How to Display Menu on Creative Element Page Builder
Creative Element is a module developed by WebshopWorks. A Drag-and-Drop Page Builder for PrestaShop allows users to easily create beautiful, professional websites, saving them time and effort.
To Display Menu on Creative Element Page Builder please follow these guide:
1. Configure Mega Menu in the backend
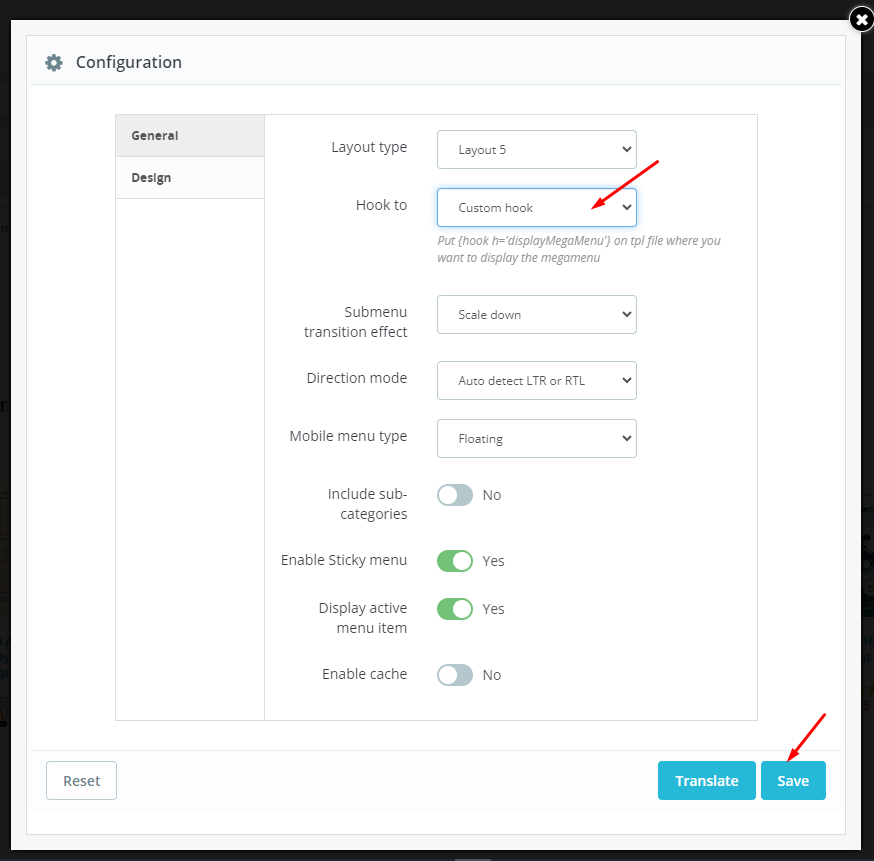
- Go to the Mega Menu configuration page.
- Choose Settings > General.
- Select the “custom hook” from hook to
- Click “Save”.
