










Cosa pensi quando senti la parola 'moda'? Tendenze abbigliamento stravaganti? Belle modelle in passerella? Designer costosi?
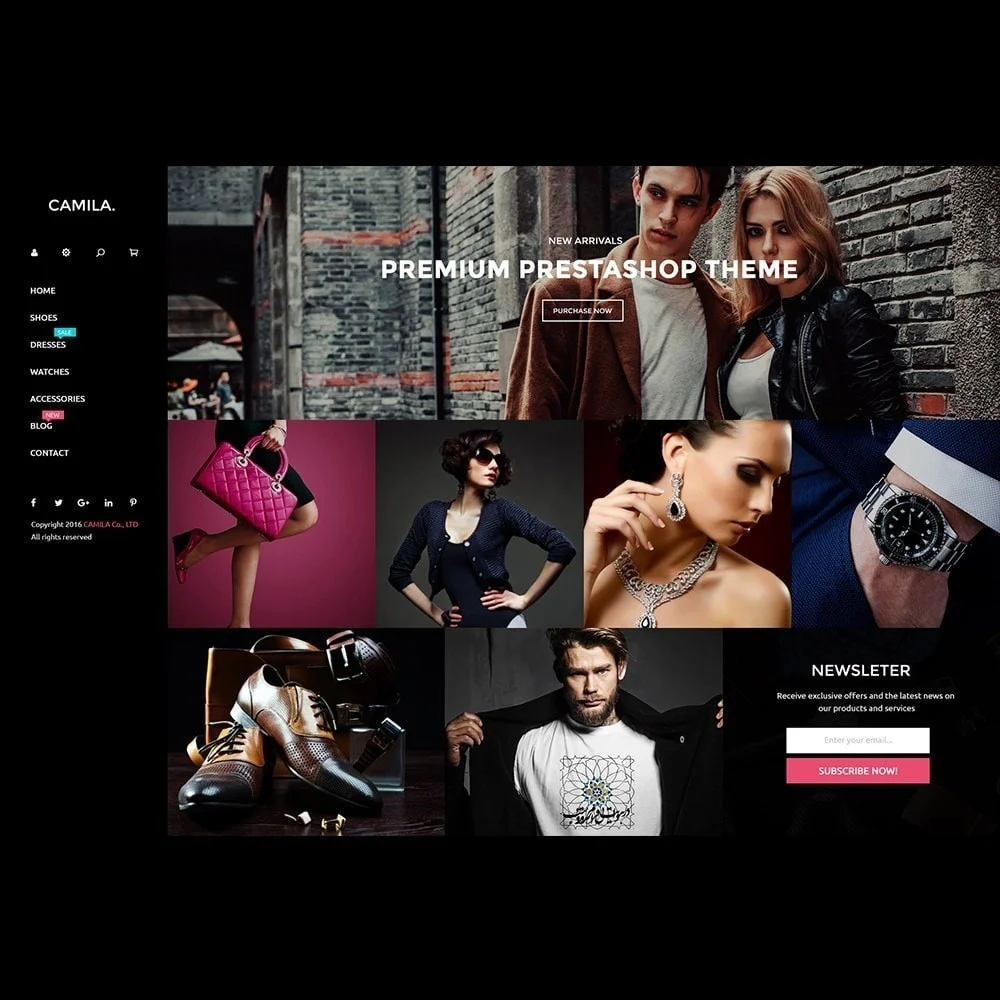
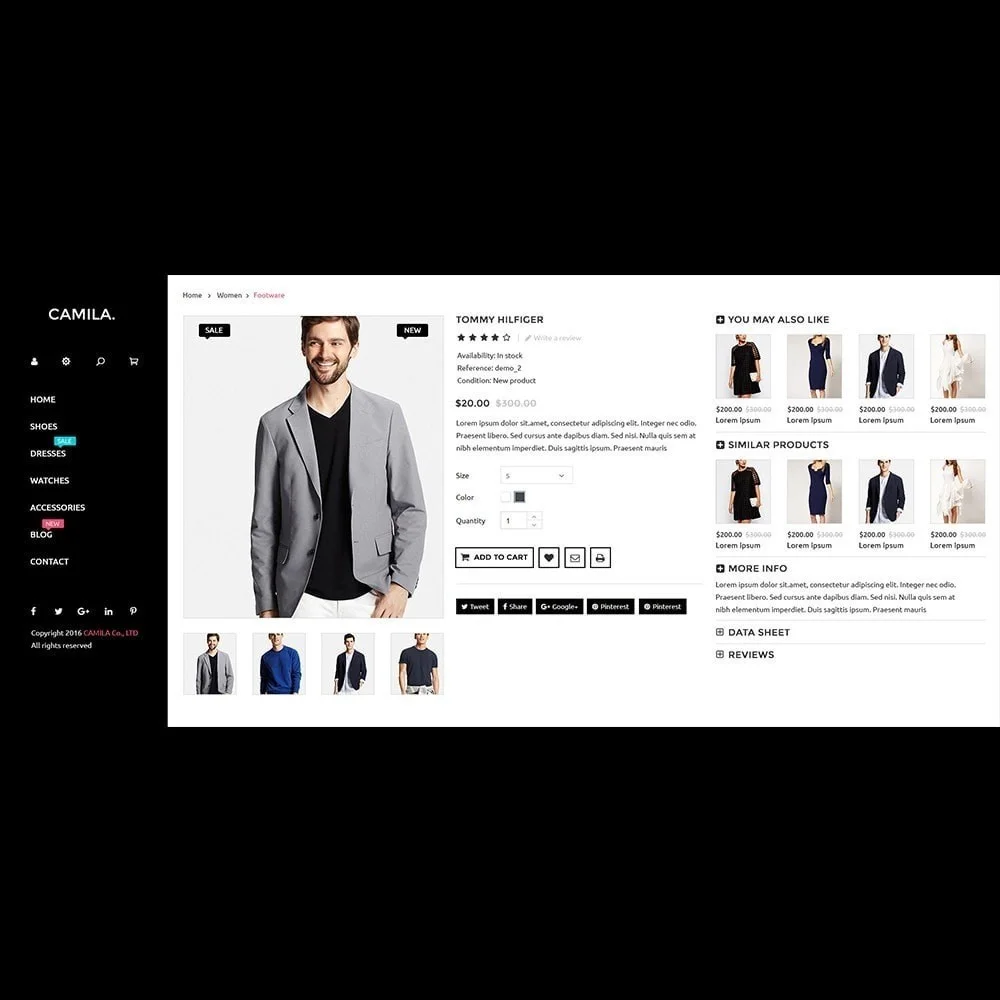
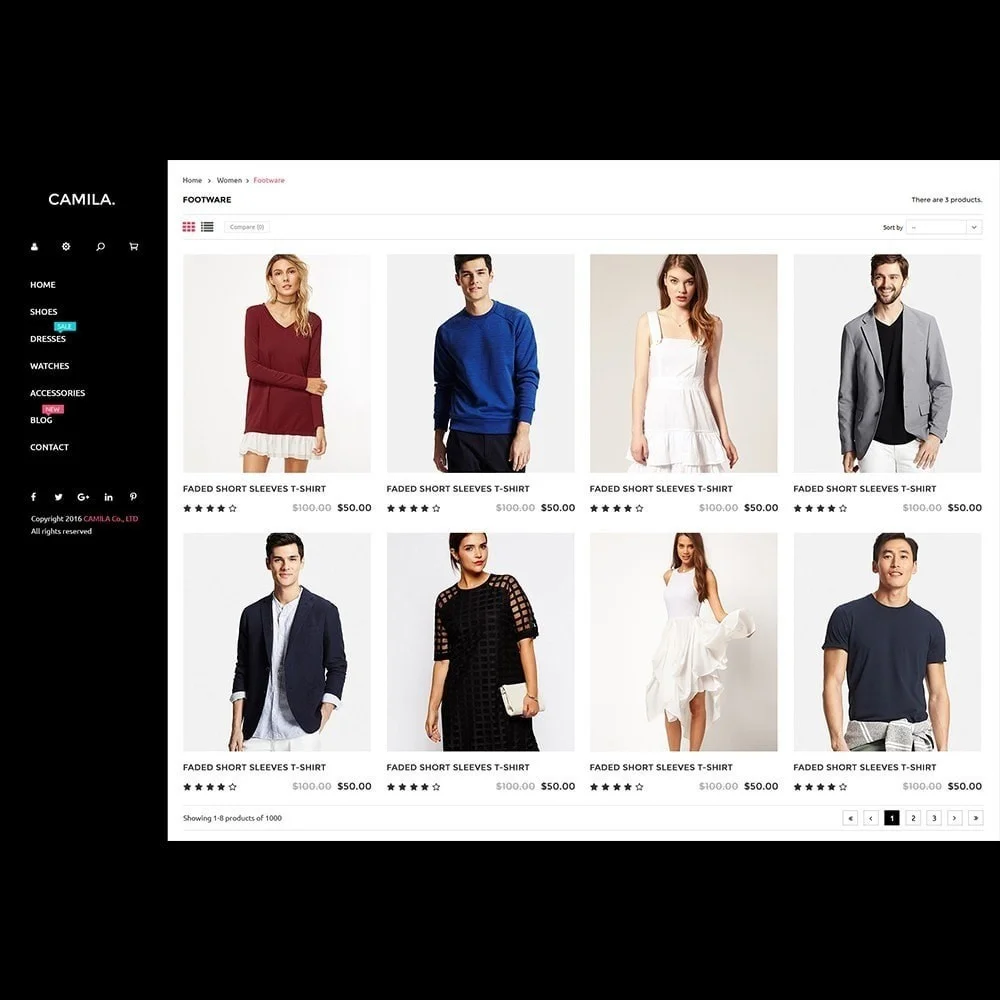
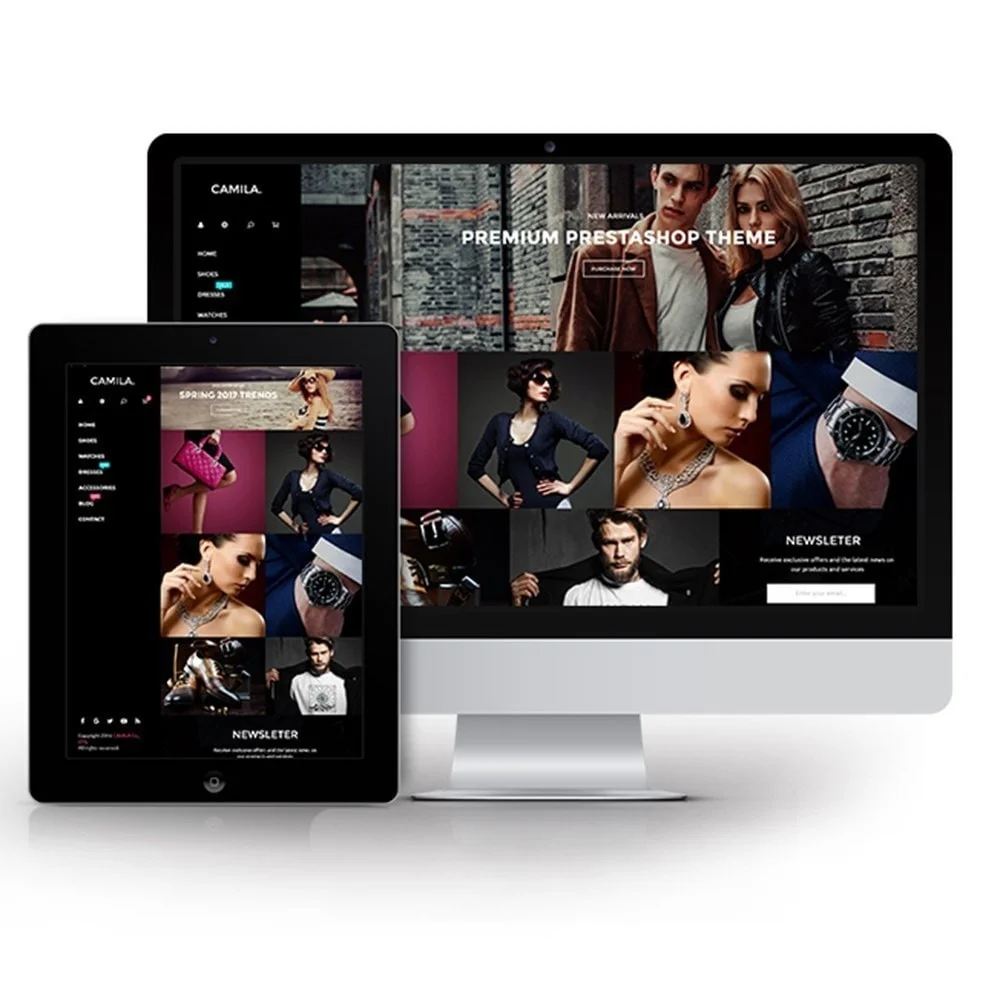
