



 +2 More
+2 More





 +2 More
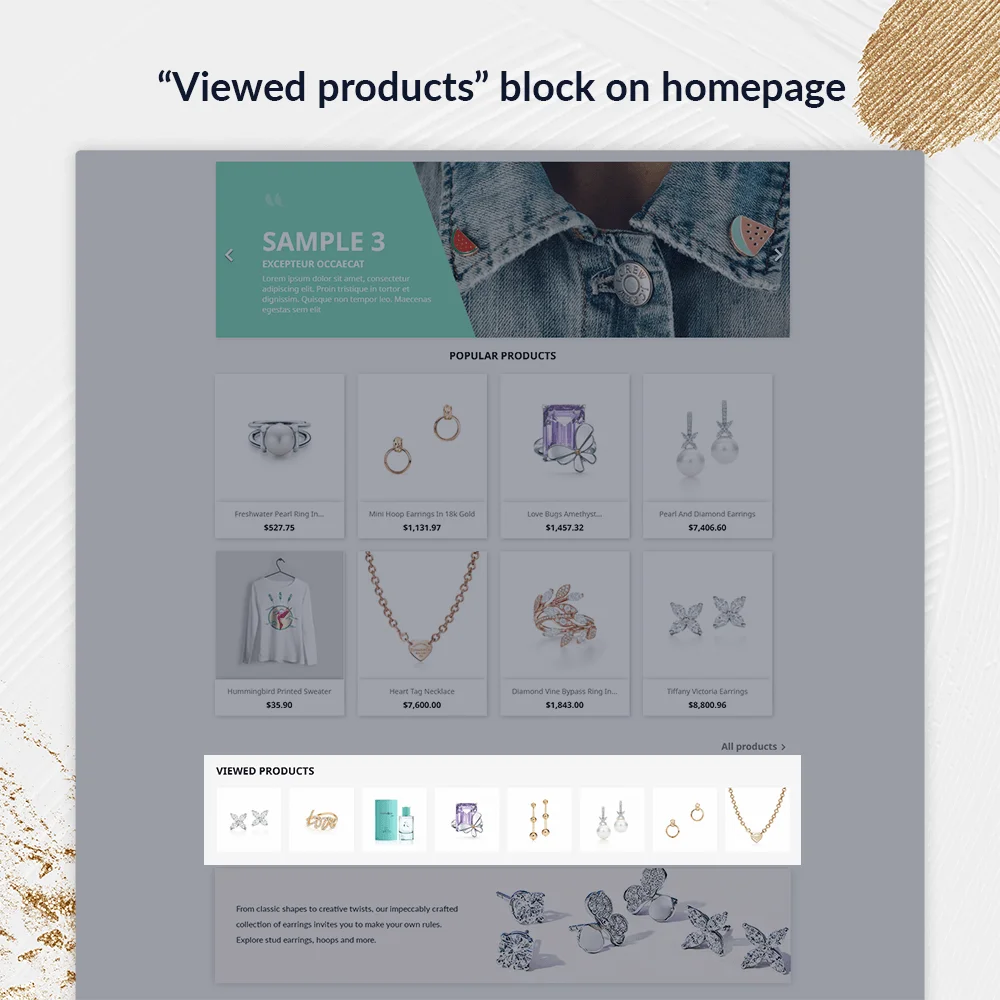
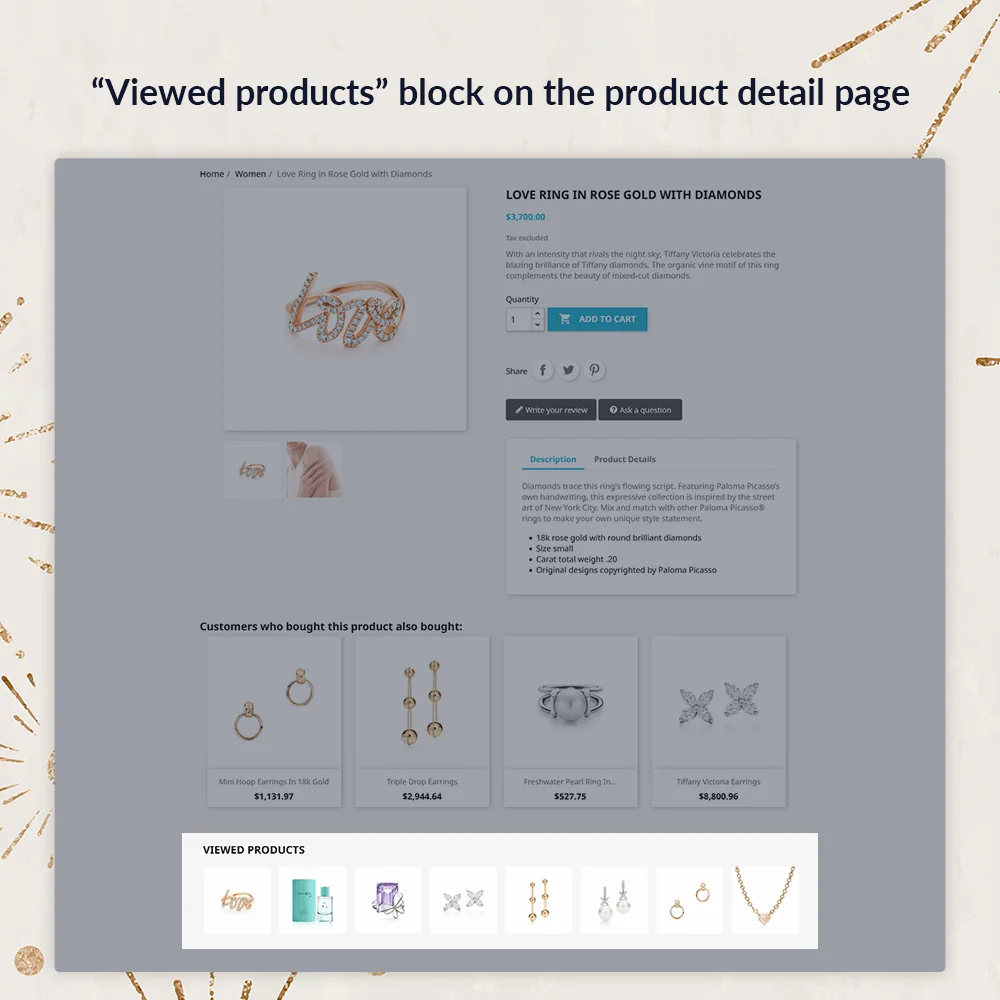
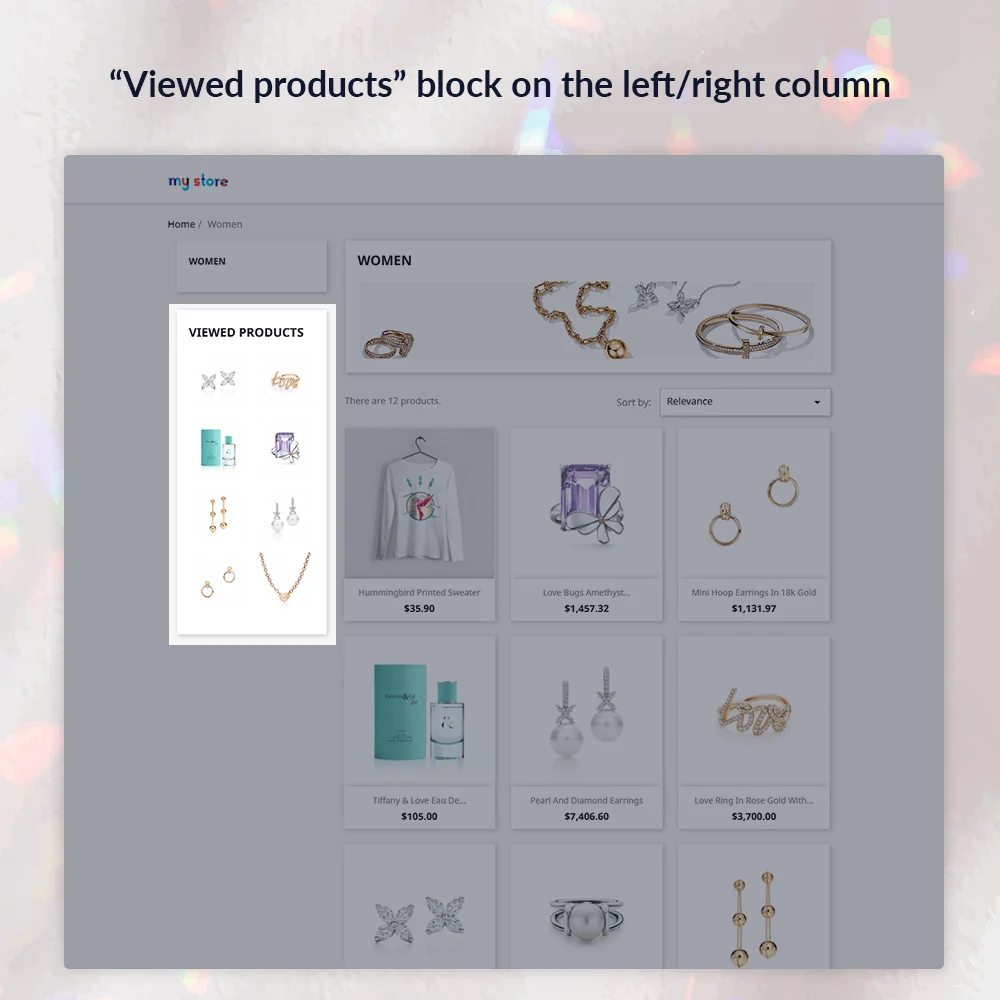
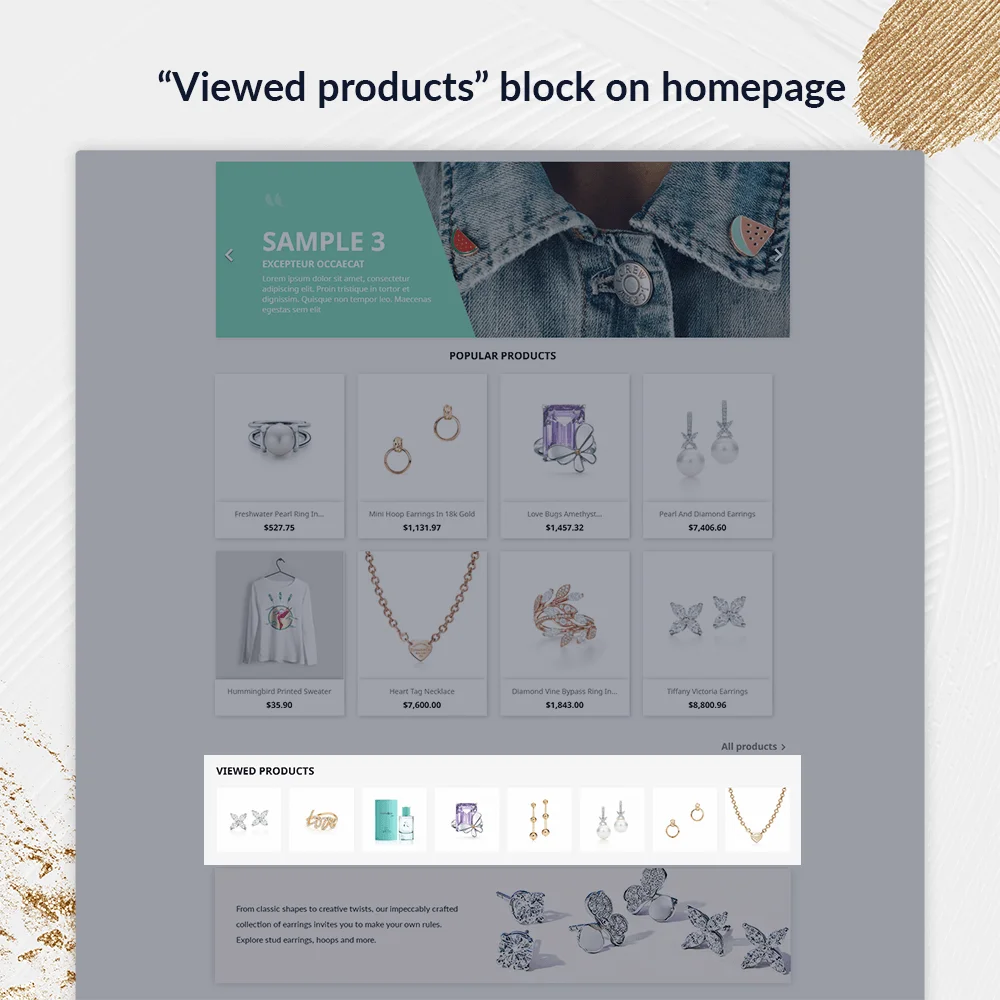
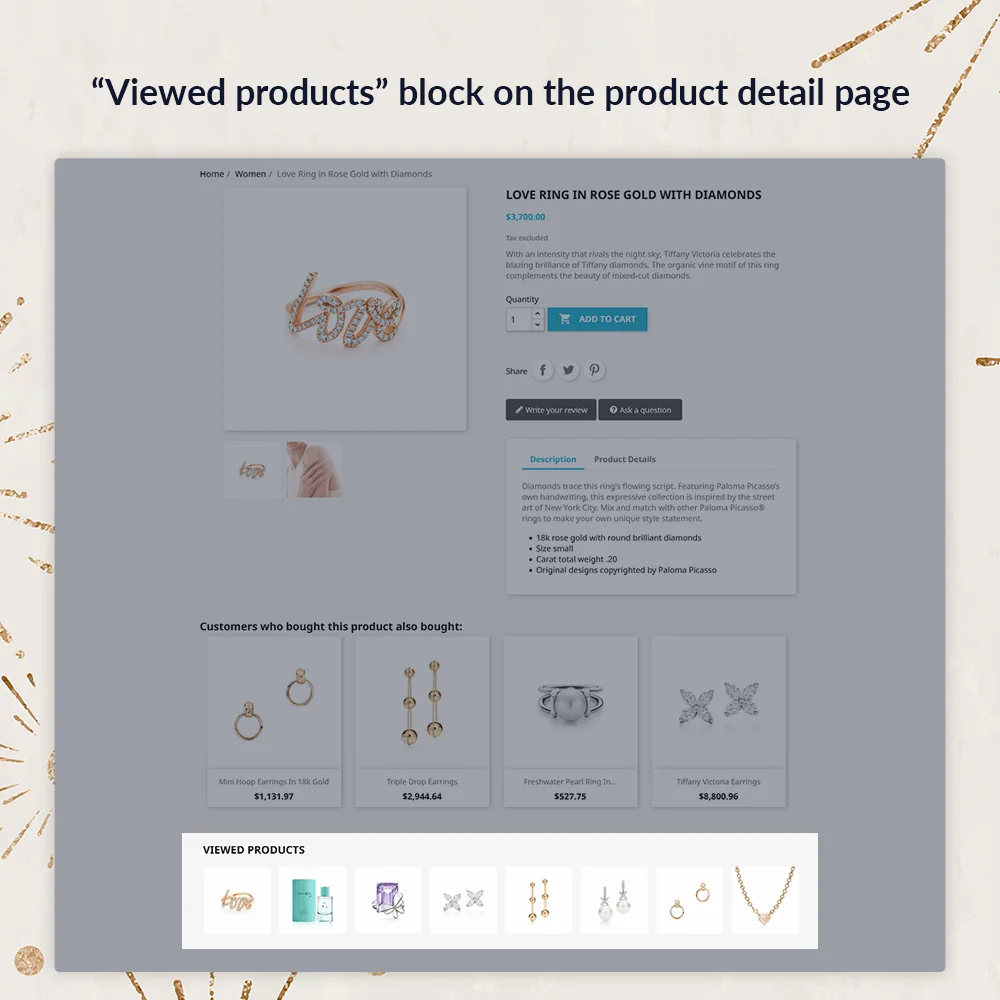
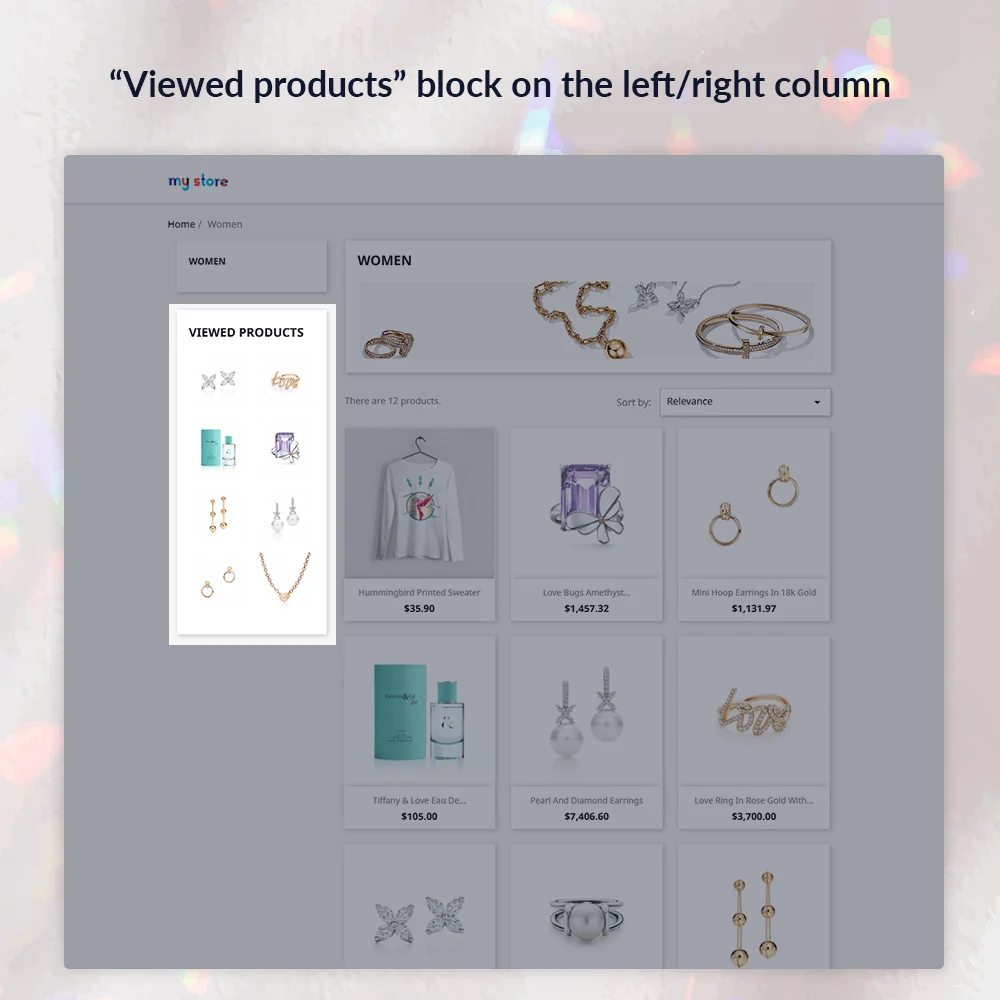
+2 MoreSản phẩm đã xem là một module miễn phí của PrestaShop cho phép bạn hiển thị danh sách các sản phẩm đã xem ở các vị trí khác nhau: Trang chủ, trang sản phẩm, cột bên