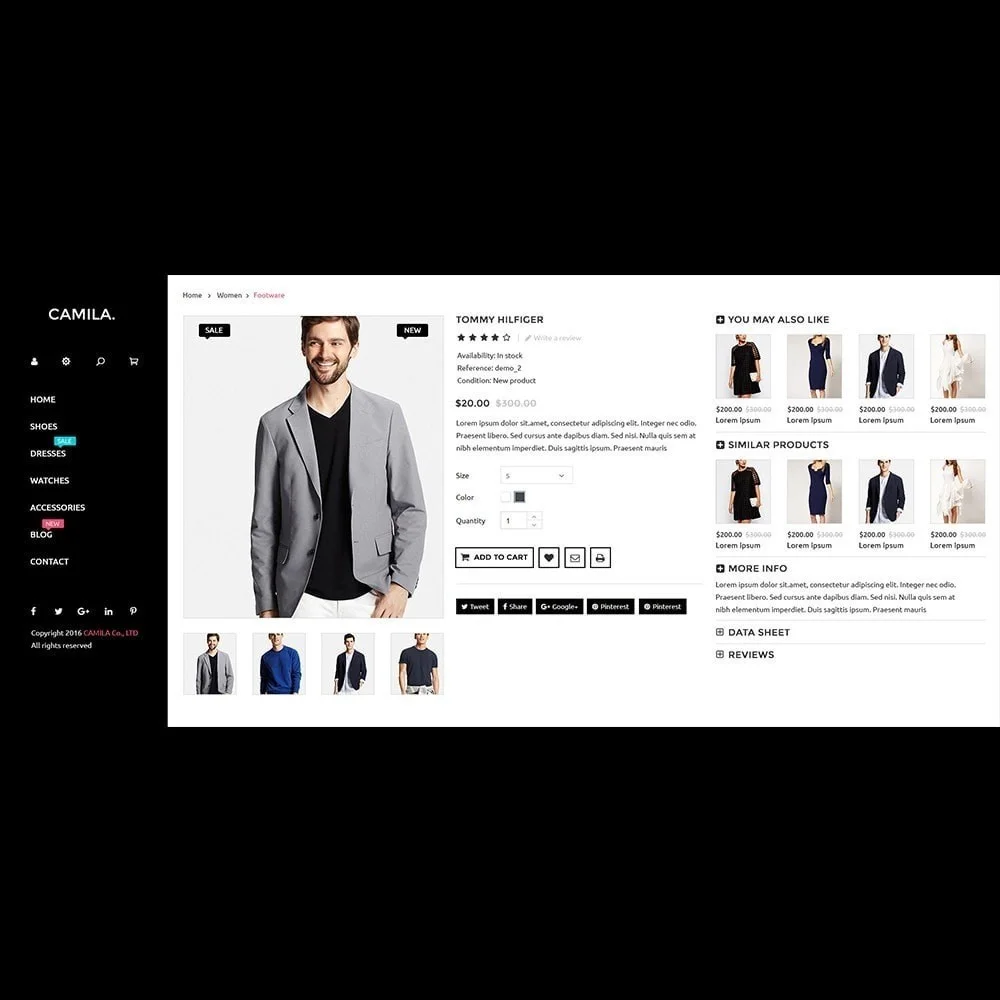
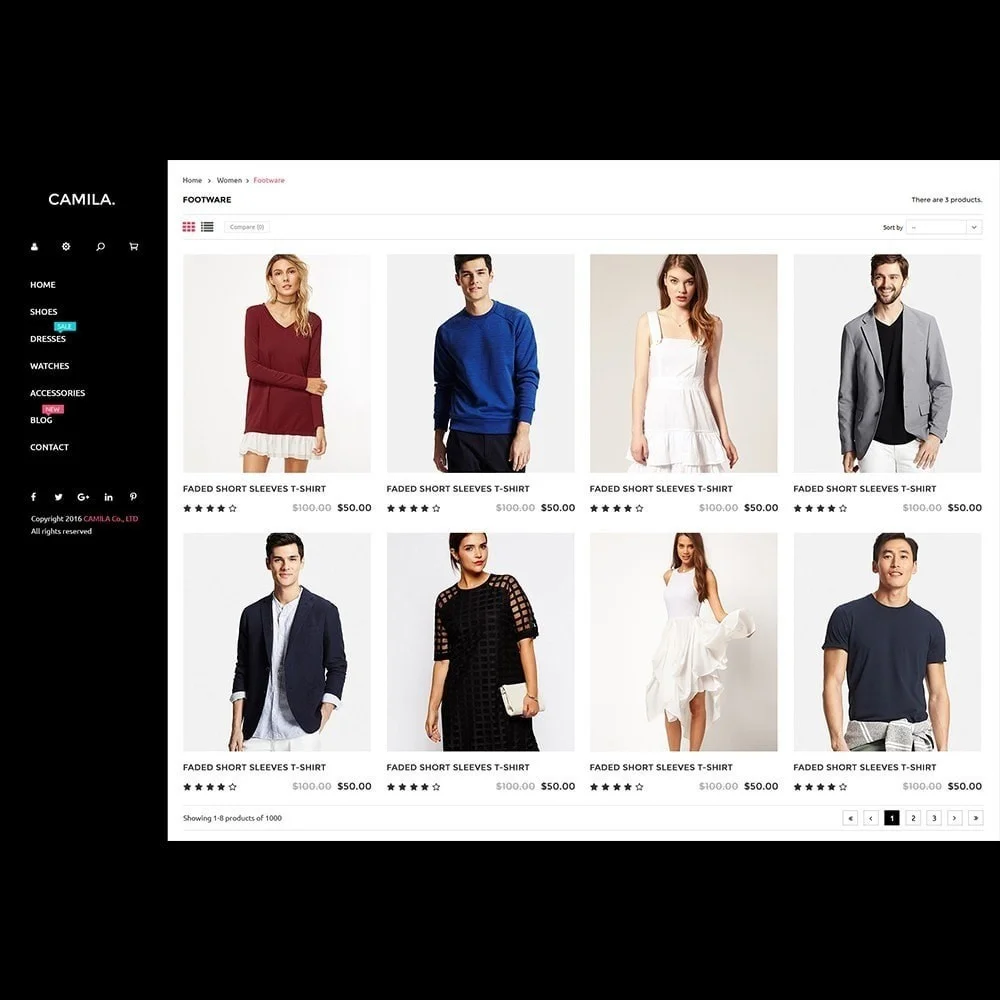
Personalmente, pienso en dos mundos: uno de glamour, atracción exótica y estilos de vida lujosos, y otro de estilo sobrio y gracia sofisticada. No es sorprendente que estos rasgos también se traduzcan en el diseño de los sitios web de moda. Casi todos los blogs de moda que encuentres presentan un diseño vistoso centrado en la imagen y rico en contenido, o uno minimalista que emana una elegancia refinada.
