



 +2 More
+2 More





 +2 More
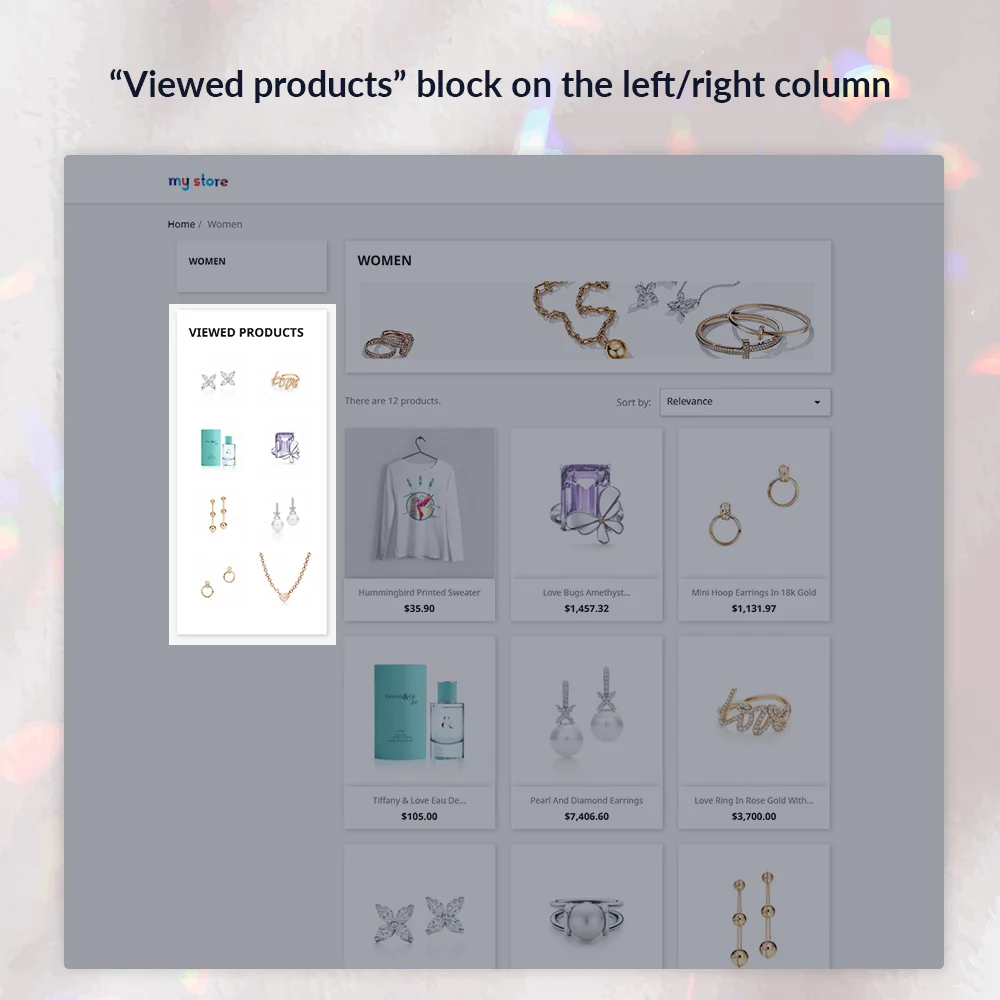
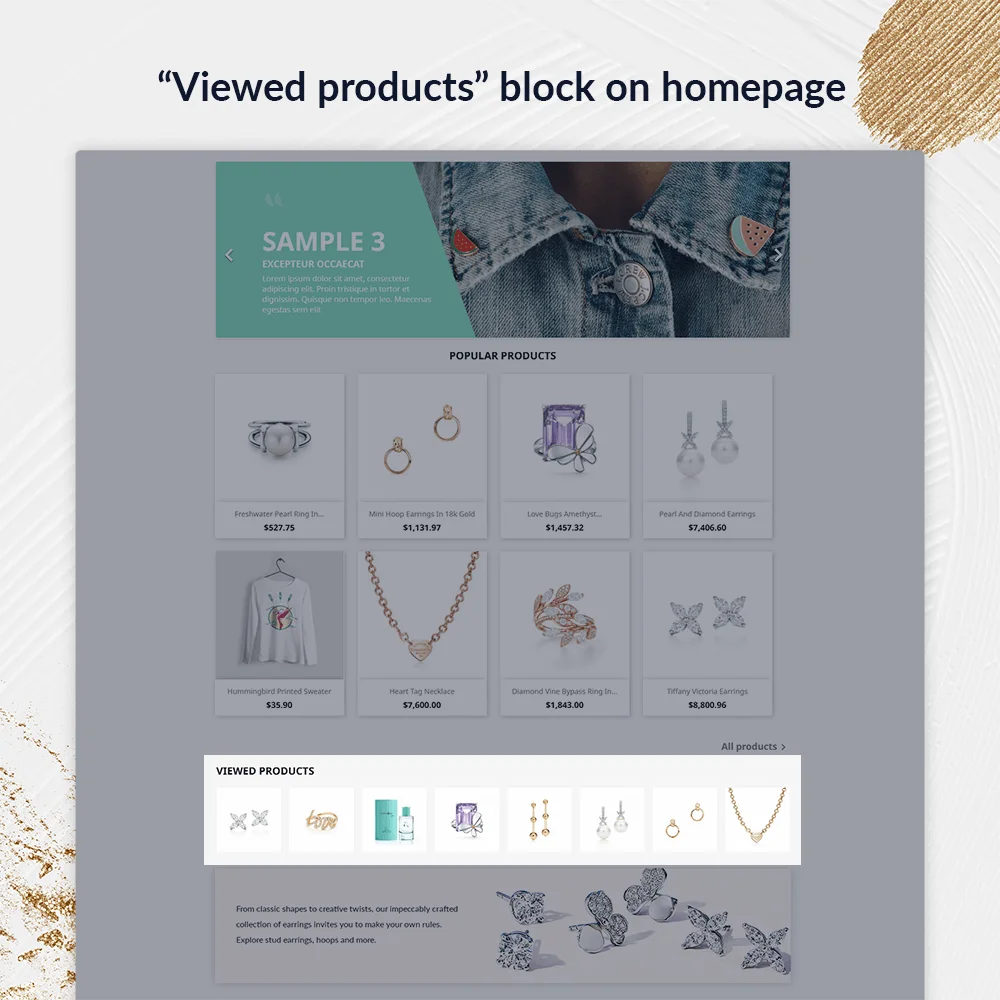
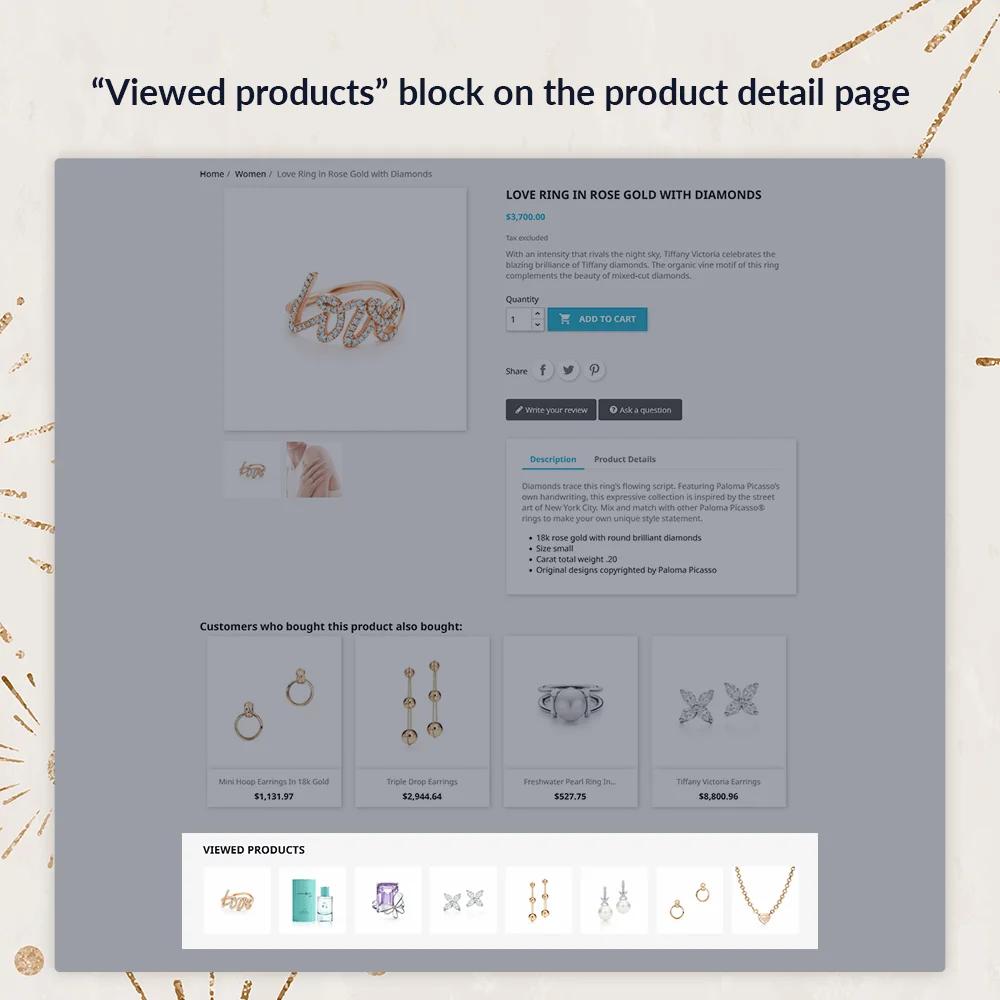
