How To Disable Cache for Specific Pages/Features
In some cases, you may want to disable the cache for specific pages or features on your website to ensure the latest data is displayed to users. Below is a detailed guide on how to do this using the Super Speed module:
1. Access the Cache Settings Page:
Navigate to "Cache and minification > Page cache > Exceptions" page.
2. Disable Cache for Specific Modules/Hooks:
- To disable cache for a specific module or hook, go to the "Exceptions" page. You'll see a list of modules and the hooks they are associated with.
- Find the module you want to disable cache for, then activate the "Disable caching" option for that module or specific hooks.
- Depending on which module you're targeting, you may want to disable the cache for particular hooks to ensure the data is always current.
- For example, if you have a module that displays customer-specific data, you might need to disable the cache for its hooks to avoid outdated information. To find which hooks are used by a module, check the "Design > Positions" page in your PrestaShop back office.
By following these steps, you can ensure that the selected modules and hooks always load fresh content, improving accuracy and user experience on your website.
3. Explanation of "Initiate with empty content"
- When this option is activated, the module's content will not load simultaneously with the rest of the website. Instead, the website will initially display empty placeholders or basic layout where the module's content would normally appear.
- After a short delay, typically a few milliseconds, the website will use Ajax to load the actual content and display it. This approach can help reduce the initial page load time, giving users a faster browsing experience while ensuring the most up-to-date data is quickly updated and presented.
Example: Disabling Cache for PrestaShop's Default "Image Slider" Module
Let's say you don't want to cache the "Image Slider" module, which displays an image slider on your website's homepage. Here's how you'd identify its associated hook and disable the cache:
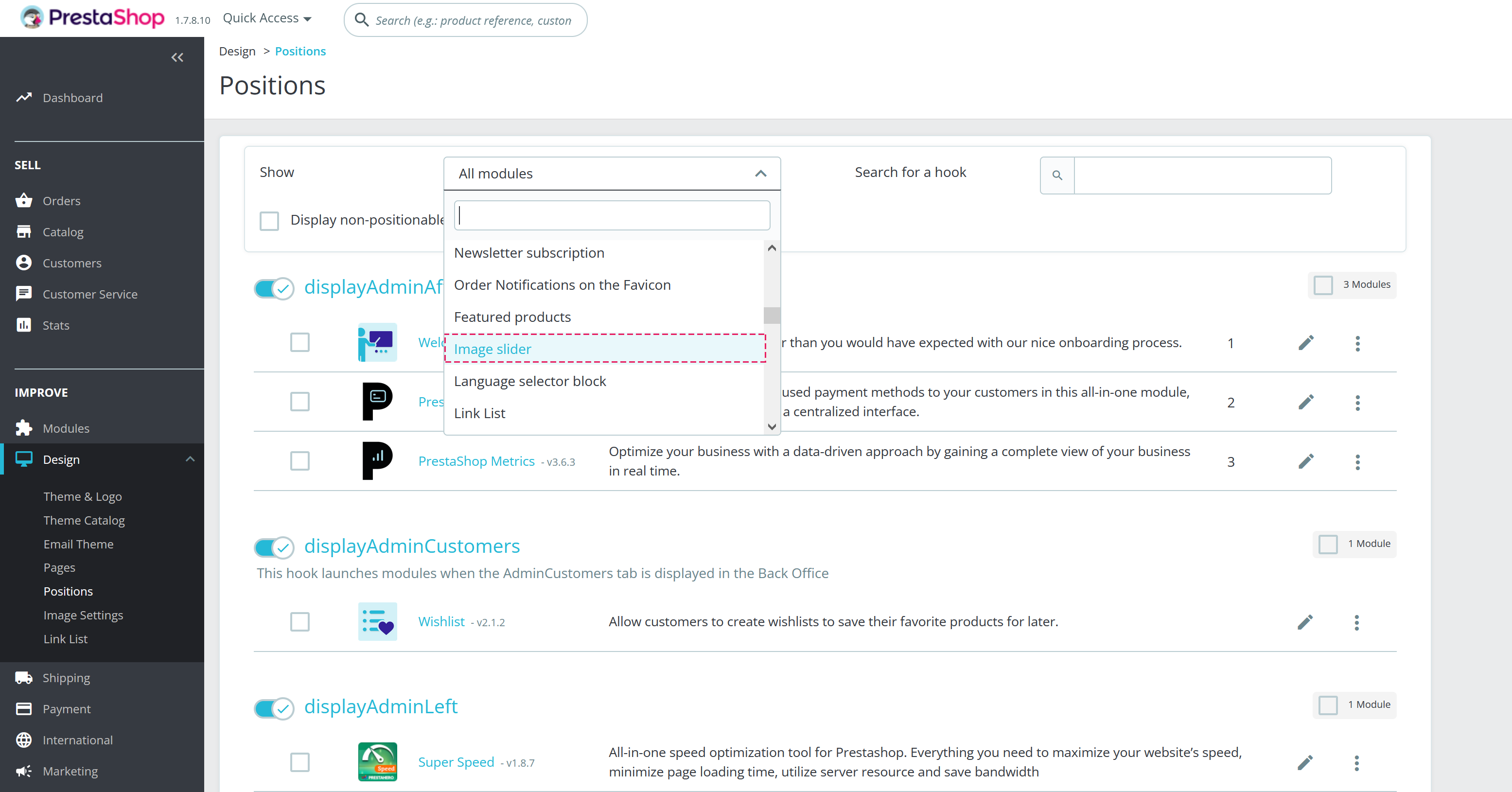
- To find the hooks used by a module, go to your PrestaShop back office and navigate to "Design > Positions." Use the search bar to find the module, in this case, "Image Slider."