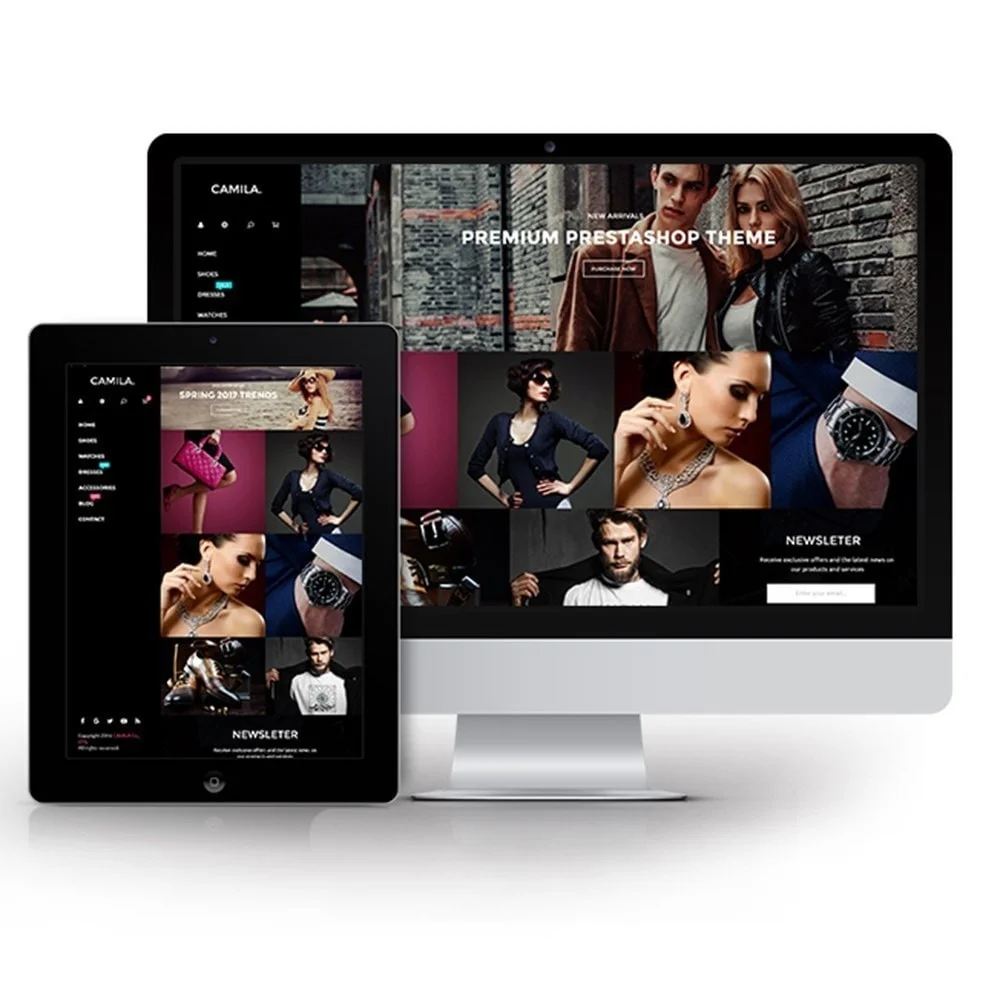
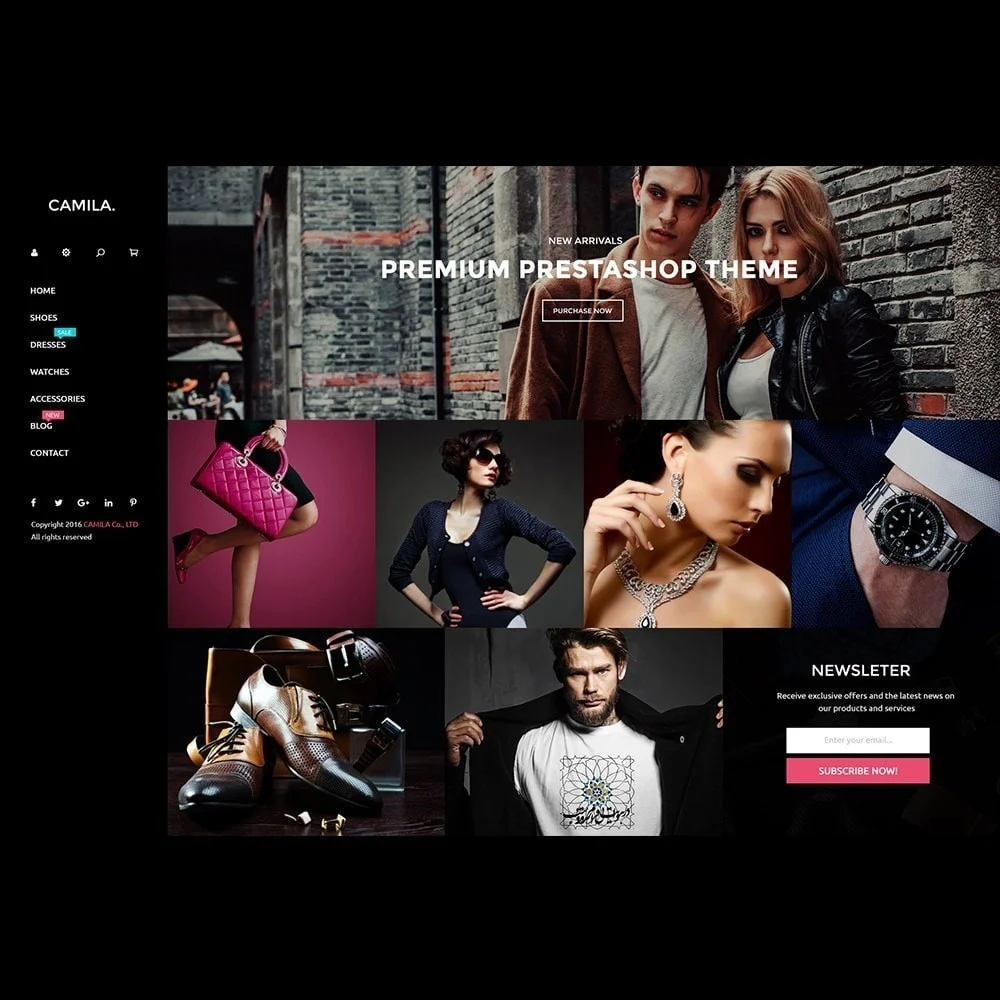
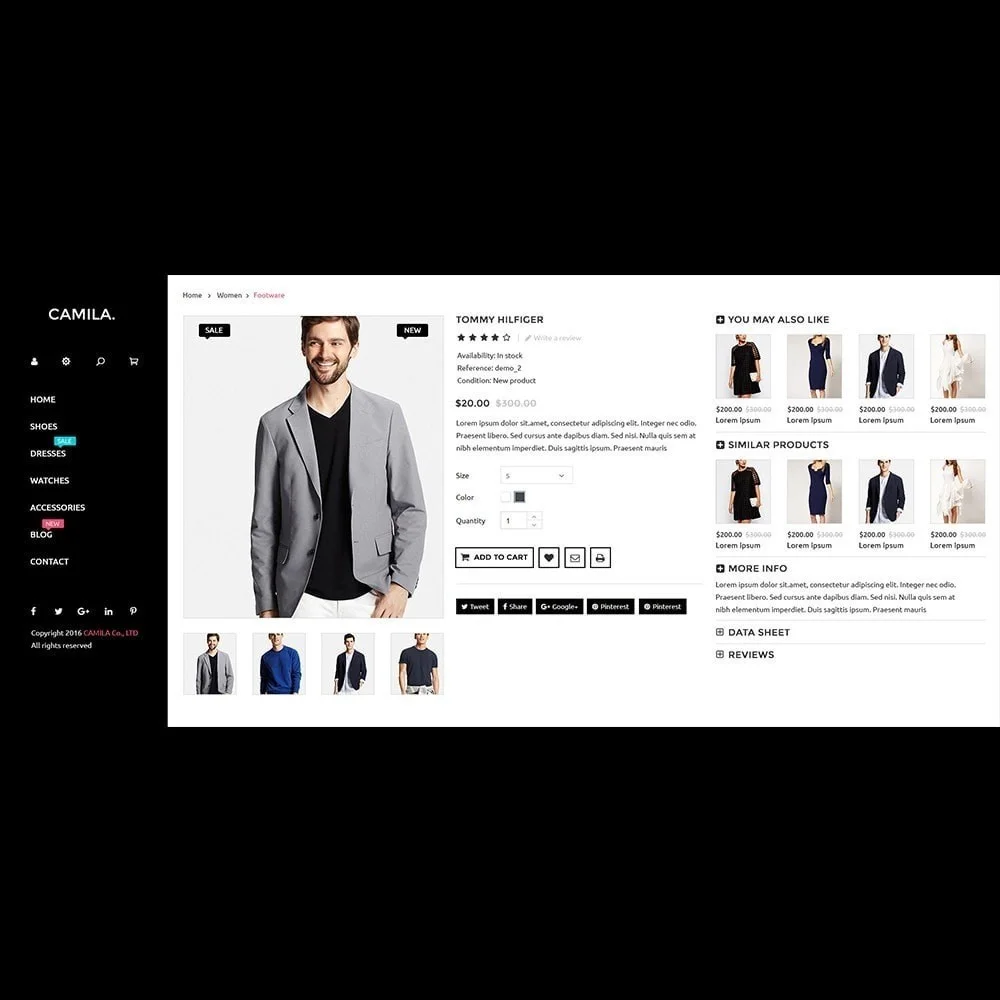
