Customizing the Checkout Page Design
You can easily tailor the appearance of your checkout page to match your store's branding and preferences. Follow these steps to customize the design:
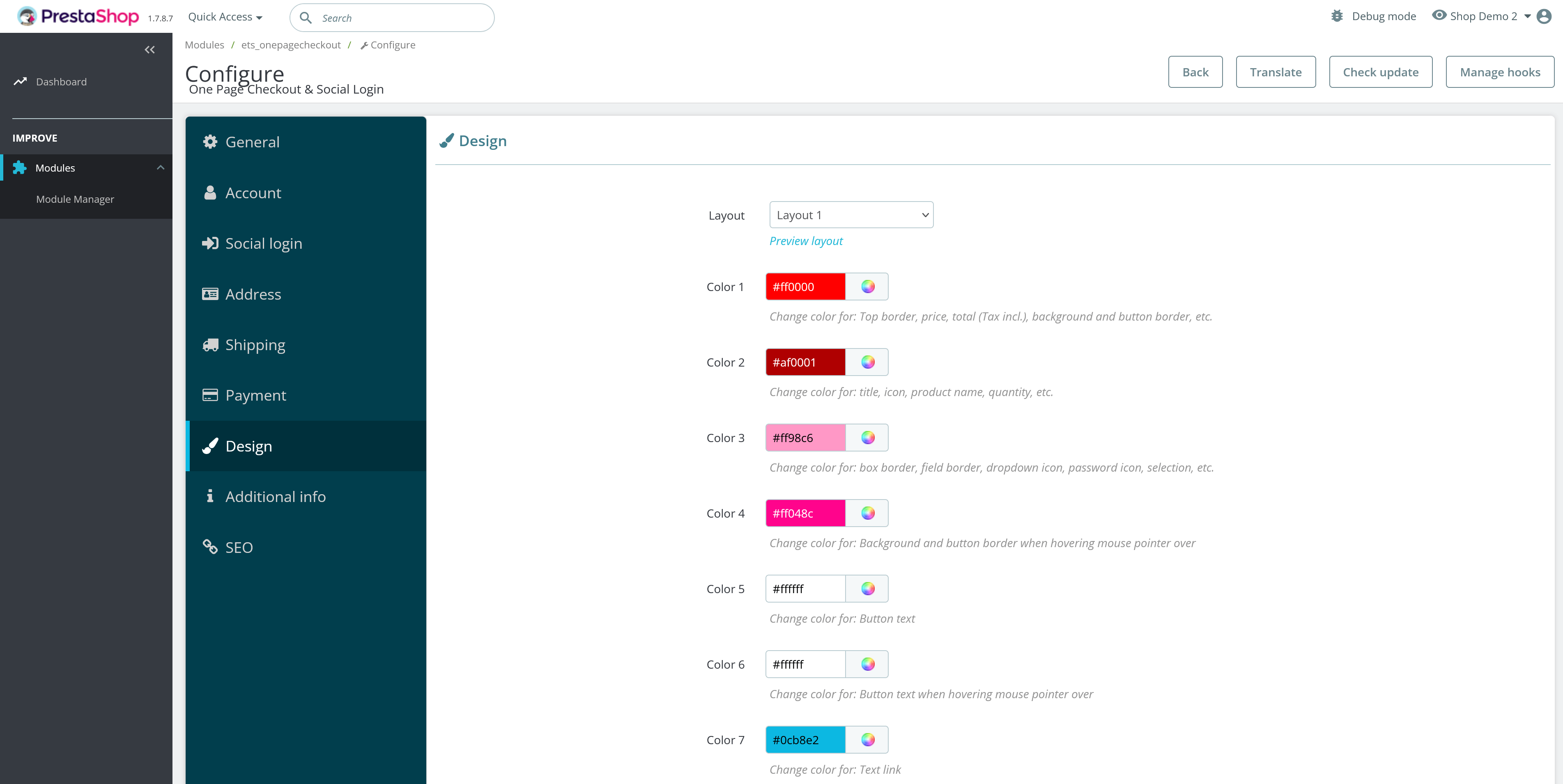
Step 1: Select Checkout Page Layout
- Navigate to the "Design" tab and locate the option "Select checkout page layout".
- Choose one of the four available layout options: 2 columns, width ratio 33% - 66%; 1 column, full width; 3 same width columns; 2 columns, width ratio 66% - 33%.
- You can view the demo of 4 layout types via this demo
Step 2: Customize Colors
Modify the colors of various elements on the checkout page to align with your brand identity.
- Top border
- Price
- Total (Tax incl.)
- Background and button border
- Title, icon, product name, quantity, etc.
- And more…
Step 3: Save your changes
- After making the desired adjustments, click on the "Save" button to apply the new design settings.
- At the front office, customers will experience the updated checkout page design according to your customizations.

If you encounter any difficulties in customizing the checkout page design or have any questions, feel free to reach out to PrestaHero's support team for assistance.