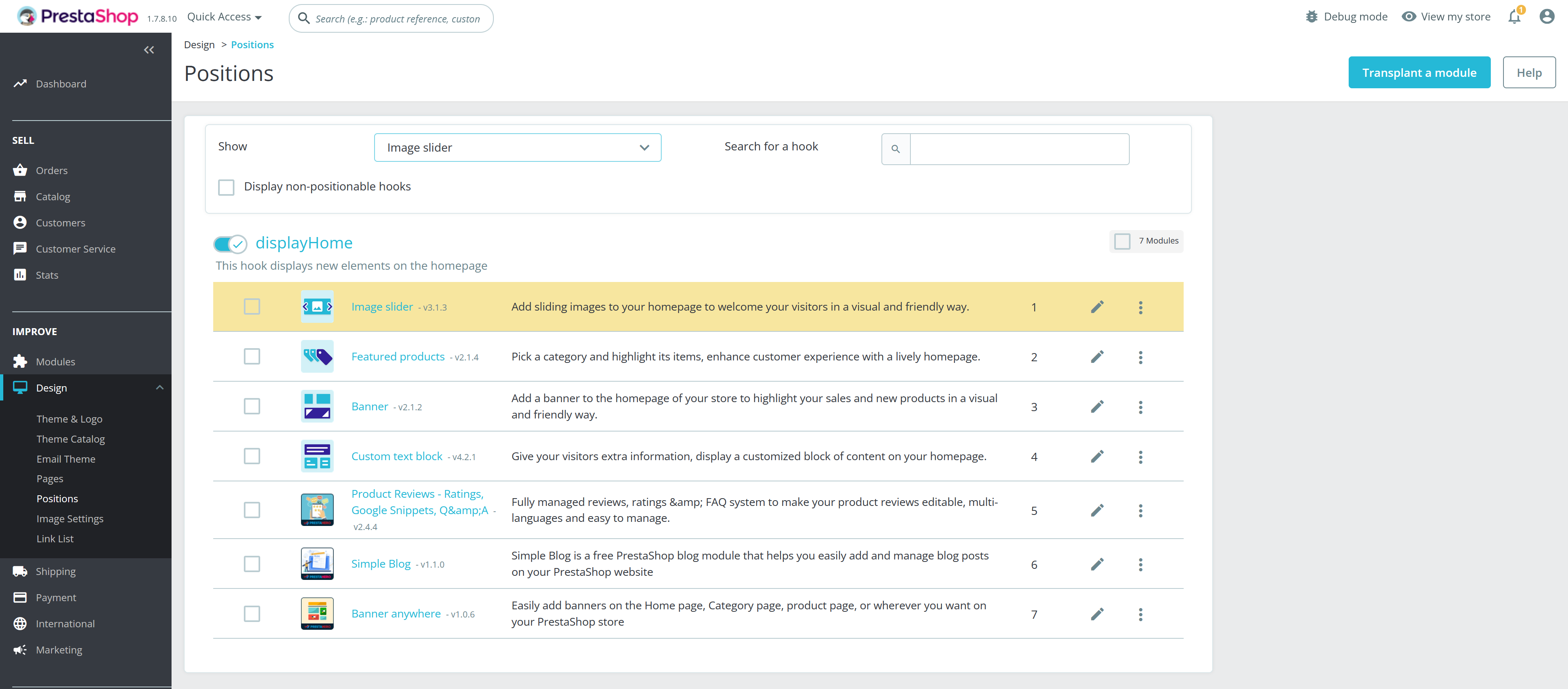
The hooks associated with this module will be displayed. For "Image Slider," the primary hook is "displayHome".

