











El botón "Desplazarse hacia arriba" permite a los visitantes de su sitio web desplazarse fácilmente hacia la parte superior de su página con un clic en el botón flotante.
Un botón "Volver arriba" permite a los visitantes/clientes de su sitio volver fácilmente al principio de su tienda PrestaShop cuando hacen clic en el botón. Agregar un botón "Volver arriba" puede ser una excelente manera de permitir que los visitantes naveguen por su tienda, especialmente si tiene páginas de desplazamiento largo.
Gracias a nuestro módulo gratuito "Amazing Scroll To Top", puede crear y mostrar fácilmente un botón "Volver arriba" en el front office.
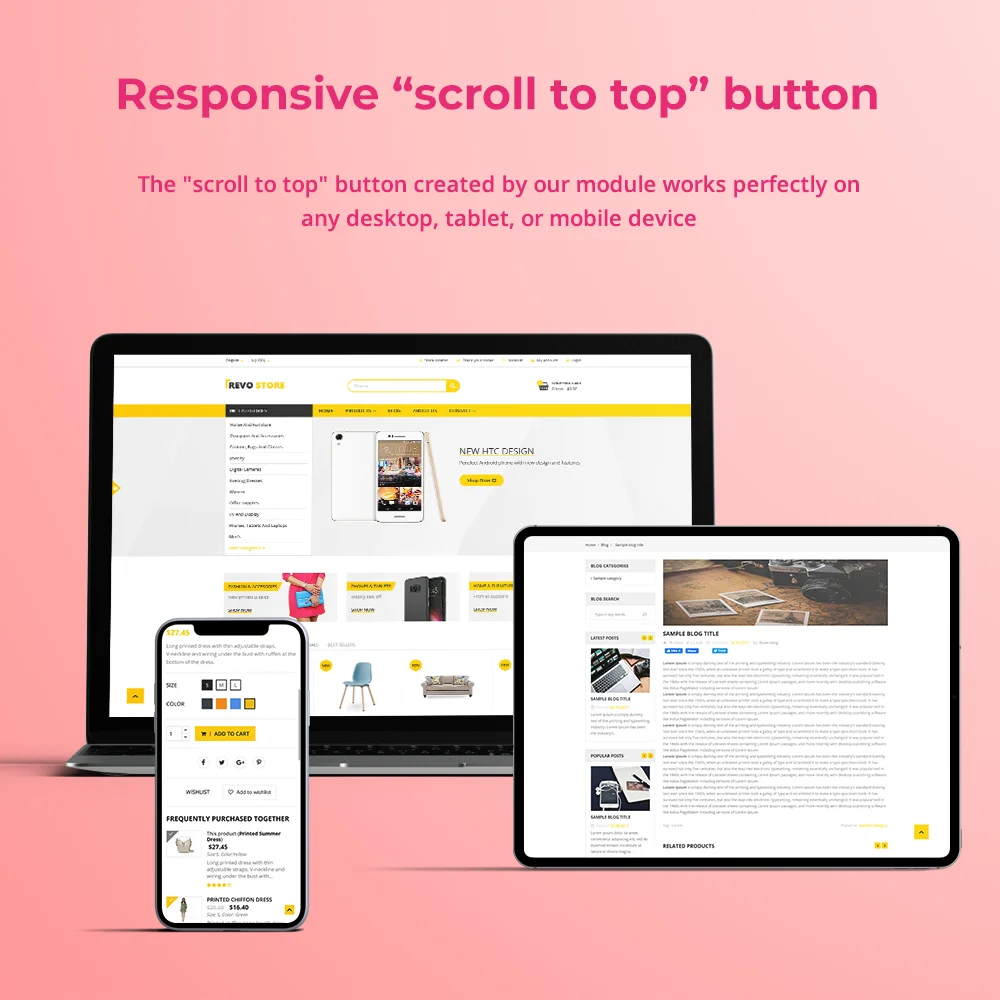
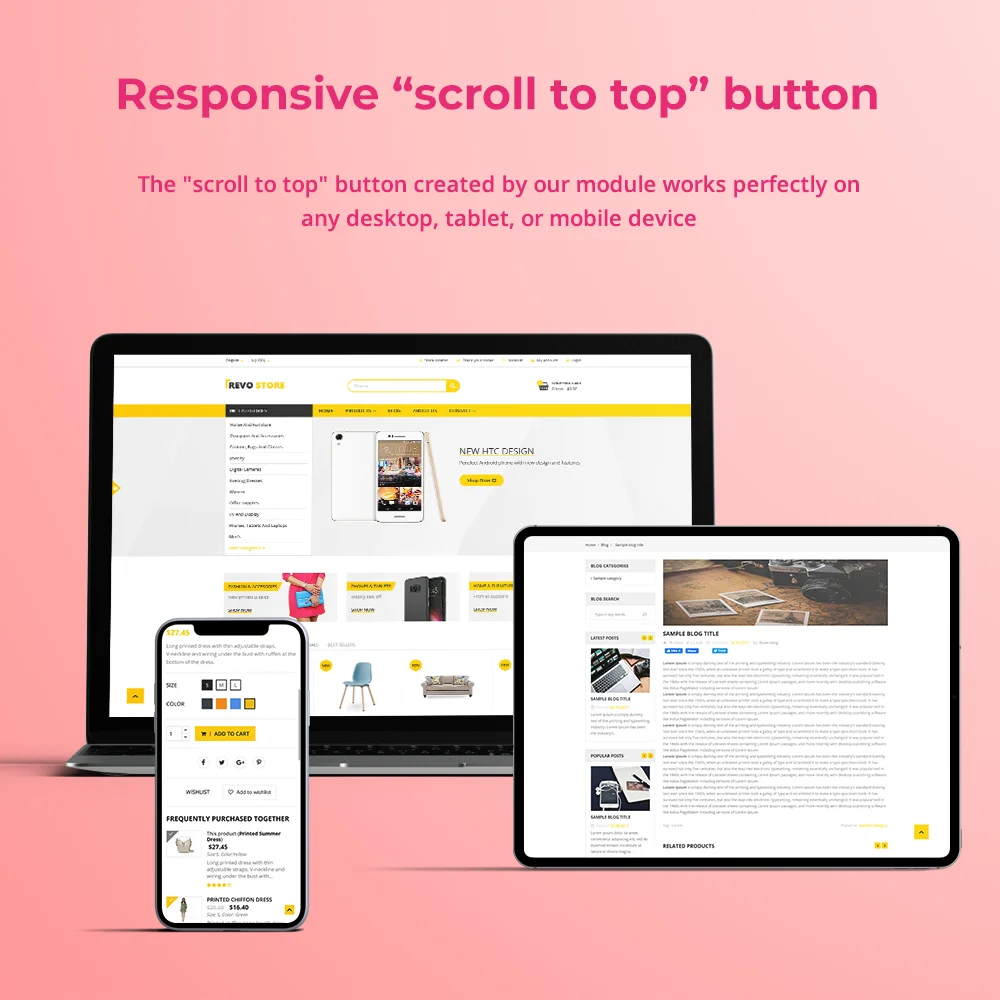
El botón "Volver arriba" creado por nuestro módulo funciona perfectamente en cualquier computadora de escritorio, tableta o dispositivo móvil.
Paso 1: Descargue e instale PrestaHero Connect: https://prestahero.com/es/145-prestahero-connect.html
Paso 2: Vuelva a cargar su back office, luego navegue a "PrestaHero > Módulos de PrestaHero" y haga clic en "Conectar a PrestaHero" para conectar su sitio web con PrestaHero de forma segura con sus credenciales de PrestaHero.
Paso 3: Busque el módulo que compró (o módulos gratuitos) y haga clic en "Instalar" o "Actualizar" para instalar los módulos o actualizar sus módulos cada vez que se lance una nueva versión.
¡Ahora está listo para disfrutar de nuestro módulo!
*Nota:
Version 1.0.8
Version 1.0.7
Version 1.0.6
Version 1.0.5
Version 1.0.4
Version 1.0.3
Version 1.0.2
Version 1.0.1