



 +4 More
+4 More




 +4 More
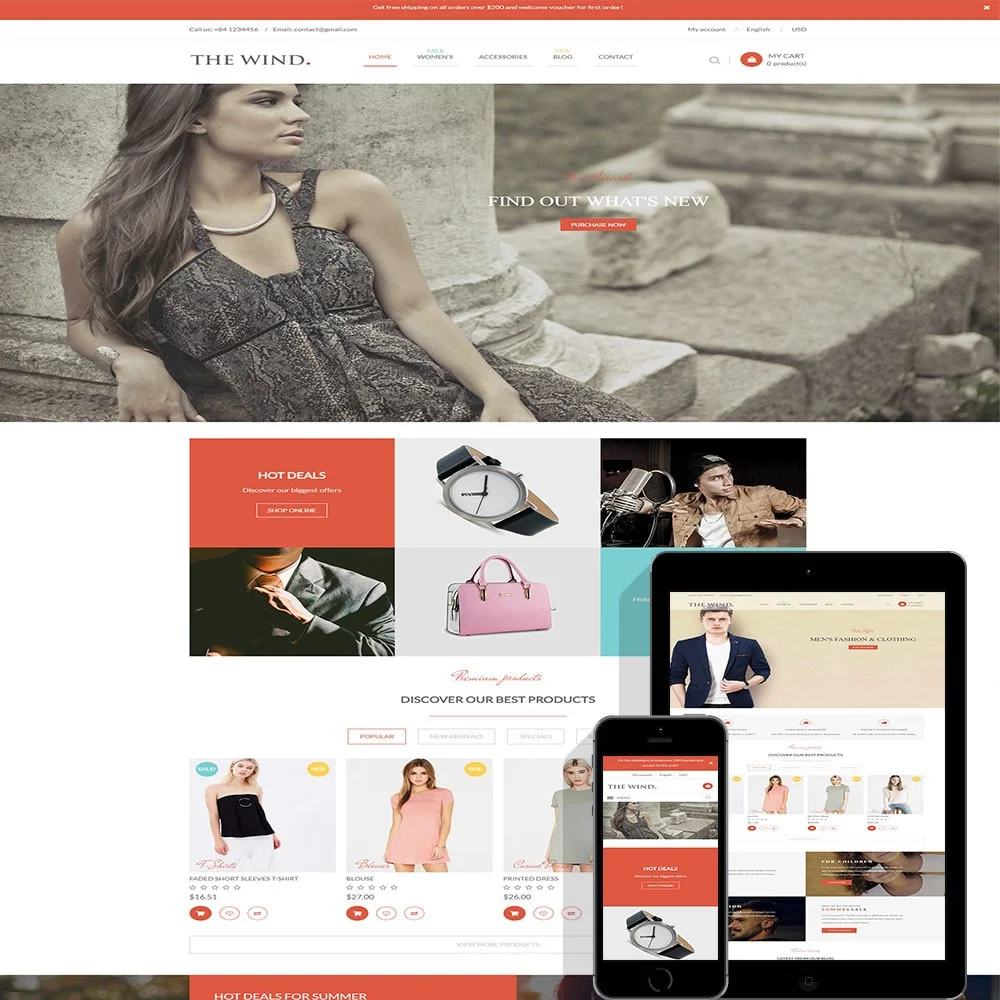
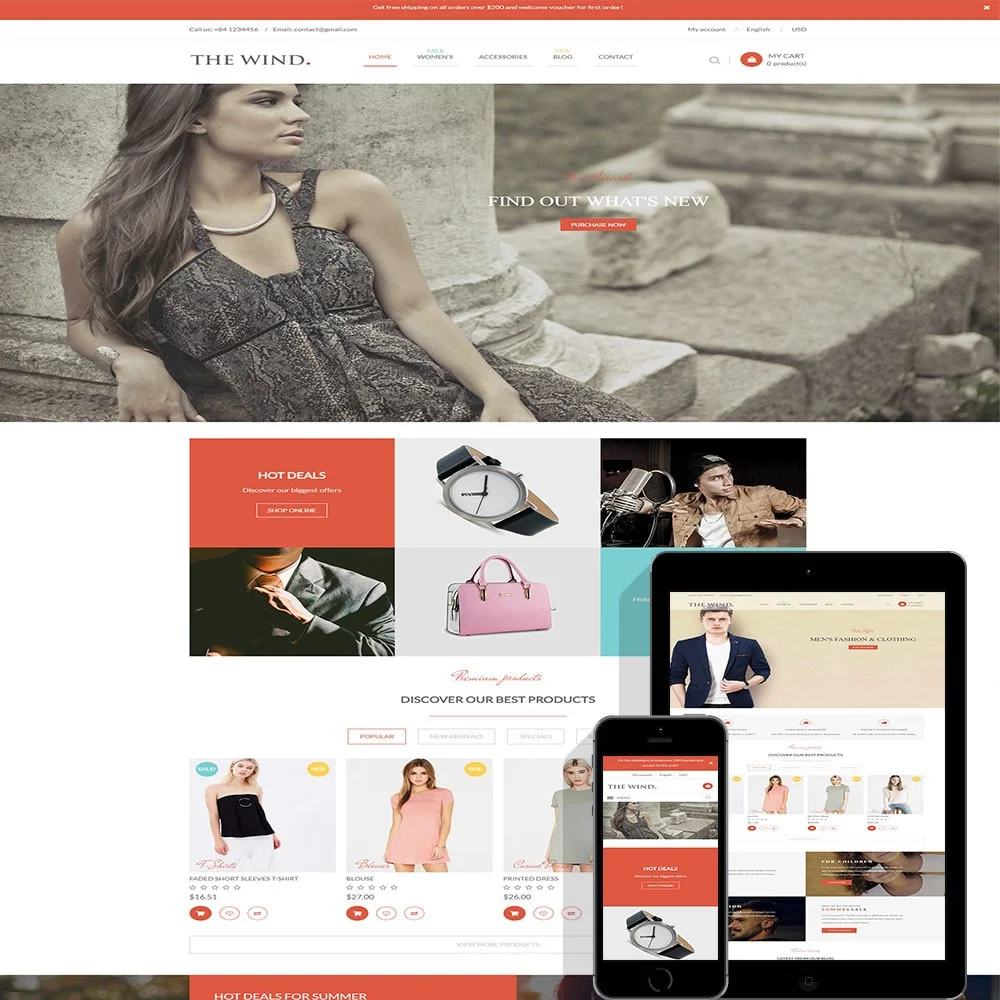
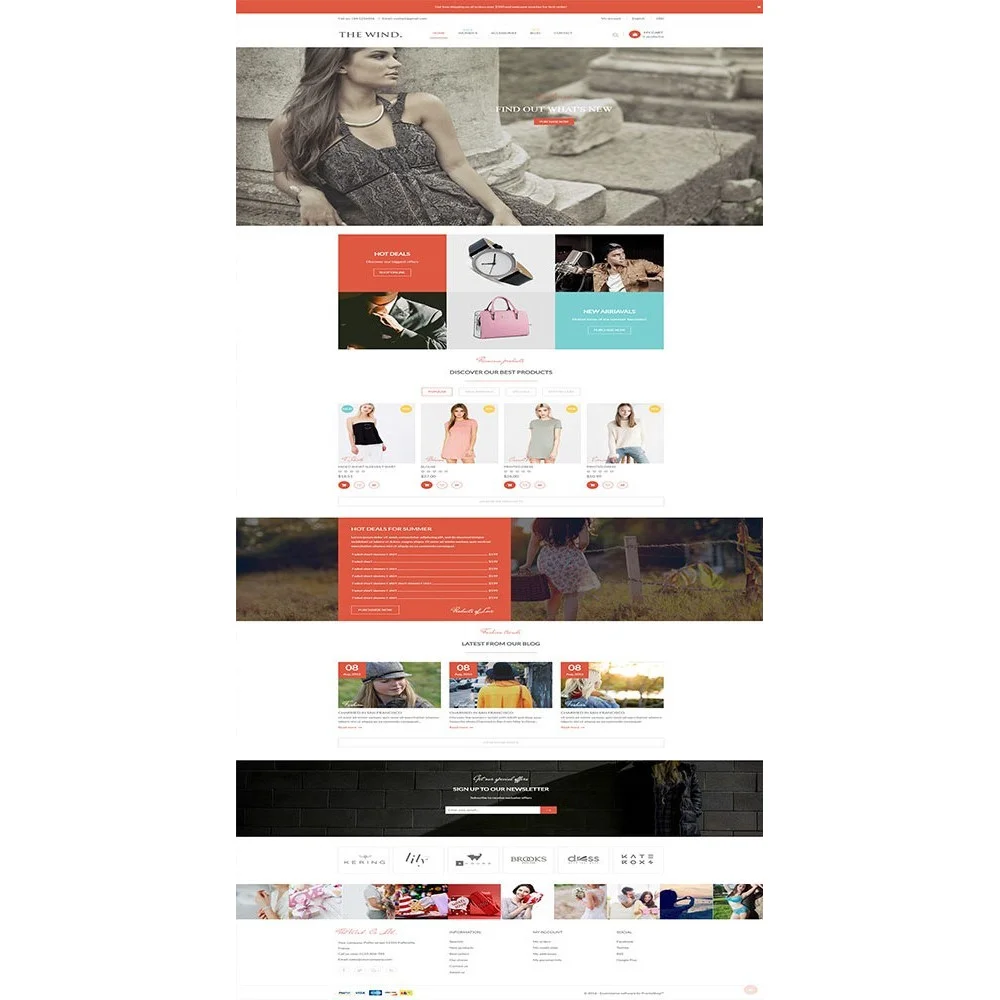
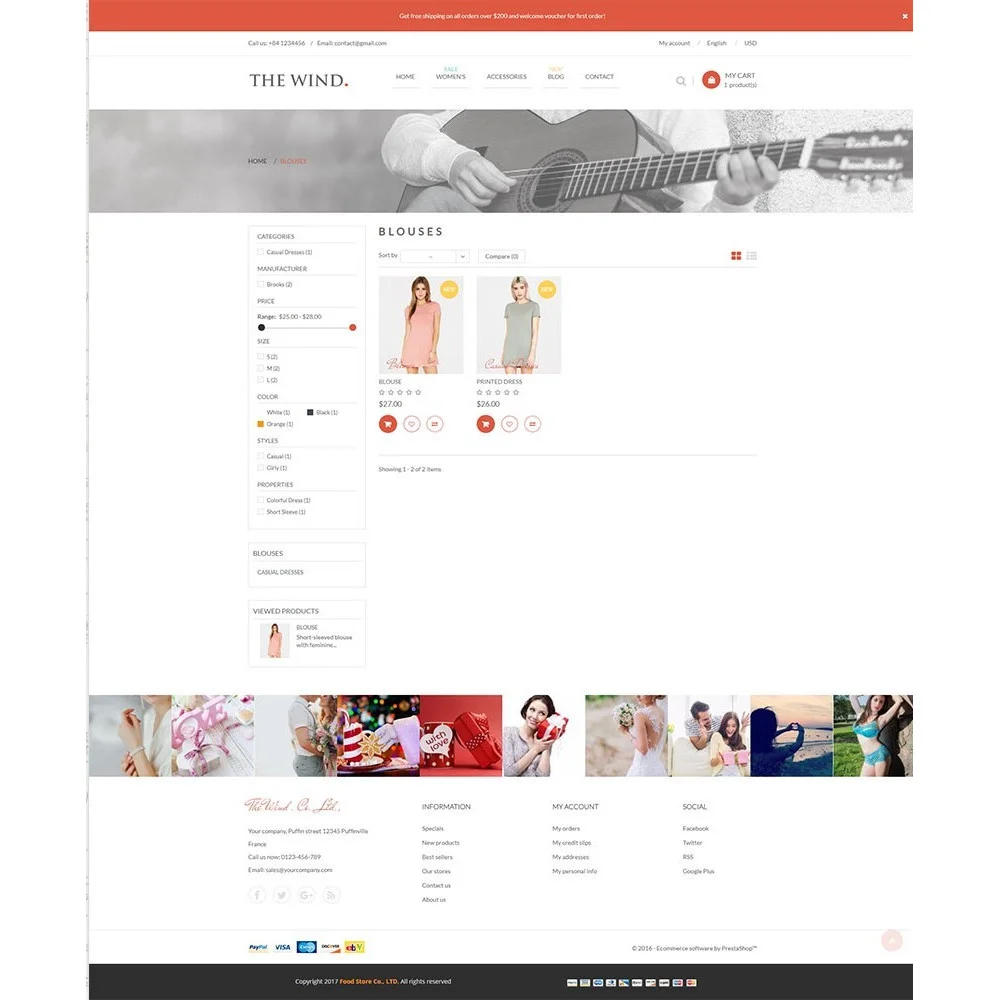