trái, cột bên phải, vv. Danh sách sản phẩm được lưu lại cho các khách hàng đã đăng nhập.
Đối với khách hàng, việc hiển thị các sản phẩm họ vừa xem trên các trang họ truy cập là một phương tiện tiện lợi. Bởi vì khách hàng thường xem một sản phẩm, nhưng đôi khi đột ngột muốn quay lại để xem lại các sản phẩm họ vừa xem. Sẽ rất là mất công và không tiện lợi nếu khách hàng của chúng ta phải quay lại để tìm các sản phẩm đó. Điều này không chỉ tốn thời gian mà còn giảm sự quan tâm của khách hàng trong việc mua sắm. Vậy có cách nào để hiển thị các sản phẩm đã xem gần đây trên các trang mà khách hàng thường xuyên truy cập để họ chỉ cần nhấp vào hình ảnh sản phẩm để mở trang sản phẩm?
Trong thực tế, PrestaShop cũng có một module hỗ trợ hiển thị các sản phẩm đã xem, nhưng các sản phẩm đã xem gần đây nhất được hiển thị ở dưới cùng của danh sách, do đó không thực sự thuận tiện cho khách hàng.
Nhưng bạn hoàn toàn có thể giải quyết vấn đề đó với Sản phẩm đã xem - module sản phẩm đã xem gần đây của PrestaShop của chúng tôi có thể giúp bạn hiển thị các sản phẩm đã xem ở bất kỳ đâu bạn muốn. Và điều quan trọng là các sản phẩm đã xem gần đây nhất sẽ được hiển thị ở đầu danh sách! Đó chính xác là điều chúng ta cần!
Bước 1: Tải xuống và cài đặt mô-đun PrestaHero Connect: https://prestahero.com/en/145-prestahero-connect.html
Bước 2: Tải lại back office, sau đó chuyển đến "PrestaHero > PrestaHero modules" và bấm vào "Connect to PrestaHero" để kết nối trang web của bạn với PrestaHero một cách an toàn với tài khoản PrestaHero của bạn.
Bước 3: Tìm đến mô-đun bạn đã mua (hoặc mô-đun miễn phí) và bấm "Install" hoặc "Upgrade" để cài đặt mô-đun hoặc nâng cấp mô-đun bất kì lúc nào một phiên bản mới được ra mắt.
*Ghi chú:
Version 1.1.5
Version 1.1.4
Version 1.1.3
Version 1.1.2
Version 1.1.1
Version 1.1.0
Version 1.0.1