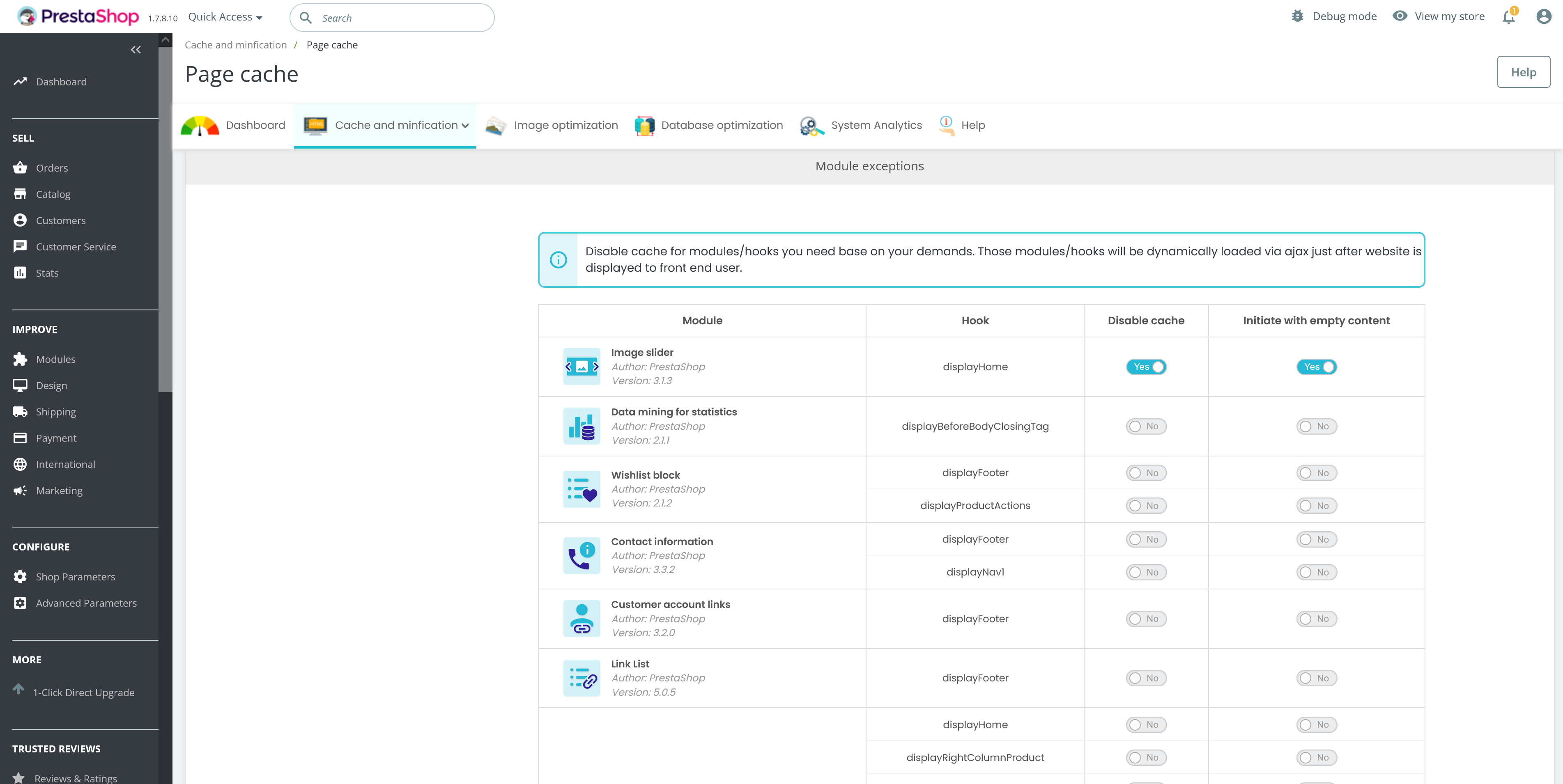
- Now that you know the module and its hook, go to the Super Speed module's configuration page and open "Page Cache" page, then select "Exceptions" tab. Find "Image Slider" in the list of modules, then activate the "Disable caching" and "Initiate with empty content" options.

By disabling cache for this module and its hook, you're ensuring that the image slider on the homepage is always updated and not cached. This is useful when you have content that changes frequently and needs to reflect the latest information every time a visitor loads the page.