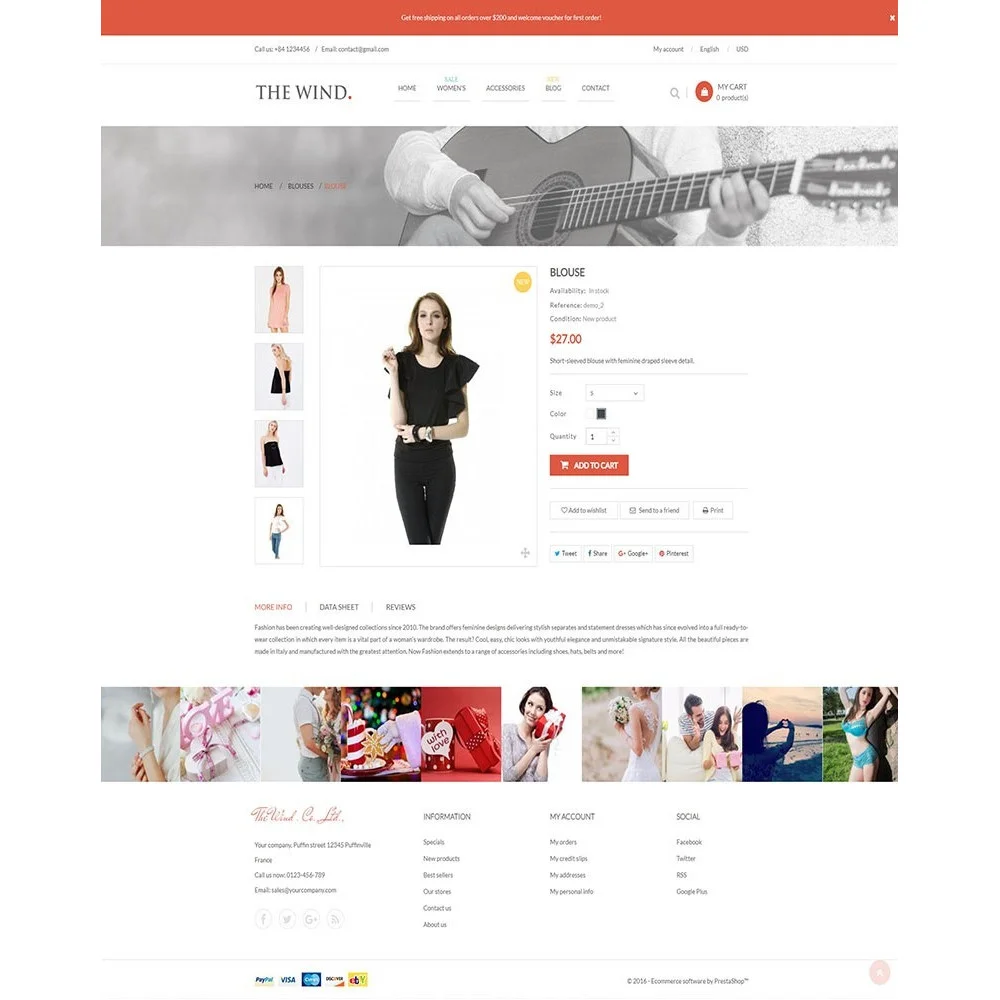
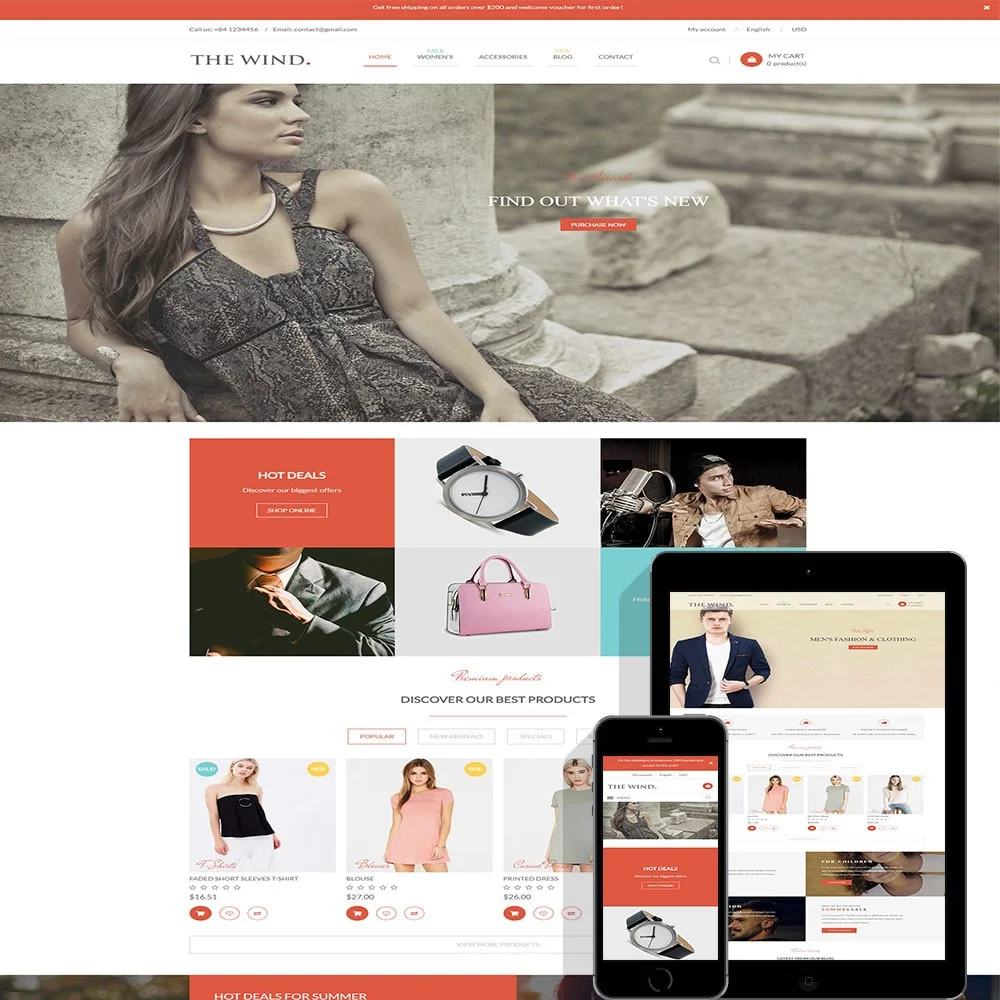
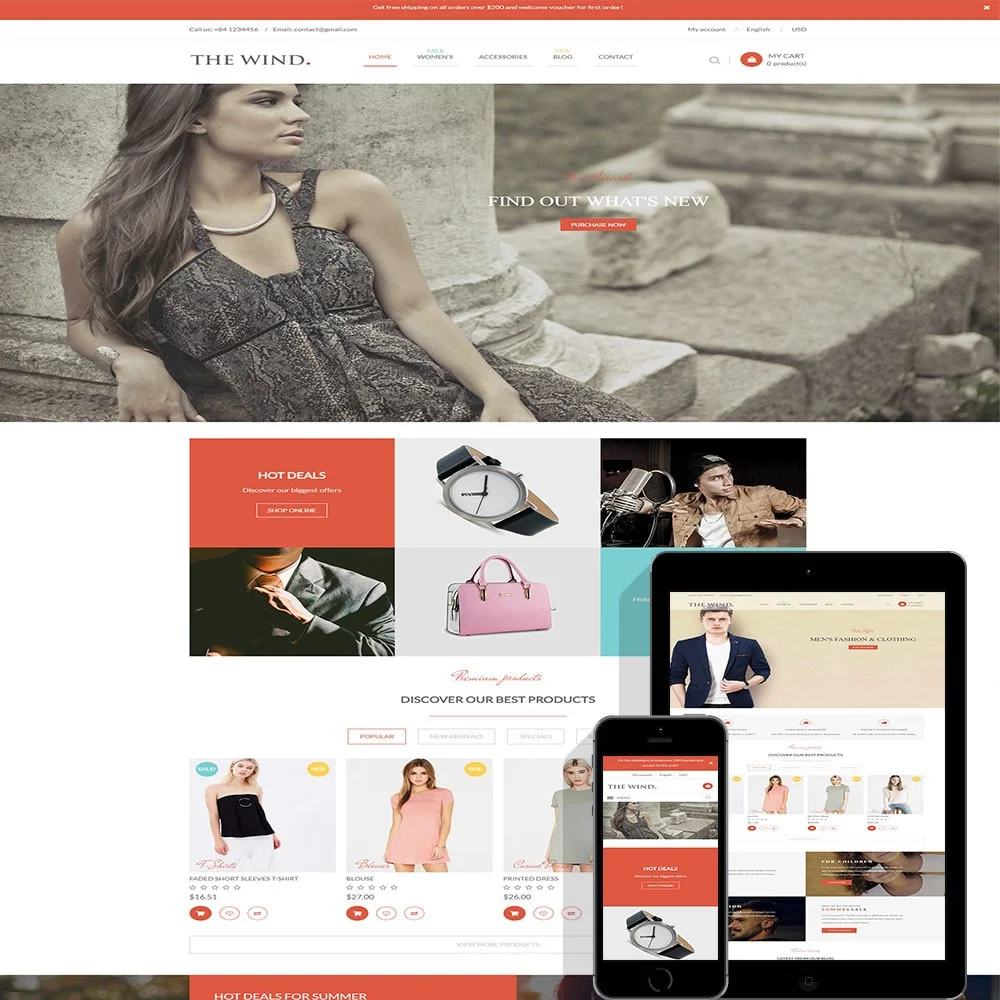
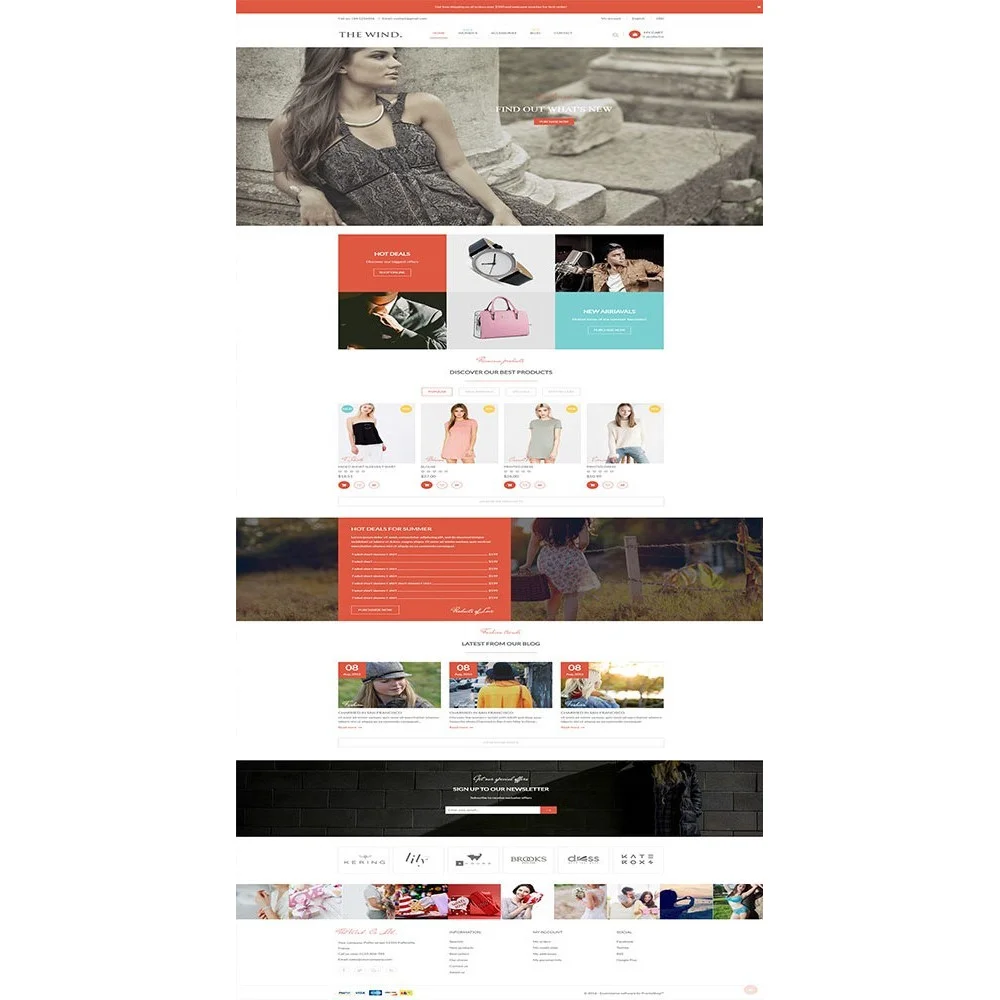
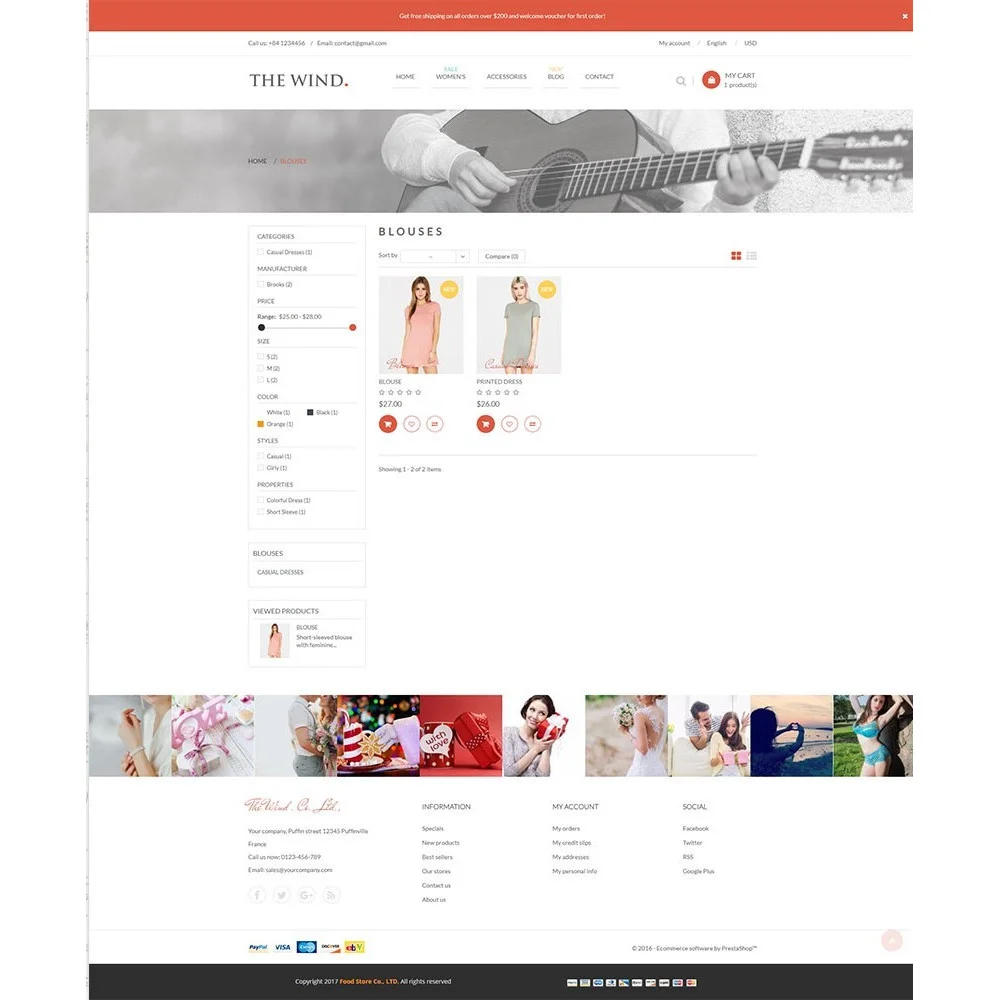
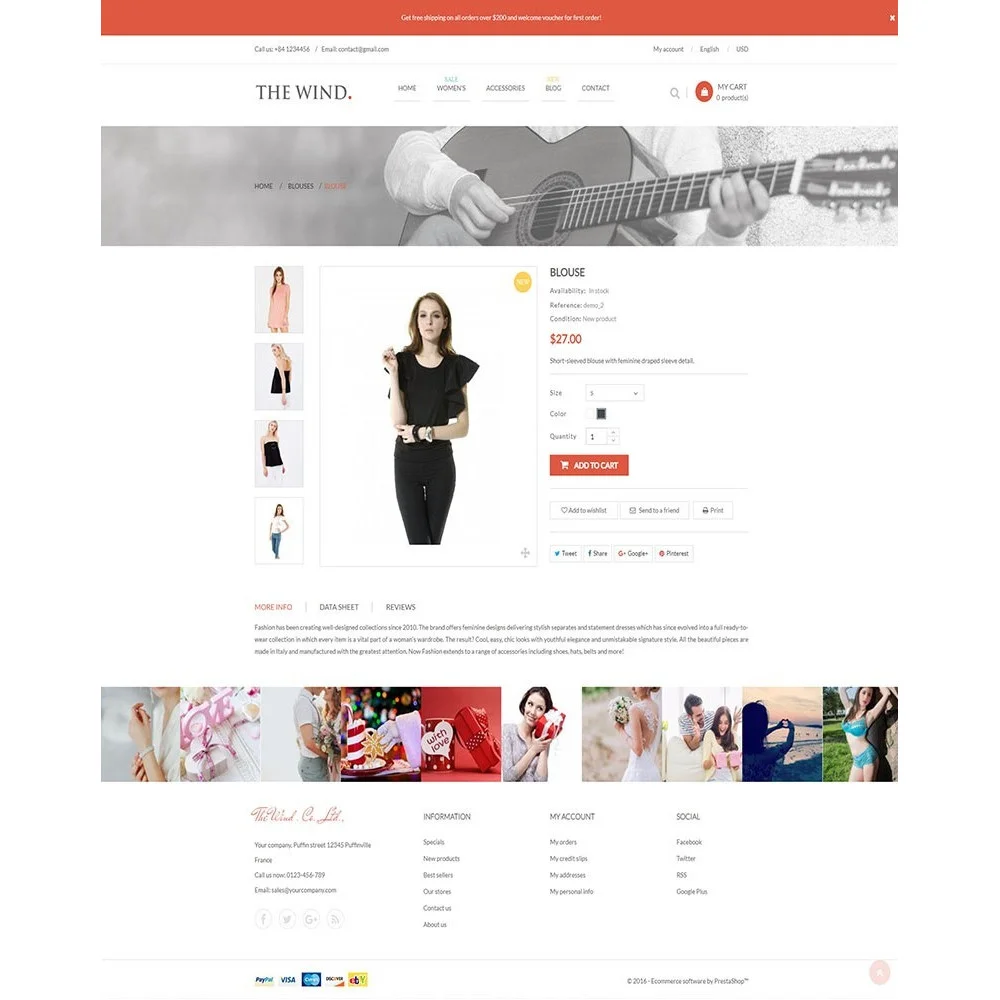