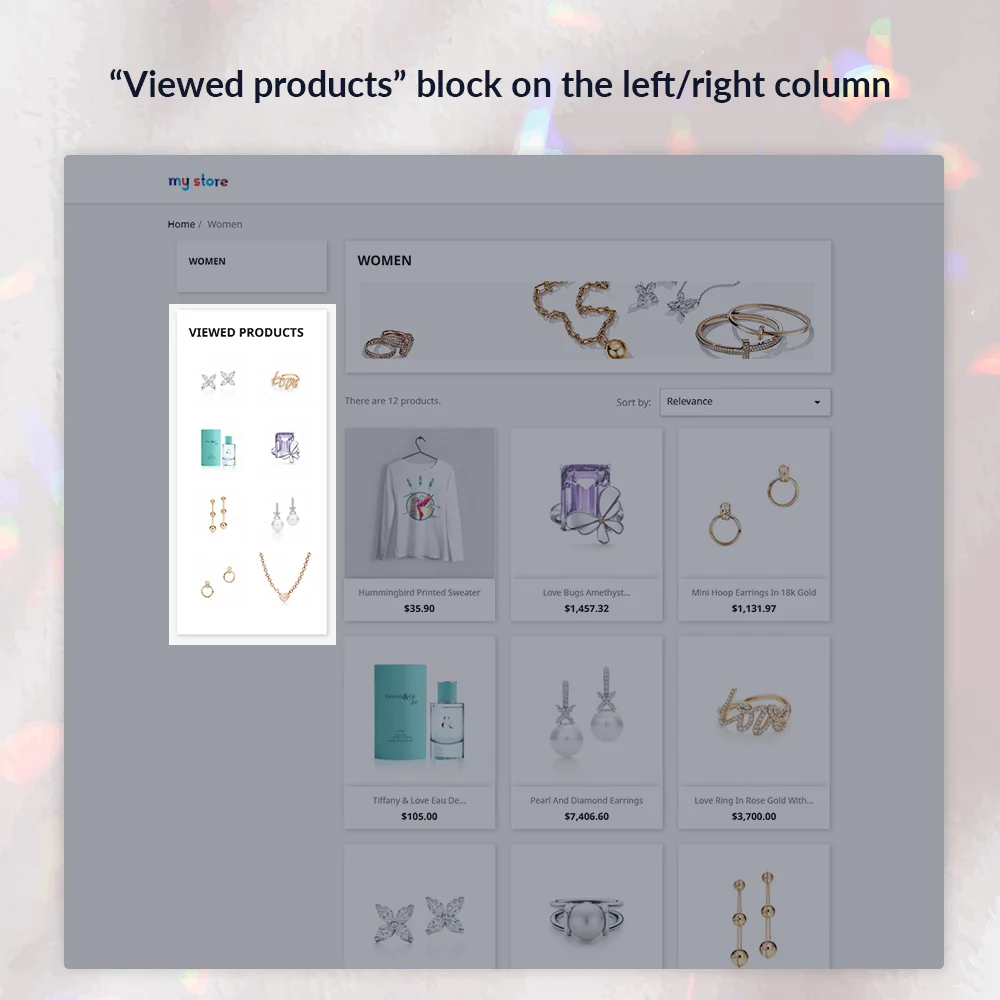
+2 MoreViewed Products est un module gratuit de PrestaShop qui vous permet d'afficher une liste de produits consultés à divers endroits: Page d'accueil, pages de produits, colonne de gauche, colonne de droite, etc. La liste des produits est sauvegardée pour les clients connectés.