(You need to select a custom hook to display it within the page builder.)
2. Adding the menu to the header of your Creative Element page
- Create or open a page using Creative Element.
- In the page editor, locate the header section.

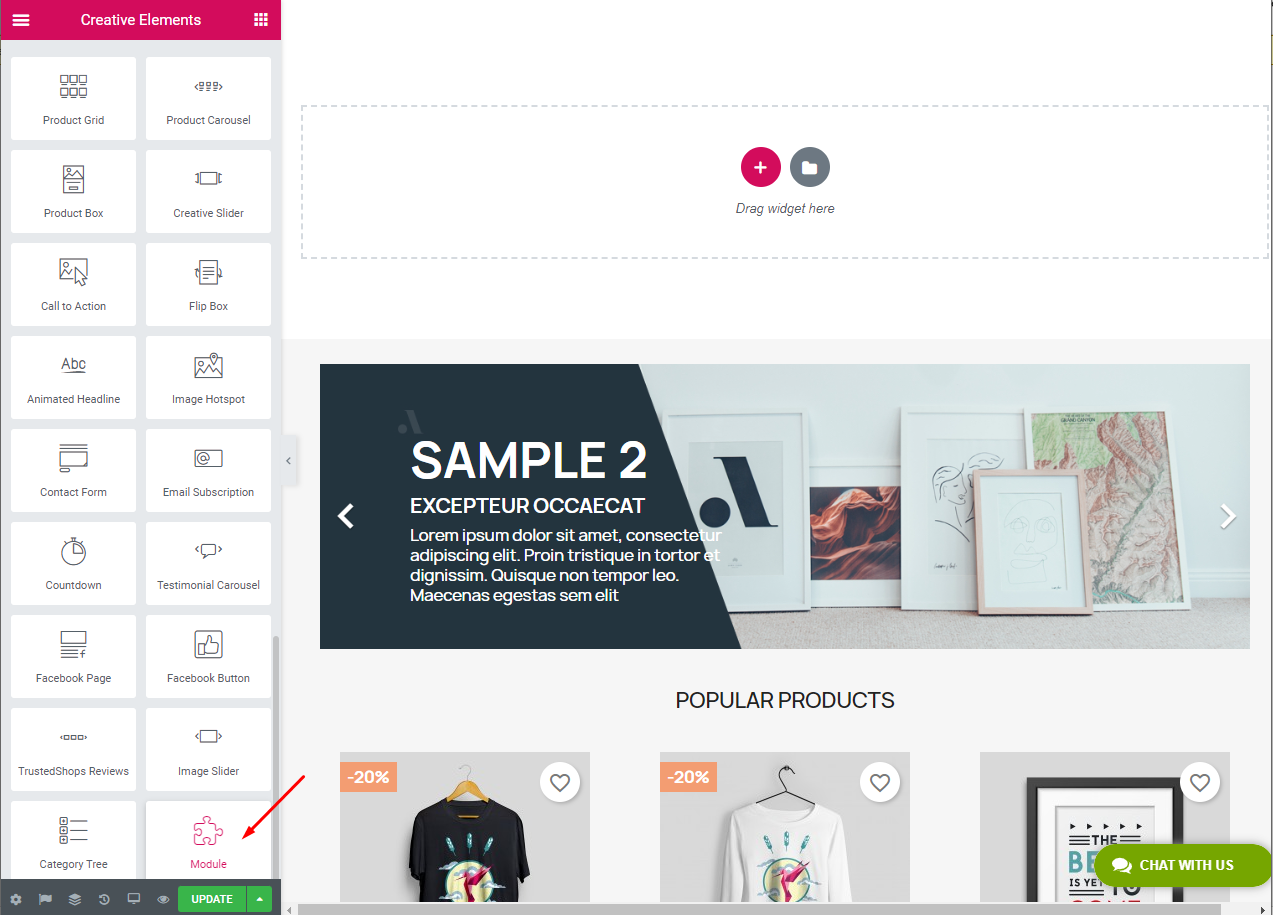
- Select the "Modules" widget:
From the available widgets list, choose the "Modules" widget and drag and drop it into the header section.

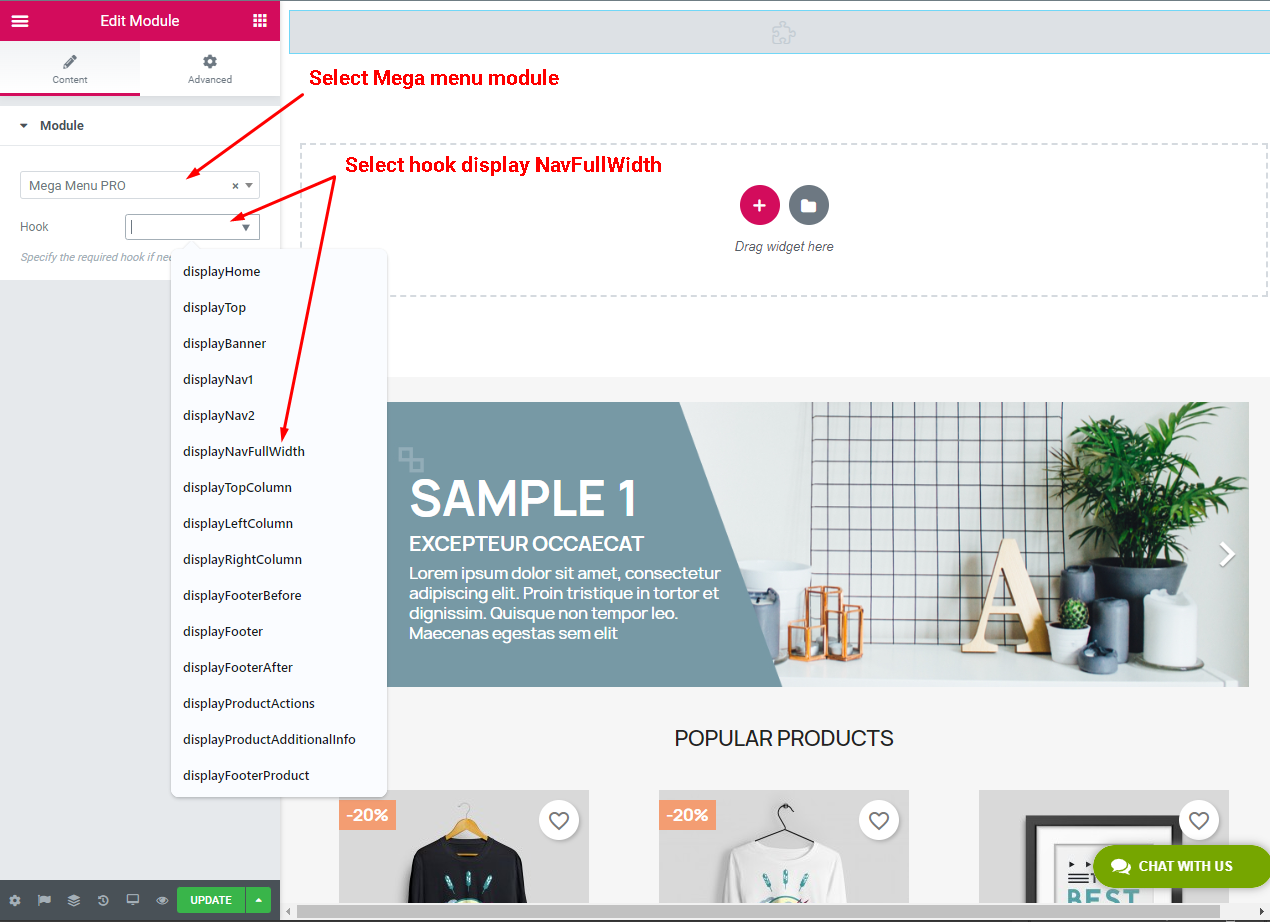
- In the module selection interface, open the dropdown menu.