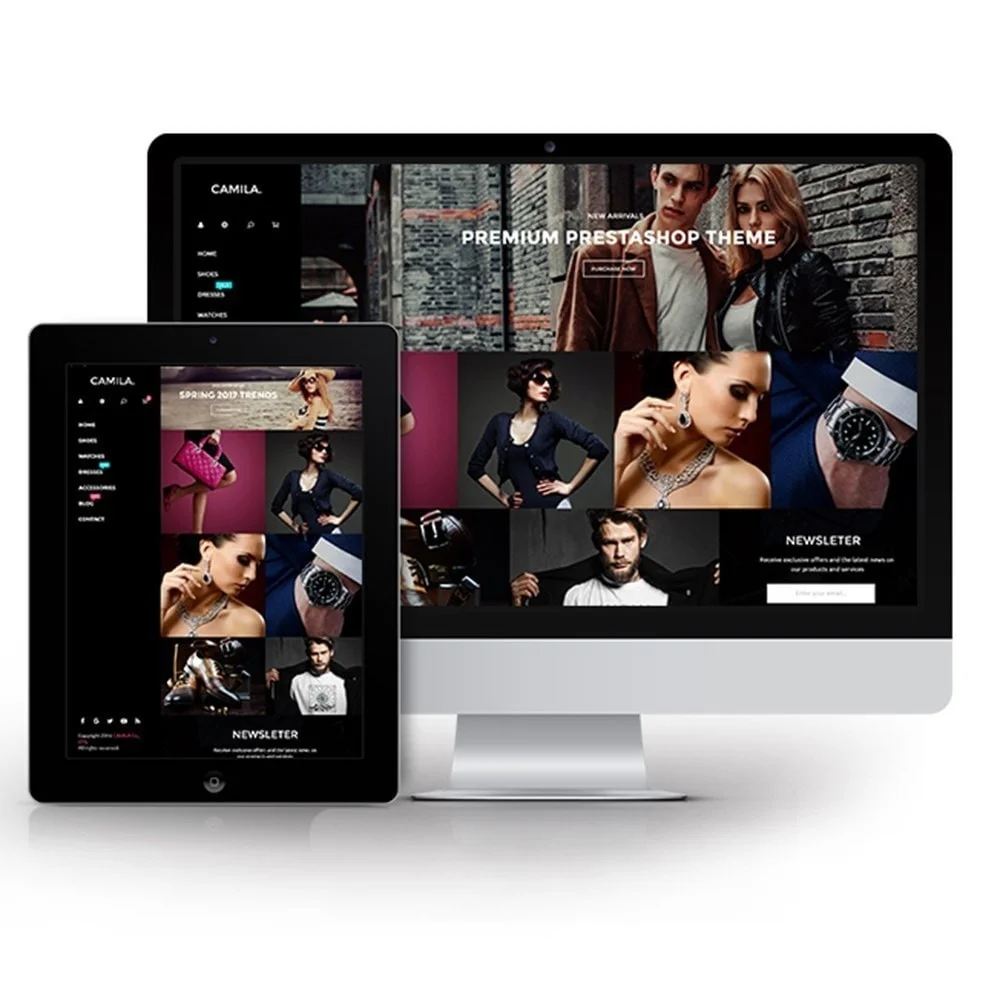
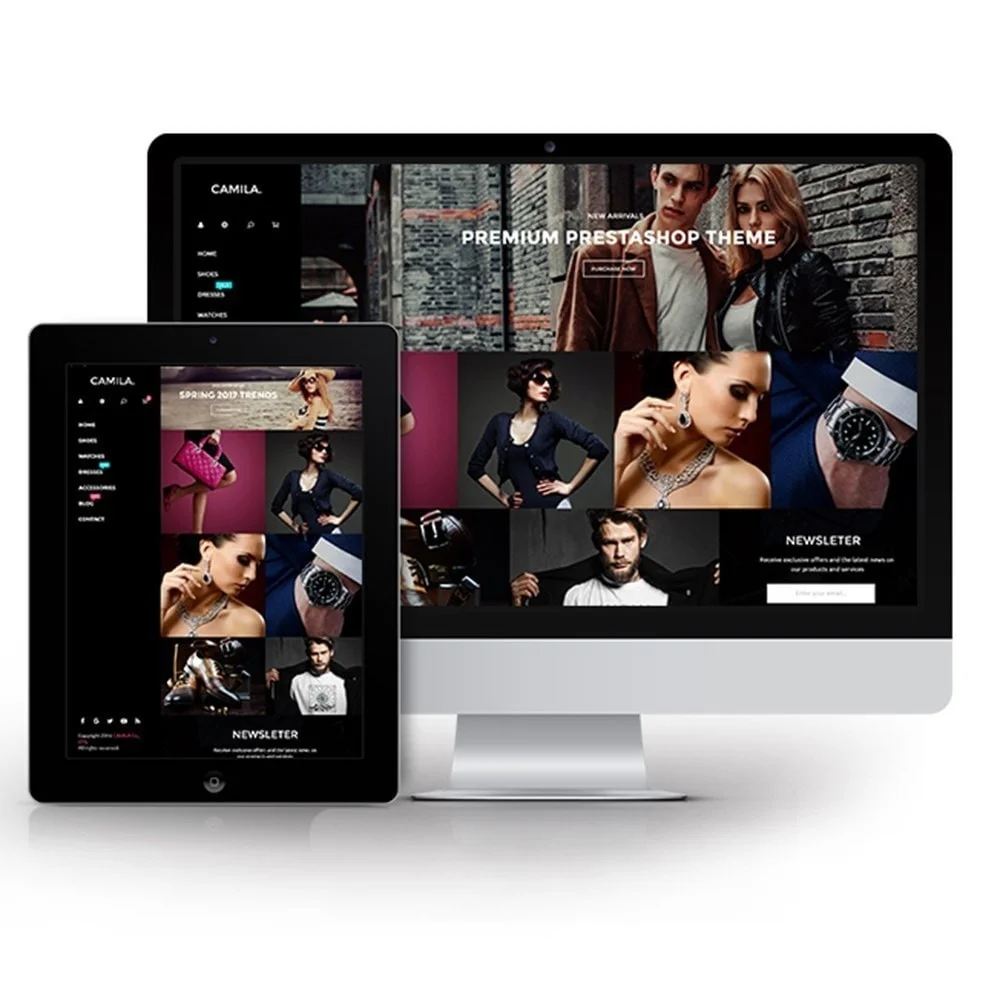
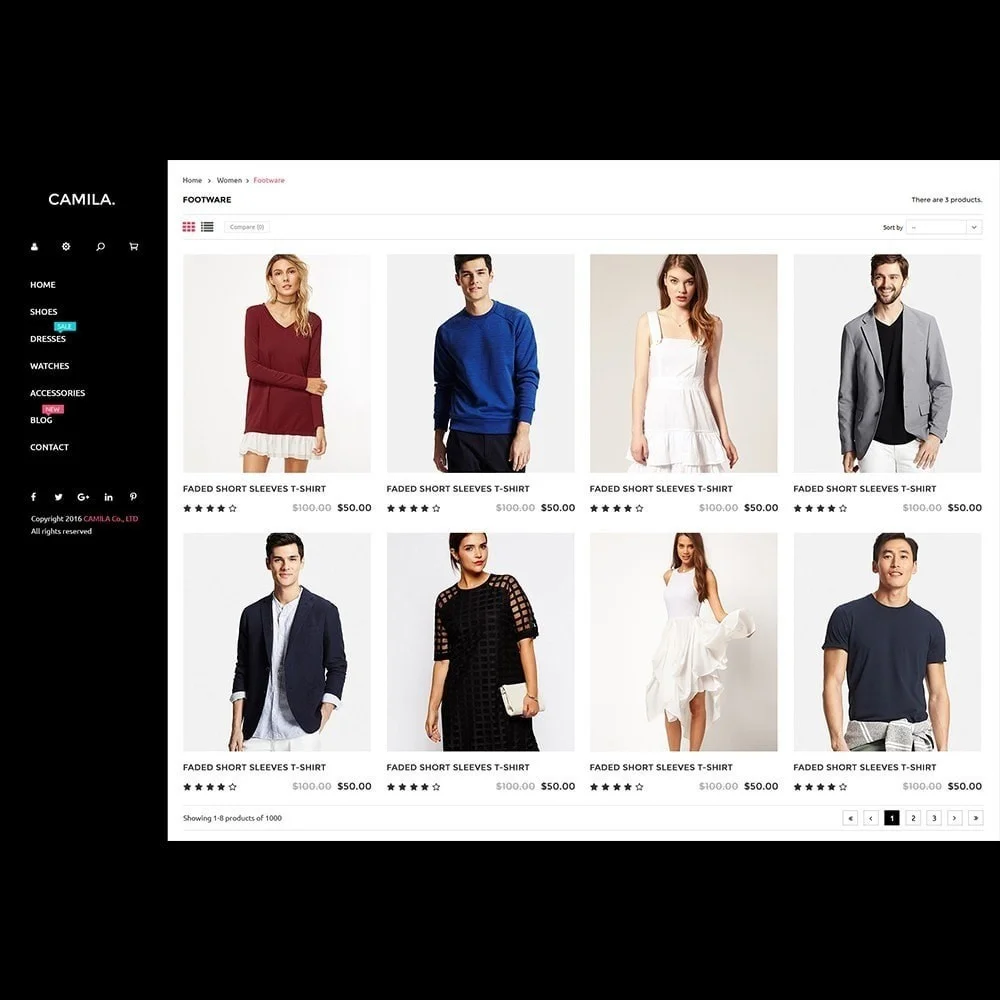
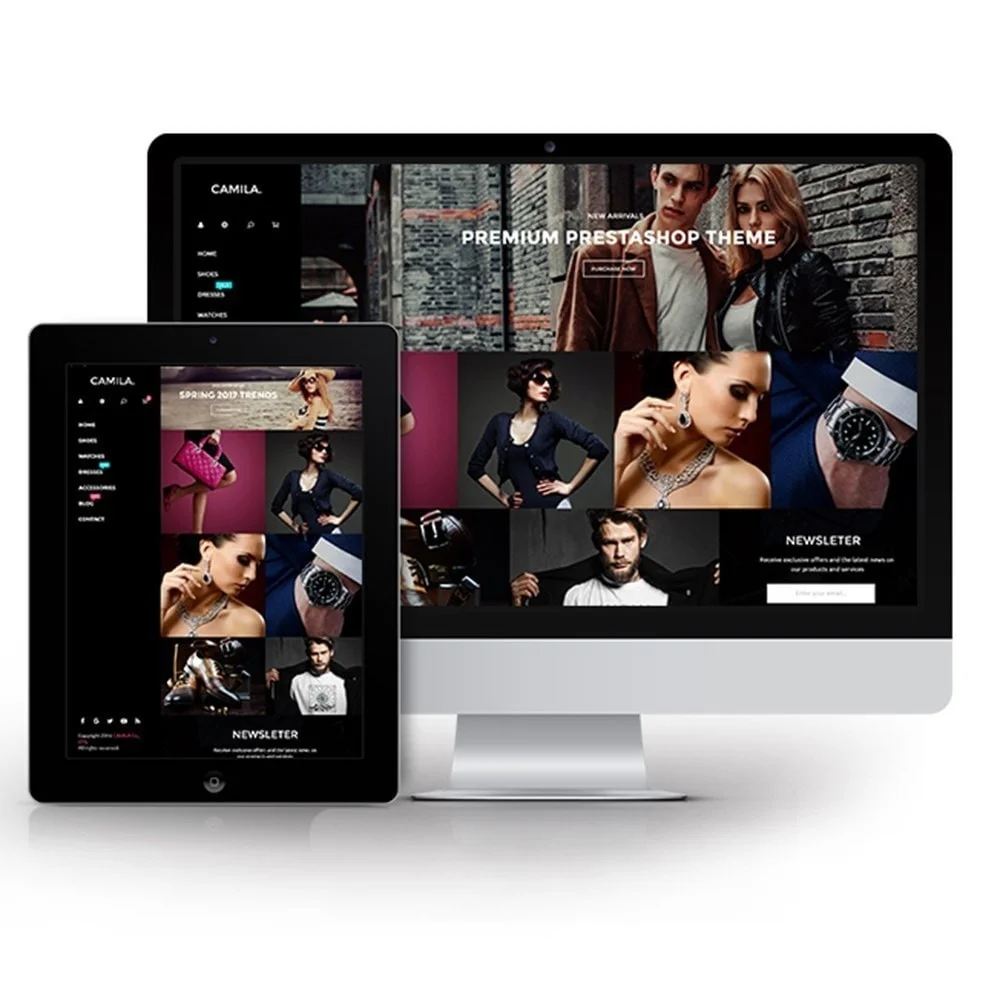
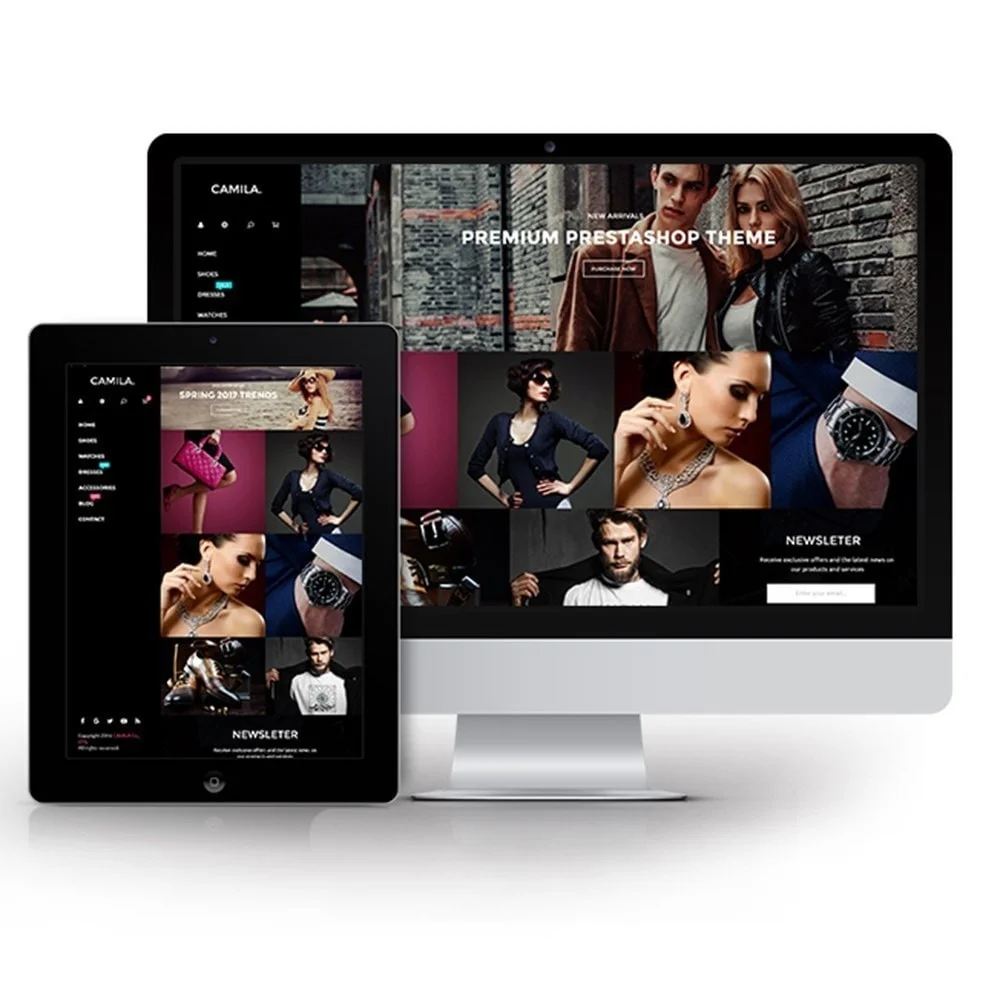
Eso es lo que funciona en la industria de la moda. En este sitio web, hemos explorado la esfera de PrestaShop para traerte el tema que realiza estos precisos elementos de diseño mejor que cualquier otro. ¡Disfruta de Camila y compra ahora mismo!
Version 1.0.7
Version 1.0.6
Version 1.0.5
Version 1.0.4
Version 1.0.3
Version 1.0.2
Paso 1: Inicie sesión en su back office, luego navegue hasta Diseño > Tema y logotipo
Paso 2: Haga clic en el botón "Agregar nuevo tema", luego seleccione el archivo de instalación de su tema (archivo .zip) y cárguelo.
Paso 3: Elija el tema que cargó y haga clic en "Usar este tema".
Paso 4: Cargue el logotipo: navegue hasta "Tema y logotipo", seleccione y cargue el logotipo de su sitio web.