Il est plus pratique pour les clients de pouvoir afficher les produits qu'ils viennent de consulter sur les pages qu'ils visitent. Parce que les clients consultent souvent un produit, mais parfois ils veulent soudainement revenir en arrière pour voir les produits qu'ils viennent de consulter. Ce serait laborieux et peu pratique si nos clients devaient revenir pour retrouver ces produits. Cela prend du temps et réduit l'intérêt du client pour le shopping. Alors, y a-t-il un moyen d'afficher les produits récemment consultés sur les pages que les clients visitent souvent afin qu'ils n'aient qu'à cliquer sur l'image du produit pour ouvrir la page du produit?
En fait, PrestaShop a également un module qui prend en charge l'affichage des produits consultés, mais les produits consultés récemment sont affichés en bas de la liste, ce qui n'est pas vraiment pratique pour les clients.
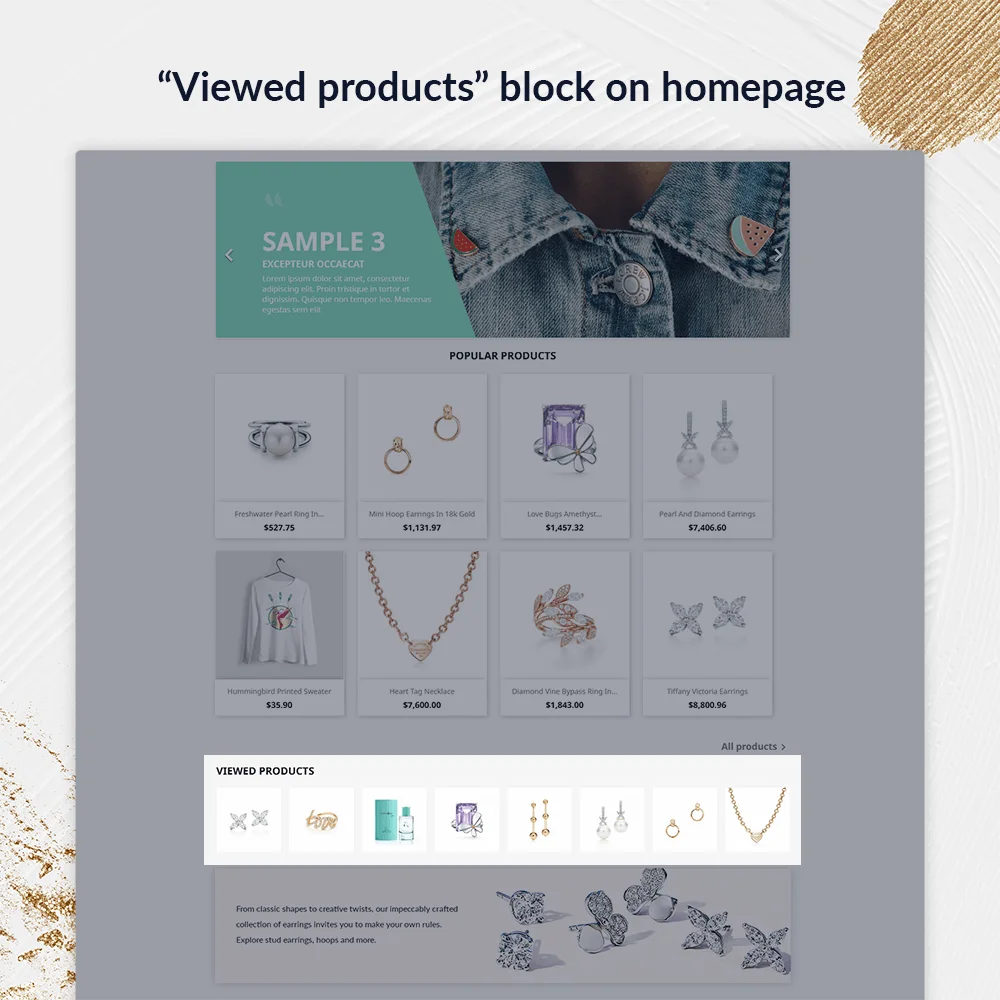
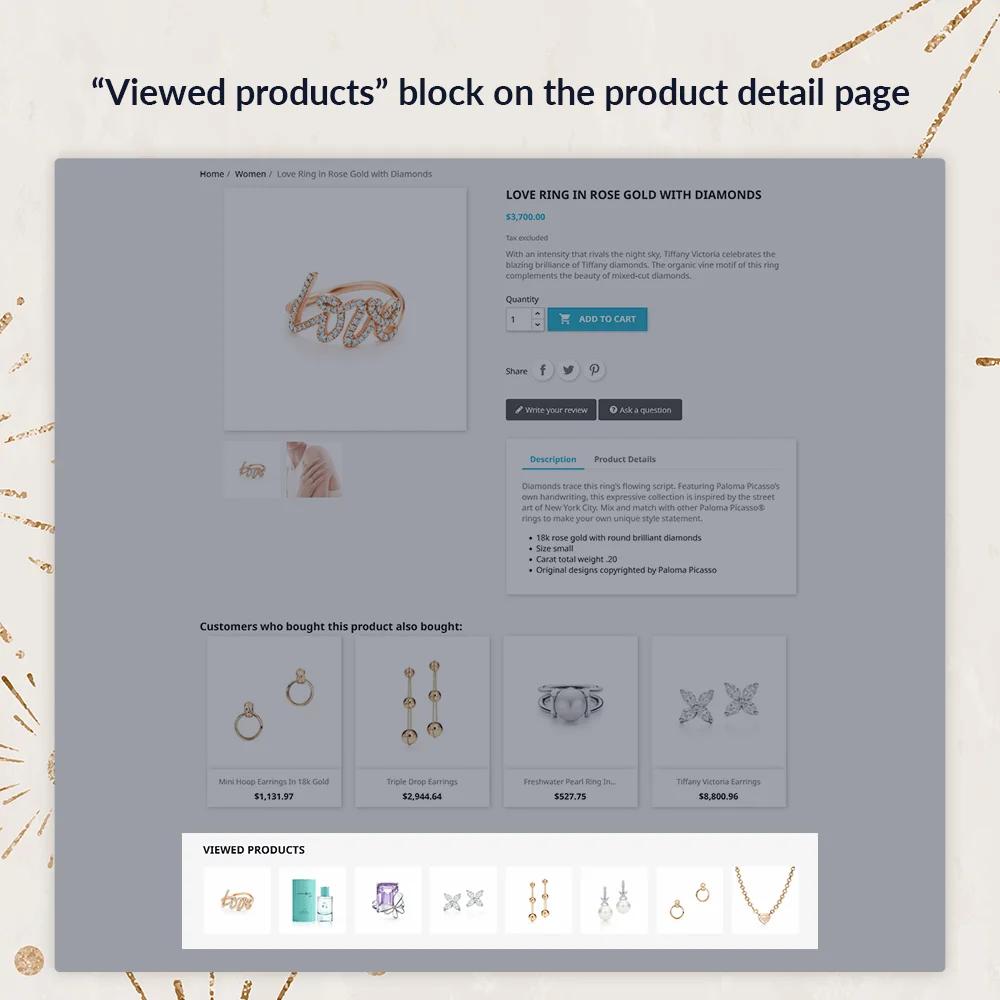
Mais vous pouvez résoudre complètement ce problème avec Viewed Products - notre module PrestaShop pour les produits consultés récemment qui peut vous aider à afficher les produits consultés où vous le souhaitez. Et l'important est que les produits consultés récemment seront affichés en haut de la liste! C'est exactement ce dont nous avons besoin!
Étape 1: Téléchargez et installez PrestaHero Connect: https://prestahero.com/fr/145-prestahero-connect.html
Étape 2: Rechargez votre back-office, puis accédez à « PrestaHero > Modules PrestaHero » et cliquez sur « Se connecter à PrestaHero » pour connecter votre site Web à PrestaHero en toute sécurité avec vos identifiants PrestaHero.
Étape 3: Trouvez le module que vous avez acheté (ou les modules gratuits) et cliquez sur « Installer » ou « Mettre à niveau » pour installer les modules ou mettre à niveau vos modules à chaque fois qu'une nouvelle version est publiée.
Vous êtes maintenant prêt à profiter de notre module !
* Remarque:
Version 1.1.4
Version 1.1.3
Version 1.1.2
Version 1.1.1
Version 1.1.0
Version 1.0.1