Scroll through the list and find the "Mega Menu PRO" module. For “Mega Menu PRO” module, select the hook "displayNavFullWidth" from the options
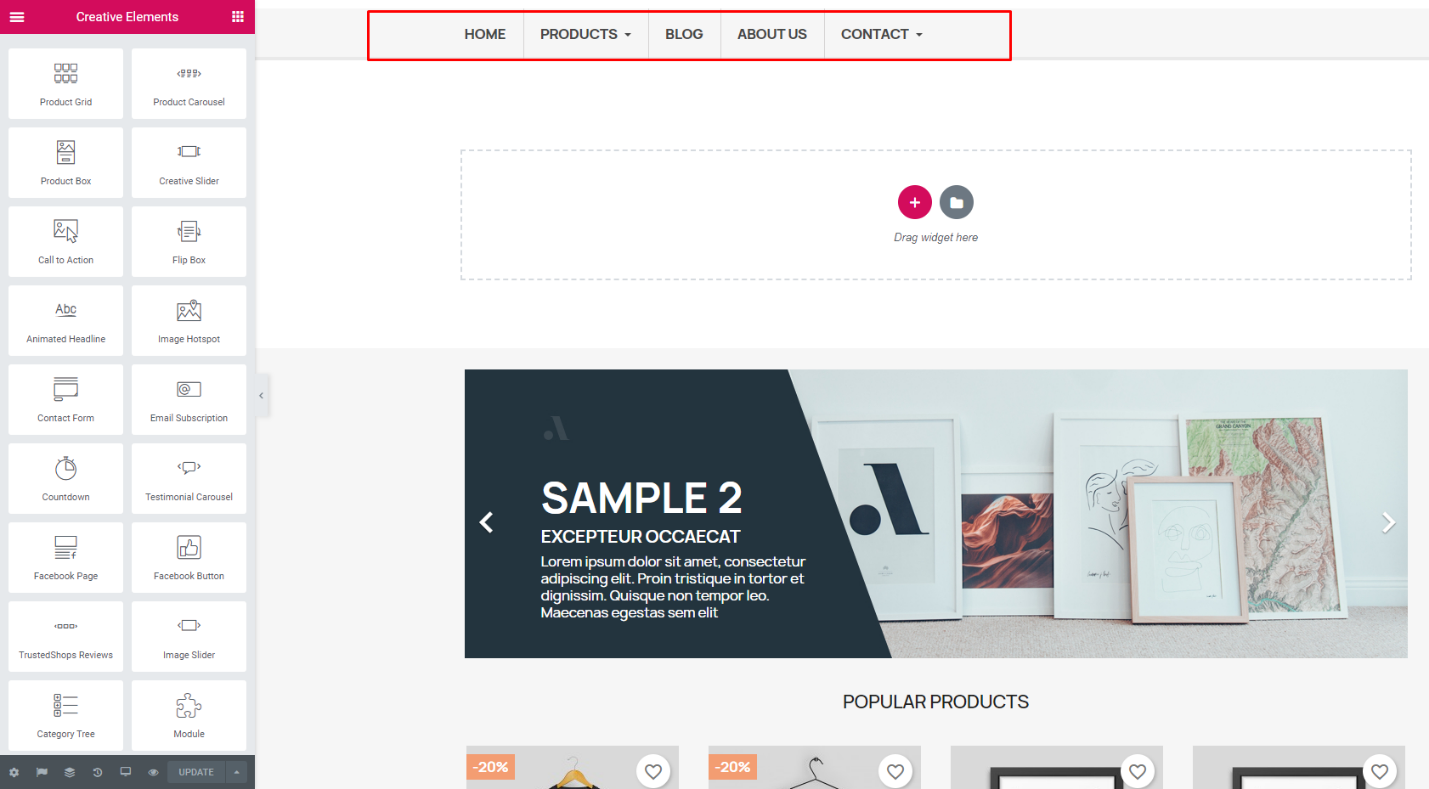
Finally, click “Save”

Following these steps, you can easily add and display a menu on your PrestaShop page using the Creative Element Page Builder.