+4 MoreThe Wind es un tema de YBC-Theme que es exactamente lo que pretende ser: un tema de moda sexy y minimalista con solo un toque de glamour. El diseño se centra en un fuerte énfasis en el espacio blanco: el fondo minimalista evita que los ojos se cansen mientras se deleitan con los otros elementos del diseño como la elegante tipografía y la combinación de colores claros. Este tema es completamente receptivo, se muestra perfectamente en todo tipo de dispositivos y navegadores web. The Wind ofrece 8 pieles de colores preestablecidas, también puedes definir tu propia piel de color personalizada que sea adecuada para tu sitio web. Con un potente módulo de configuración de tema, puedes personalizar fácilmente tu tema sin ningún conocimiento técnico.
Contenido estático personalizado
¡Y mucho más!
Version 1.3.2
Version 1.3.1
Version 1.3
Version 1.0.2
Paso 1: Inicie sesión en su back office, luego navegue hasta Diseño > Tema y logotipo
Paso 2: Haga clic en el botón "Agregar nuevo tema", luego seleccione el archivo de instalación de su tema (archivo .zip) y cárguelo.
Paso 3: Elija el tema que cargó y haga clic en "Usar este tema".
Paso 4: Cargue el logotipo: navegue hasta "Tema y logotipo", seleccione y cargue el logotipo de su sitio web.