



 +1 More
+1 More





 +1 More
+1 MoreMô-đun phân trang danh sách sản phẩm PrestaShop - Thêm phân trang vào trang danh sách sản phẩm trên cửa hàng PrestaShop theo 3 cách: phân trang, nút "Tải thêm" hoặc cuộn để tải thêm sản phẩm tự động .
What does your store's product listing page look like right now? Is it divided scientifically and according to your wishes? Do you want to adjust the number of products that appear on a page or the pagination of your PrestaShop product listing?
Actually, the pagination is based on the configuration of the theme you are using. However, sometimes you are still not satisfied with the pagination of that theme. But surely no one wants to change the theme of the store just because they want to change the pagination, right?
How to add pagination to the product listing page on the PrestaShop store is not a question that only a few shop owners, but a lot of shop owners are finding the answer. And now you're here - you figured it out!
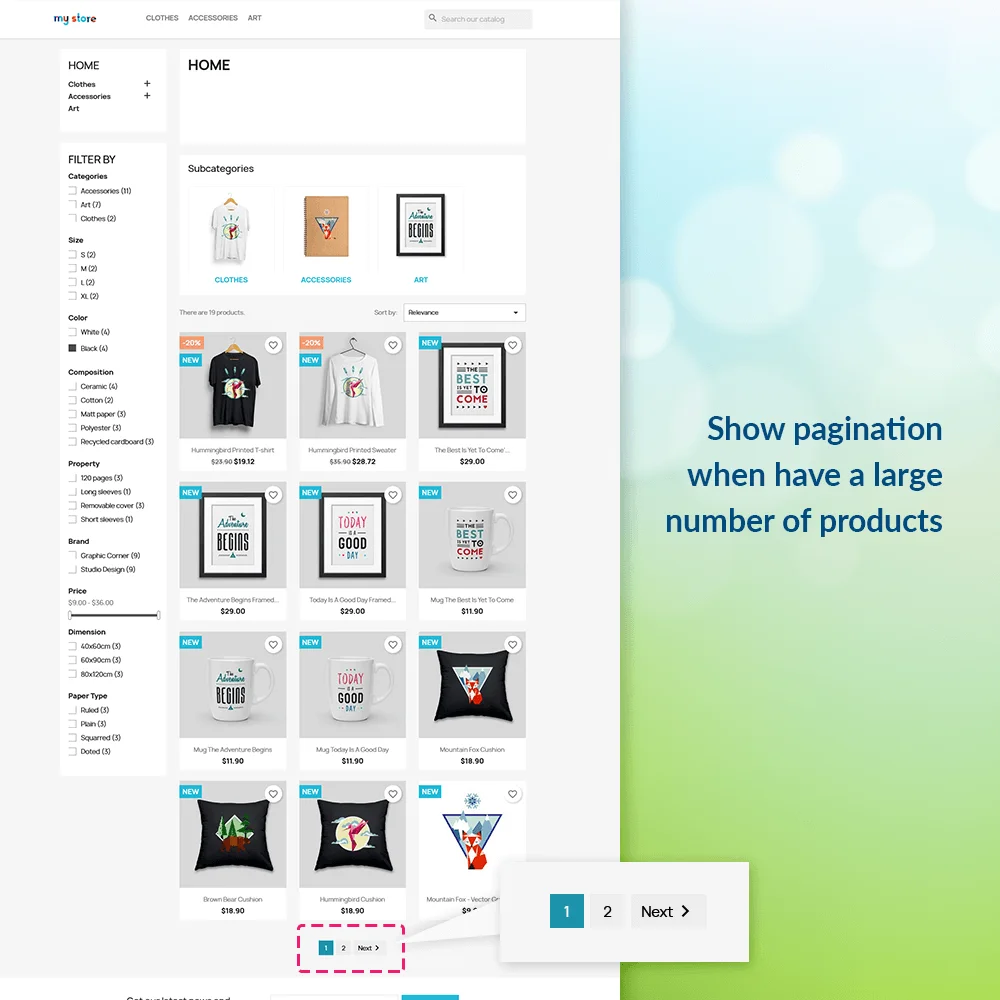
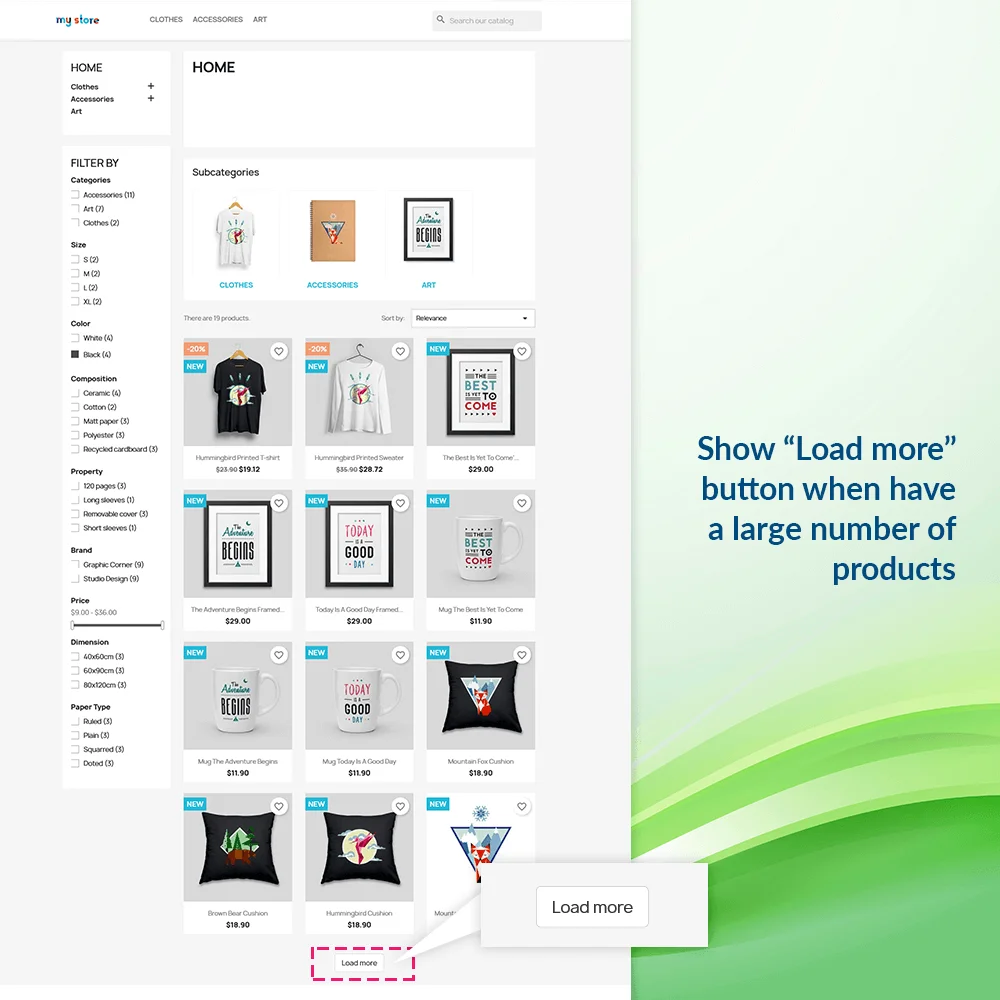
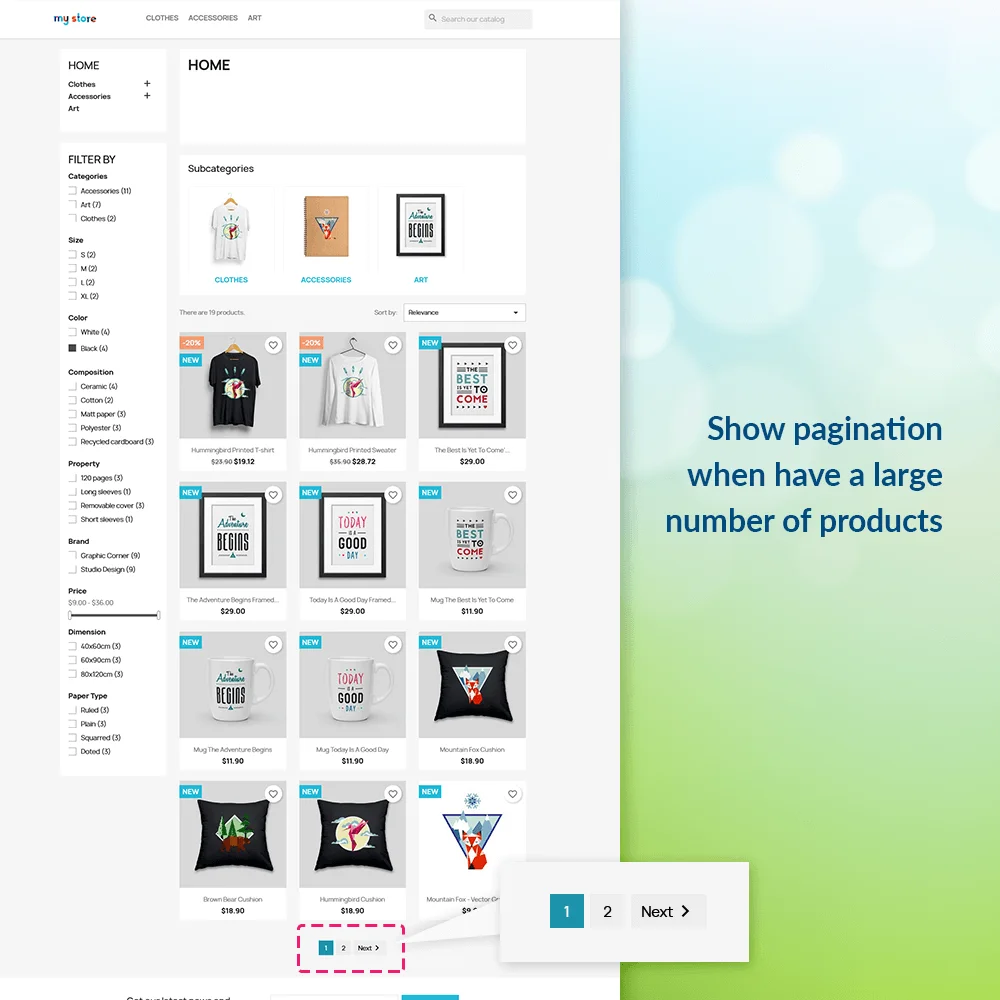
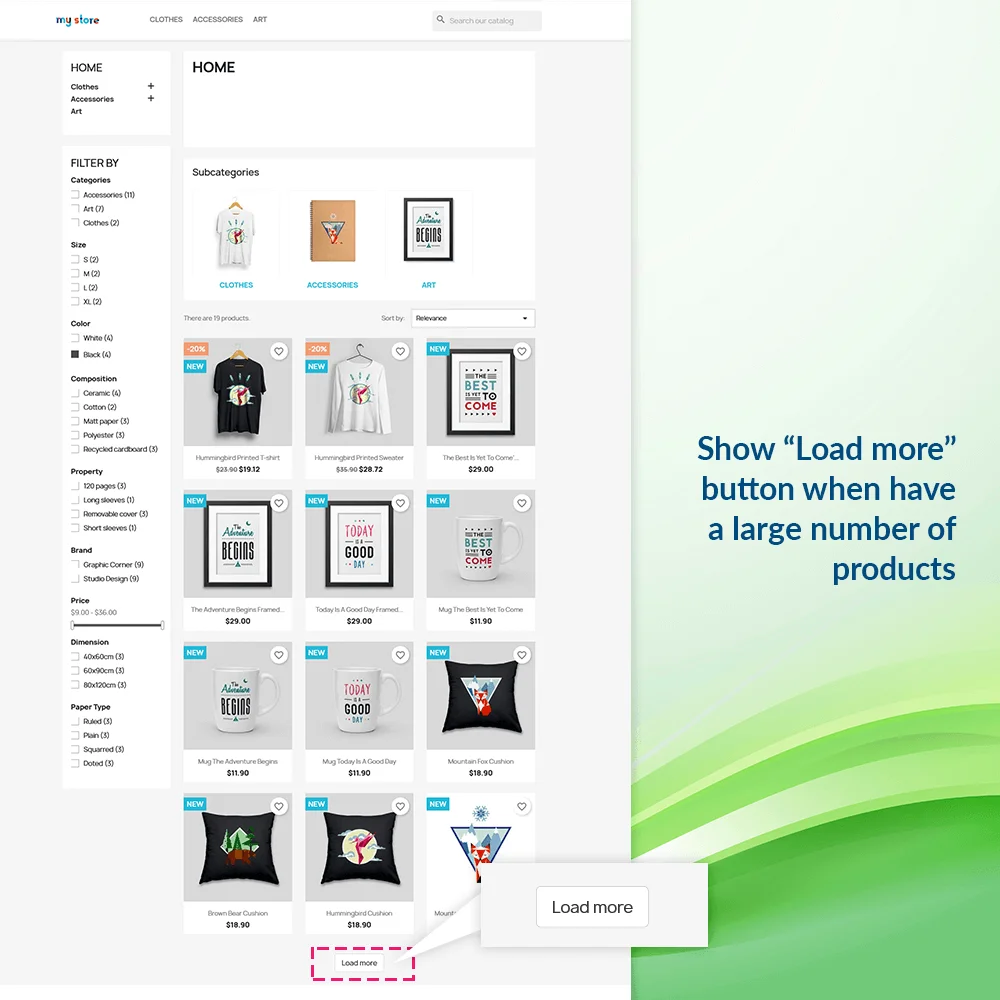
With our Product list pagination module, you can choose 1 of 3 pagination methods according to your needs:
Bước 1: Tải xuống và cài đặt mô-đun PrestaHero Connect: https://prestahero.com/en/145-prestahero-connect.html
Bước 2: Tải lại back office, sau đó chuyển đến "PrestaHero > PrestaHero modules" và bấm vào "Connect to PrestaHero" để kết nối trang web của bạn với PrestaHero một cách an toàn với tài khoản PrestaHero của bạn.
Bước 3: Tìm đến mô-đun bạn đã mua (hoặc mô-đun miễn phí) và bấm "Install" hoặc "Upgrade" để cài đặt mô-đun hoặc nâng cấp mô-đun bất kì lúc nào một phiên bản mới được ra mắt.
*Ghi chú:
Version 1.0.5
Version 1.0.4
Version 1.0.3
Version 1.0.2
Version 1.0.1