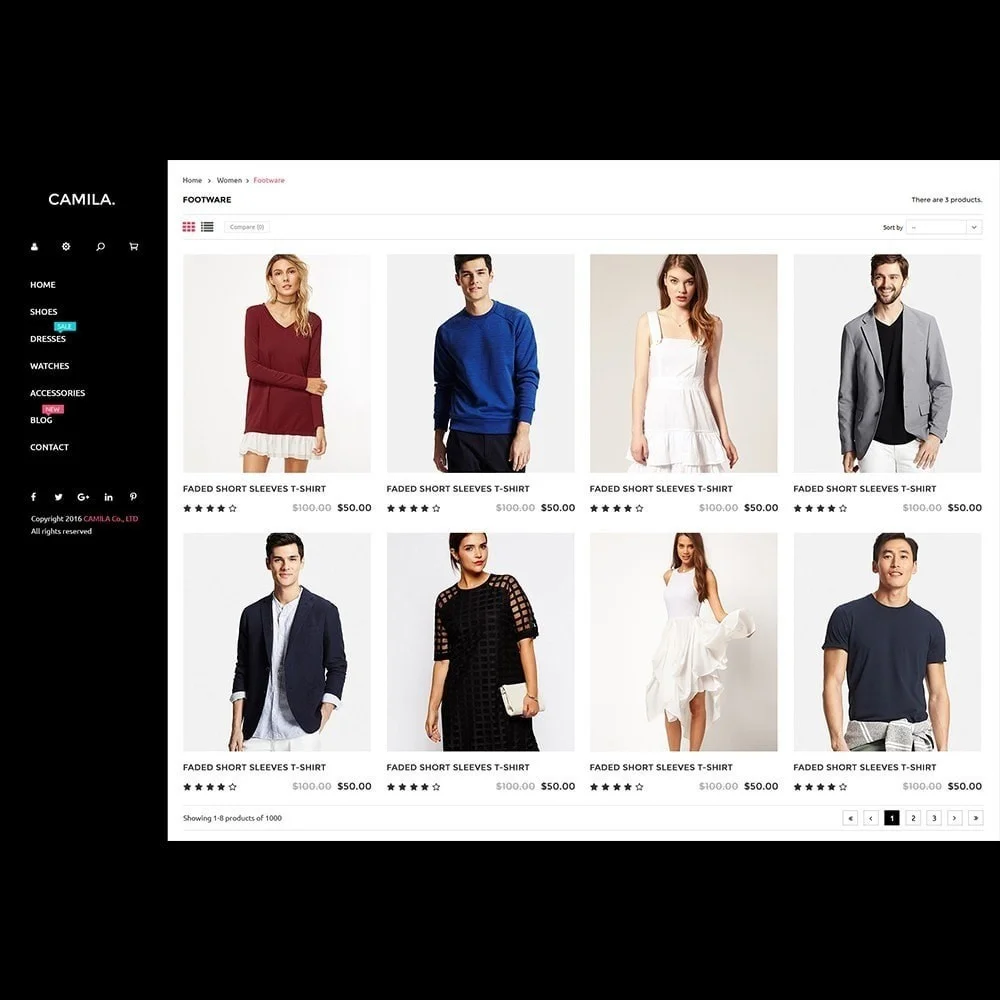
Personalmente, penso a due mondi: uno di glamour, attrattiva esotica e stili di vita sontuosi, e un altro di stile sobrio e grazia sofisticata. Non sorprende che queste caratteristiche si traducano anche nel design dei siti web di moda. Quasi tutti i blog di moda che incontrerai presentano un design vistoso focalizzato sull'immagine e ricco di contenuti, oppure uno minimalista che emana un'eleganza raffinata.
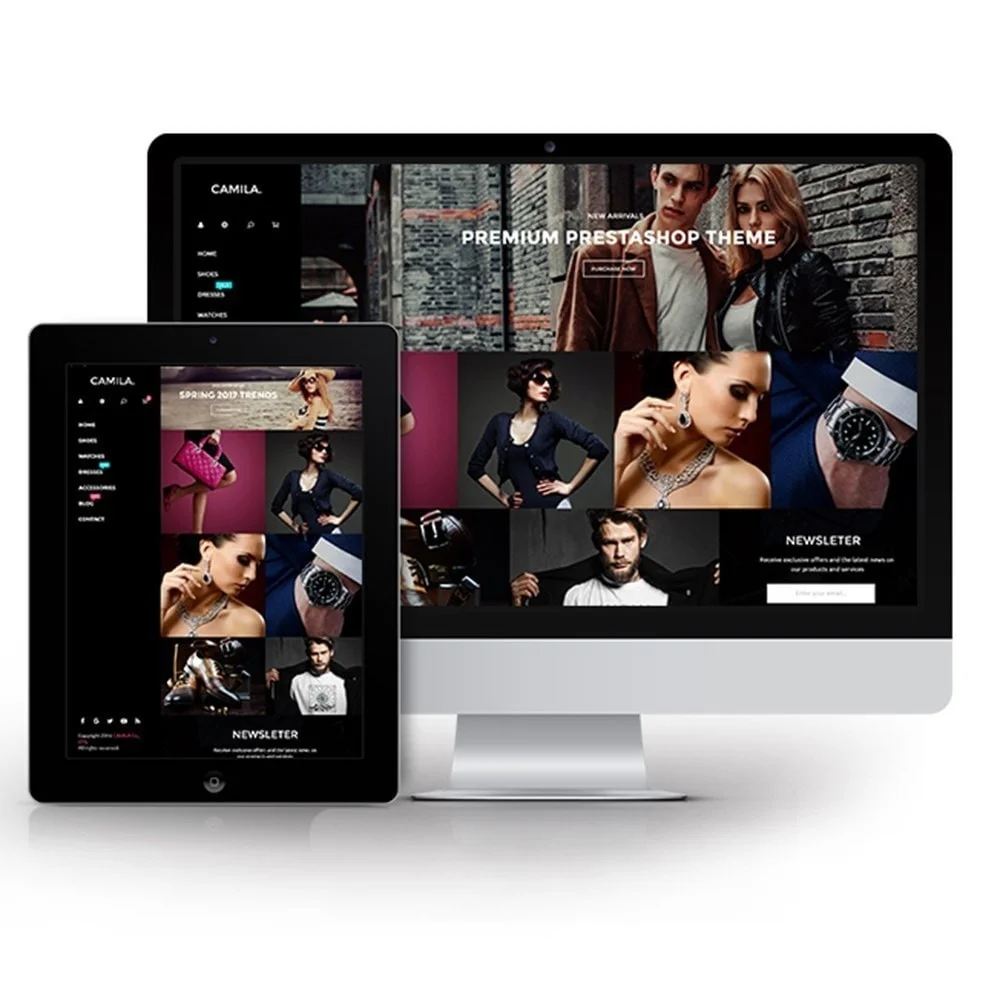
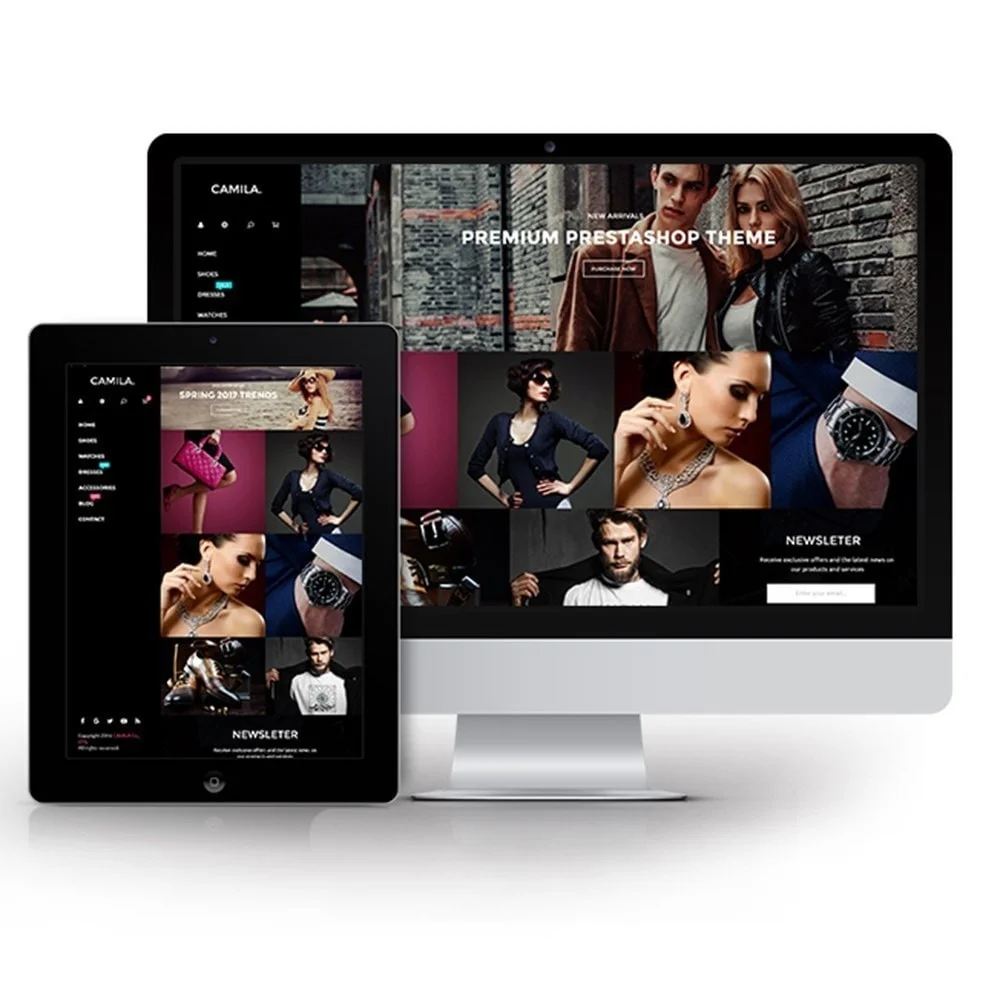
Questo è ciò che funziona nell'industria della moda. In questo sito web, abbiamo esplorato la sfera PrestaShop per portarti il tema che realizza questi precisi elementi di design meglio di tutti gli altri. Goditi Camila e acquista subito!
Version 1.0.7
Version 1.0.6
Version 1.0.5
Version 1.0.4
Version 1.0.3
Version 1.0.2
Passaggio 1: Accedi al tuo back office, quindi vai a Design > Tema e logo
Passaggio 2: Fare clic sul pulsante "Aggiungi nuovo tema", quindi selezionare il file di installazione del tema (file .zip) e caricarlo.
Passaggio 3: Scegli il tema che hai caricato e fai clic su "Usa questo tema".
Passaggio 4: Carica logo: vai a "Tema e logo", seleziona e carica il logo del tuo sito web.